色彩空间中的HSL,HSV,HSB有啥区别
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了色彩空间中的HSL,HSV,HSB有啥区别相关的知识,希望对你有一定的参考价值。
RGB 是对机器很友好的色彩模式,但并不够人性化,因为我们对色彩的认识往往是”什么颜色?鲜艳不鲜艳?亮还是暗?”。HSL 模式和 HSV(HSB) 都是基于 RGB 的,是作为一个更方便友好的方法创建出来的。HSB 为 色相,饱和度,明度,
HSL 为 色相,饱和度,亮度,
HSV 为色相,饱和度,明度。
HSB 和 HSV 是是一样的,只是叫法不同,HSL 则还有一些细微的区别:
在所有的情况下,H(Hue) 代表色相,S(Saturation) 代表饱和度。Hue(色相)是指取值范围在0-360°的圆心角,每个角度可以代表一种颜色。B 在 HSB 模式中是 Brightness 的意思, V 在 HSV 中是值,但是所表述的是一个东西:对光的量或光源的功率的感知。色相和明度(值)可以在0 - 1或者0% - 100%间取值。
HSL 稍微有一些不同,Hue(色相)和 HSB/HSV 模式中一样用数值表示,但是, S,同样代表“饱和度”,定义不一样,且需要转换。 L 代表亮度,和 Brightness/Value 不一样。Brightness(明度)是被认为是”光的量“,可以是任何颜色。
而 Lightness(亮度)是作为”白的量“来理解的。Saturation(饱和度)不一样,因为在两个模型中,饱和度都按比例缩放以适应明度或亮度的定义。
两者的区别,和他们之间对于饱和度的定义的不同。咱们拿案例看吧,先选同一个色 #f200ff
放入 HSL Color Picker,显示 HSL 数值为:H(297), S(100), L(50)
<img src="http://pic3.zhimg.com/4af6abf0370ee6b6dc0f03716cba7f26_b.jpg" data-rawwidth="771" data-rawheight="361" class="origin_image zh-lightbox-thumb" width="771" data-original="http://pic3.zhimg.com/4af6abf0370ee6b6dc0f03716cba7f26_r.jpg">
但是我们放在 Sketch 里面看一下,显示的 HSB 数值为,H(297), S(100), B(100) :
<img src="http://pic4.zhimg.com/9f02c36cc4b4e55db2bf6a5238e2fc6b_b.jpg" data-rawwidth="214" data-rawheight="423" class="content_image" width="214">
同样,需要提醒一下的是,CSS 里头支持的是 HSL,而不是 HSB,不要把 HSB 的数值直接套用了,不然的话你看到的可能会是不一样的颜色。
HSL 和 HSB 哪一个更适合人机界面,是有争议的,实际运用的区别会和我上面的例子一样,具体的区别和优劣势,可移步到这看: 参考技术A
下面为hsl的三张图:



下面为hsb(hsv)的三张图:



图片的色彩空间转换简单色彩跟踪与通道分离合并
一 图片的色彩空间转换
- 灰度色彩空间
单通道,取值范围[0,255] 0黑255白
- RGB色彩空间(opencv中习惯用BGR)
opencv中R,G,B三通道取值范围均为[0,255]。

-
HSV/HSL色彩空间
H:0-180 S: 0-255 V: 0-255
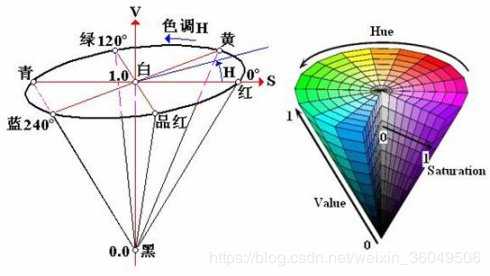
HSV是一种将RGB色彩空间中的点在倒圆锥体中的表示方法。HSV即色相(Hue)、饱和度(Saturation)、明度(Value),又称HSB(B即Brightness)。色相是色彩的基本属性,就是平常说的颜色的名称,如红色、黄色等。饱和度(S)是指色彩的纯度,越高色彩越纯,低则逐渐变灰,取0-100%的数值。明度(V),取0-max(计算机中HSV取值范围和存储的长度有关)。HSV颜色空间可以用一个圆锥空间模型来描述。圆锥的顶点处,V=0,H和S无定义,代表黑色。圆锥的顶面中心处V=max,S=0,H无定义,代表白色。
1 代码
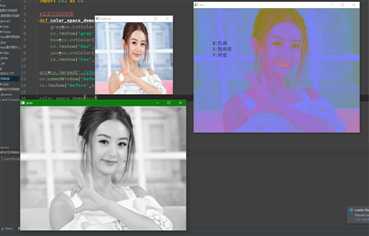
import cv2 as cv #色彩空间的转换 def color_space_demo(image): gray=cv.cvtColor(image,cv.COLOR_BGR2GRAY) cv.imshow(‘gray‘,gray) hsv=cv.cvtColor(image,cv.COLOR_BGR2HSV) cv.imshow(‘hsv‘,hsv) yuv=cv.cvtColor(image,cv.COLOR_BGR2YUV) cv.imshow(‘hsv‘,yuv) src=cv.imread(‘./yiner.jpg‘) cv.namedWindow(‘before‘,cv.WINDOW_NORMAL) cv.imshow(‘before‘,src) color_space_demo(src) cv.waitKey(0) cv.destroyAllWindows()

二:色彩空间转换,利用inrange函数过滤视频中的颜色,实现跟踪某一颜色
代码
#色彩空间转换,利用inrange函数过滤视频中的颜色,实现跟踪颜色 import cv2 as cv import numpy as np def catch_pen(): capture=cv.VideoCapture(‘./1.mp4‘)#导入文件 while True: ret,frame=capture.read() if ret==False: break #色彩空间转换到HSV hsv=cv.cvtColor(frame,cv.COLOR_BGR2HSV) # 设置黑色的范围,跟踪视频中的黑色 lower_hsv=np.array([0,0,0]) #设置过滤的颜色的低值 upper_hsv=np.array([180,255,46])#设置过滤的颜色的高值 # 调节图像颜色信息(H)、饱和度(S)、亮度(V)区间,选择黑色区域 mask=cv.inRange(hsv,lower_hsv,upper_hsv) cv.imshow(‘video‘,frame) cv.imshow(‘mask‘,mask) if cv.waitKey(50)&0xFF==ord(‘q‘): break catch_pen() cv.waitKey() cv.destroyAllWindows()
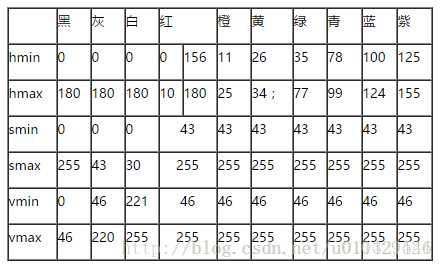
HSV lower_hsv和uppe_hsv查询表

三 通道分离、合并,修改某一通道
通道分离:split() 将彩色图像分割为3个通道
合并:merge()
import cv2 as cv import numpy as np src=cv.imread(‘hua.jpg‘) cv.namedWindow(‘before‘,cv.WINDOW_NORMAL) cv.imshow(‘before‘,src) #通道分离 b,g,r=cv.split(src) cv.imshow(‘blue‘,b) cv.imshow(‘green‘,g) cv.imshow(‘red‘,r) #通道合并 src=cv.merge([b,g,r]) cv.imshow(‘merge‘,src) # 修改某个通道 src[:,:,2]=100 cv.imshow(‘single‘,src) cv.waitKey(0) cv.destroyAllWindows()
效果展示

以上是关于色彩空间中的HSL,HSV,HSB有啥区别的主要内容,如果未能解决你的问题,请参考以下文章