HTML代码美化
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML代码美化相关的知识,希望对你有一定的参考价值。
帮我把按钮 文字 背景美化一下 背景最好居中或适应 不重叠
"<html>"
"<head>"
"<title>你们都</title>"
"</head>"
"<script language=\"javascript\" src=\"?getxml=\">"
"</script>"
"<style> "
".parent width:980px;height:50px;margin:0 auto;text-align:center;"
".children display:inline-block;width:33%%;height:100%%;"
"*+ html .children display:inline;zoom:1;"
"* html .children display:inline;zoom:1;"
"</style> "
"<BODY onload = \"sender(0)\">"
"<body background="http://img1.xcarimg.com/b171/s5313/20130625144159802565.jpg">"
"<center>"
"<h2>当前温度检测</h2>"
"<div align= center>"
"<div class=\"parent\">"
"<div class=\"children\">温度 : </div>"
"<div id=\"tempId\" class=\"children\">00</div>"
"<div class=\"children\">℃</div>"
"</div>"
"<br>"
"<font size= 20 color=blue>"
"</font>"
"<form>"
"<input name=B1 type=submit value=开启>"
"<input name=B2 type=submit value=关闭> "
"</form>"
"</center>"
"</body>"
"</html>"
<head>
<title>你们都</title>
<style>
bodybackground:url(http://img1.xcarimg.com/b171/s5313/20130625144159802565.jpg) no-repeat center center;margin:0px auto;
.parent width:980px;height:50px;margin:0 auto;text-align:center;
.children display:inline-block;width:33%%;height:100%%;
*+ html .children display:inline;zoom:1;
* html .children display:inline;zoom:1;
</style>
</head>
<script language=\JavaScript\ src=\?getxml=\>
</script>
<BODY onload = \sender(0)\>
<body>
<center>
<h2>当前温度检测</h2>
<div align= center>
<div class=\parent\>
<div class=\children\>温度 : </div>
<div id=\tempId\ class=\children\>00</div>
<div class=\children\>℃</div>
</div>
<br>
<font size= 20 color=blue>
</font>
<form>
<input name=B1 type=submit value=开启>
<input name=B2 type=submit value=关闭>
</form>
</center>
</body>
</html>
文字通过font-family;font-size;font-weight;color等可以美化
按钮要想美化 就给按钮做个背景图片就可以了
希望能帮助你追问
适应屏幕怎么改啊
本回答被提问者采纳SublimeText3系列- HTML-CSS-JS Prettify美化代码&Markdown Preview写作
1.1HTML-CSS-JS Prettify安装
HTML-CSSS-JS Prettify插件使用的是node版的js-beautify,因此需要首先安装node,node的安装请自行搜索。
在node安装完成后,使用npm安装js-beautify,命令 npm install -g js-beautify
HTML-CSS-JS Prettify 的安装推荐使用PackageControl
Ctrl+Shift+P输入Install Package,然后输入HTML-CSS-JS Prettify进行安装
1.2.HTML-CSS-JS Prettify使用
使用Ctrl+Shift+H,优化当前代码文件。
2.1Markdown Preview安装
Markdown Preview的安装推荐使用PackageControl
Ctrl+Shift+P输入Install Package,然后输入Markdown Preview进行安装
2.2.Markdown Preview使用
可使用SublimeText3创建.md文件,按照Markdown语法输入要写的内容,

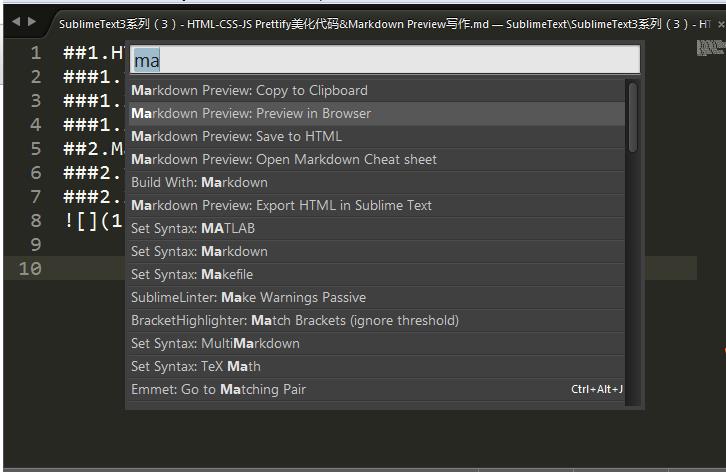
然后Ctrl+Shift+P输入mp,选择Markdown Preview: Preview in Browser,选择markdown,在浏览器中打开

以上是关于HTML代码美化的主要内容,如果未能解决你的问题,请参考以下文章
sublime格式化插件---HTML-CSS-JS Prettify美化代码
python 美化,bash,代码,linter来自http://arachnoid.com/python/beautify_bash_program.html
SublimeText3系列- HTML-CSS-JS Prettify美化代码&Markdown Preview写作
Dreamweaver CS5 CS6 代码格式化美化插件(可同一时候格式化HTMLJavaScriptCSS )眼下最好用的代码格式化扩展