色相 饱和度 明度的简称是H,S,B还是H,S,V?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了色相 饱和度 明度的简称是H,S,B还是H,S,V?相关的知识,希望对你有一定的参考价值。
H(hues)表示色相,S(saturation)表示饱和度,B(brightness)表示亮度;HSV是单纯疱疹病毒的缩写HSV主要通过直接密切接触和性接触传播。 参考技术A H(hues)色相,S(saturation)饱和度,V(value)明度 参考技术B HLS 是Hue(色相)、Luminance(亮度)、Saturation(饱和度)。JavaScript颜色选择器
颜色空间RGB与HSV(HSL)的转换
好文推荐:http://blog.csdn.net/jiangxinyu/article/details/8000999
从 HSV 到 RGB 的转换
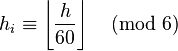
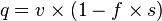
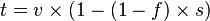
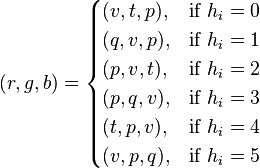
类似的,给定在 HSV 中 (h, s, v) 值定义的一个颜色,带有如上的 h,和分别表示饱和度和明度的 s 和 v 变化于 0 到 1 之间,在 RGB 空间中对应的 (r, g, b) 三原色可以计算为:
对于每个颜色向量 (r, g, b),
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>Untitled Document</title> </head> <body> <script type="text/JavaScript"> <!-- var colorPicker = function(idStr){ this.colorPool = ["#000000","#993300","#333300","#003300","#003366","#000080","#333399","#333333","#800000","#FF6600","#808000","#008000","#008080","#0000FF","#666699","#808080","#FF0000","#FF9900","#99CC00","#339966","#33CCCC","#3366FF","#800080","#999999","#FF00FF","#FFCC00","#FFFF00","#00FF00","#00FFFF","#00CCFF","#993366","#CCCCCC","#FF99CC","#FFCC99","#FFFF99","#CCFFCC","#CCFFFF","#99CCFF","#CC99FF","#FFFFFF"]; this.initialize(idStr); } colorPicker.prototype = { initialize: function(idStr){ var count=0; var html = ‘‘; var self = this; html+= ‘<table cellspacing="5" cellpadding="0" border="2" bordercolor="#000000" style="cursor:pointer;background:#ECE9D8" mce_style="cursor:pointer;background:#ECE9D8" >‘; // html+= ‘<tr><td align="center" colspan="8" width="160" height="20" id="currentColor" bgcolor="#ffffff">当前颜色</td></tr>‘; for(i=0;i<5;i++) { html+= "<tr>"; for(j=0;j<8;j++) { html+= ‘<td align="center" width="20" height="20" style="background:‘+ this.colorPool[count]+‘" mce_style="background:‘+ this.colorPool[count]+‘" unselectable="on"> </td>‘; count++; } html+= "</tr>"; } html+= ‘</table>‘; this.trigger = document.getElementById(idStr); this.div = document.createElement(‘div‘); this.div.innerHTML = html; var tds = this.div.getElementsByTagName(‘td‘); for(var i=0,l=tds.length;i<l;i++){ tds[i].onclick = function(){ self.setColor(this.style.backgroundColor); } } this.div.id = ‘myColorPicker‘; this.trigger.parentNode.appendChild(this.div); this.div.style.position = ‘absolute‘; this.div.style.left = this.trigger.offsetLeft + ‘px‘ this.div.style.top = (this.trigger.clientHeight + this.trigger.offsetTop)+ ‘px‘; //this.hide(); this.trigger.onclick = function(){ if(self.div.style.display == ‘none‘){ self.show(); return false; }else{ self.hide(); return false; } } }, setColor : function(c){ this.hide(); document.getElementById(‘demo‘).style.backgroundColor = c //proEditor.setColor(c); //自己定义函数决定setColor的功能 }, hide : function(){ this.div.style.display = ‘none‘ }, show : function(){ this.div.style.display = ‘block‘ } } // --> </script> <div > <a href="#" mce_href="#" onclick="initColorPicker();return false" id="demo" style="position:absolute;left:200px">颜色选择</a> </div> <script type="text/javascript"> <!-- function initColorPicker(){ picker = new colorPicker(‘demo‘); } // --> </script> </body> </html>
以上是关于色相 饱和度 明度的简称是H,S,B还是H,S,V?的主要内容,如果未能解决你的问题,请参考以下文章