sublime格式化插件---HTML-CSS-JS Prettify美化代码
Posted jianxian
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了sublime格式化插件---HTML-CSS-JS Prettify美化代码相关的知识,希望对你有一定的参考价值。
1.html-CSS-JS Prettify
HTML-CSSS-JS Prettify插件使用js-beautify来格式化js、html与css代码。
可以在这里尝试js-beautify的效果
原始代码:
// This is just a sample script. Paste your real code (javascript or HTML) here.
if (‘this_is‘==/an_example/){of_beautifier();}else{var a=b?(c%d):e[f];}
格式化后的代码:
// This is just a sample script. Paste your real code (javascript or HTML) here.
if (‘this_is‘ == /an_example/) {
of_beautifier();
} else {
var a = b ? (c % d) : e[f];
}
有了这个,个人认为在前端开发中,可以不用Alignment和JsFormat这两个插件。
Alignment的代码对齐HTML-CSS-JS Prettify也有,JsFormat实际上也用的是js-beautify。
如果只是针对html、css与js代码,HTML-CSS-JS Prettify就够了
1.1HTML-CSS-JS Prettify安装
HTML-CSSS-JS Prettify插件使用的是node版的js-beautify,因此需要首先安装node,node的安装请自行搜索。
在node安装完成后,使用npm安装js-beautify,命令 npm install -g js-beautify
HTML-CSS-JS Prettify的安装推荐使用PackageControl
Ctrl+Shift+P输入Install Package,然后输入HTML-CSS-JS Prettify进行安装
1.2.HTML-CSS-JS Prettify配置
HTML-CSS-JS Prettify配置可使用.jsbeautifyrc文件,js-beautify会在被优化代码文件的当前目录查找,如果找不到会向上级目录查找。
因此,可以在项目的根目录新建.jsbeautifyrc文件来配置js-beautify
贴一下我的配置,是从这里扣下来的,改的比较少
{
// Details: https://github.com/victorporof/Sublime-HTMLPrettify#using-your-own-jsbeautifyrc-options
// Documentation: https://github.com/einars/js-beautify/
"html": {
"allowed_file_extensions": ["htm", "html", "xhtml", "shtml", "xml", "svg","aspx","jsp"],
"brace_style": "collapse", // [collapse|expand|end-expand|none] Put braces on the same line as control statements (default), or put braces on own line (Allman / ANSI style), or just put end braces on own line, or attempt to keep them where they are
"end_with_newline": false, // End output with newline
"indent_char": " ", // Indentation character
"indent_handlebars": false, // e.g. {{#foo}}, {{/foo}}
"indent_inner_html": false, // Indent <head> and <body> sections
"indent_scripts": "keep", // [keep|separate|normal]
"indent_size": 2, // Indentation size
"max_preserve_newlines": 0, // Maximum number of line breaks to be preserved in one chunk (0 disables)
"preserve_newlines": true, // Whether existing line breaks before elements should be preserved (only works before elements, not inside tags or for text)
"unformatted": ["a", "span", "img", "code", "pre", "sub", "sup", "em", "strong", "b", "i", "u", "strike", "big", "small", "pre", "h1", "h2", "h3", "h4", "h5", "h6"], // List of tags that should not be reformatted
"wrap_line_length": 0 // Lines should wrap at next opportunity after this number of characters (0 disables)
},
"css": {
"allowed_file_extensions": ["css", "scss", "sass", "less"],
"end_with_newline": false, // End output with newline
"indent_char": " ", // Indentation character
"indent_size": 2, // Indentation size
"newline_between_rules": true, // Add a new line after every css rule
"selector_separator": " ",
"selector_separator_newline": false // Separate selectors with newline or not (e.g. "a,
br" or "a, br")
},
"js": {
"allowed_file_extensions": ["js", "json", "jshintrc", "jsbeautifyrc", "csslintrc"],
"brace_style": "collapse", // [collapse|expand|end-expand|none] Put braces on the same line as control statements (default), or put braces on own line (Allman / ANSI style), or just put end braces on own line, or attempt to keep them where they are
"break_chained_methods": false, // Break chained method calls across subsequent lines
"e4x": false, // Pass E4X xml literals through untouched
"end_with_newline": false, // End output with newline
"indent_char": " ", // Indentation character
"indent_level": 0, // Initial indentation level
"indent_size": 2, // Indentation size
"indent_with_tabs": false, // Indent with tabs, overrides `indent_size` and `indent_char`
"jslint_happy": false, // If true, then jslint-stricter mode is enforced
"keep_array_indentation": false, // Preserve array indentation
"keep_function_indentation": false, // Preserve function indentation
"max_preserve_newlines": 0, // Maximum number of line breaks to be preserved in one chunk (0 disables)
"preserve_newlines": true, // Whether existing line breaks should be preserved
"space_after_anon_function": false, // Should the space before an anonymous function‘s parens be added, "function()" vs "function ()"
"space_before_conditional": true, // Should the space before conditional statement be added, "if(true)" vs "if (true)"
"space_in_empty_paren": false, // Add padding spaces within empty paren, "f()" vs "f( )"
"space_in_paren": false, // Add padding spaces within paren, ie. f( a, b )
"unescape_strings": false, // Should printable characters in strings encoded in xNN notation be unescaped, "example" vs "x65x78x61x6dx70x6cx65"
"wrap_line_length": 0 // Lines should wrap at next opportunity after this number of characters (0 disables)
}
}
主要的改动就是
-
修改了"html"的"allowed_file_extensions",增加了aspx和jsp的支持
-
修改了"css"的"selector_separator_newline",个人觉得没必要每个选择器都要占一行
-
修改了"js"的"allowed_file_extensions",增加了.csslintrc文件的支持
-
修改了"html"、"css"、"js"的"indent_size",我的代码缩进为2个空格
1.3.HTML-CSS-JS Prettify使用
使用Ctrl+Shift+H,优化当前代码文件。
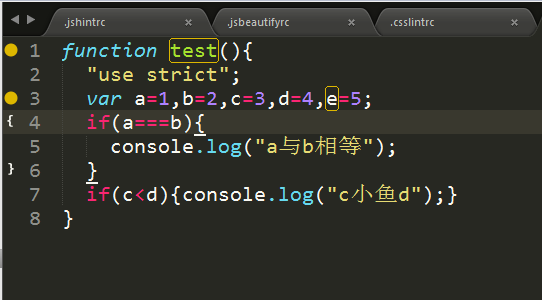
使用js文件测试一下,优化前
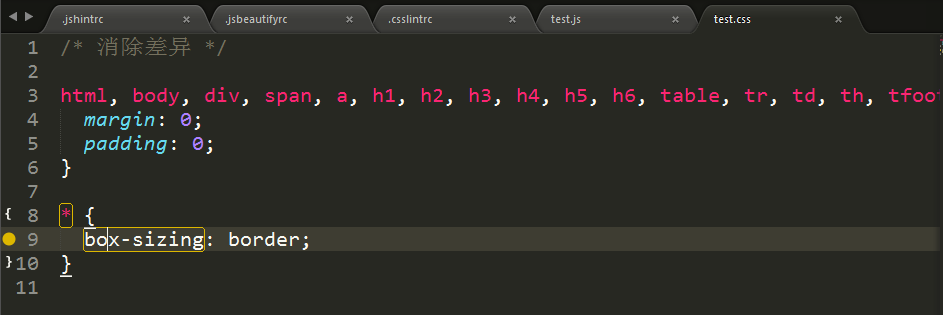
优化后
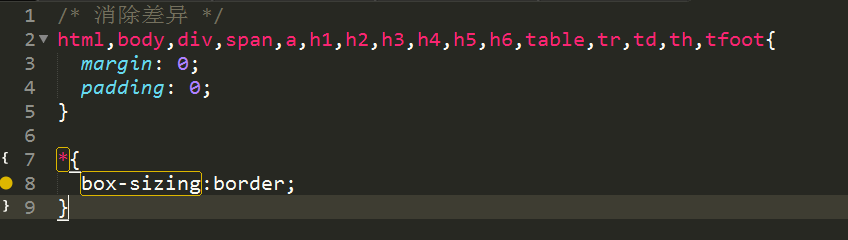
js-beautify对css的格式化,有个问题是,会在注释下面插入一行空白字符
如下图,优化前
优化后
sublime text 3 插件:HTML-CSS-JS Prettify文中给出了解决方法,大家可以参考
.
以上是关于sublime格式化插件---HTML-CSS-JS Prettify美化代码的主要内容,如果未能解决你的问题,请参考以下文章