SublimeText3系列- HTML-CSS-JS Prettify美化代码&Markdown Preview写作
Posted 武侯668
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SublimeText3系列- HTML-CSS-JS Prettify美化代码&Markdown Preview写作相关的知识,希望对你有一定的参考价值。
1.1html-CSS-JS Prettify安装
HTML-CSSS-JS Prettify插件使用的是node版的js-beautify,因此需要首先安装node,node的安装请自行搜索。
在node安装完成后,使用npm安装js-beautify,命令 npm install -g js-beautify
HTML-CSS-JS Prettify 的安装推荐使用PackageControl
Ctrl+Shift+P输入Install Package,然后输入HTML-CSS-JS Prettify进行安装
1.2.HTML-CSS-JS Prettify使用
使用Ctrl+Shift+H,优化当前代码文件。
2.1Markdown Preview安装
Markdown Preview的安装推荐使用PackageControl
Ctrl+Shift+P输入Install Package,然后输入Markdown Preview进行安装
2.2.Markdown Preview使用
可使用SublimeText3创建.md文件,按照Markdown语法输入要写的内容,

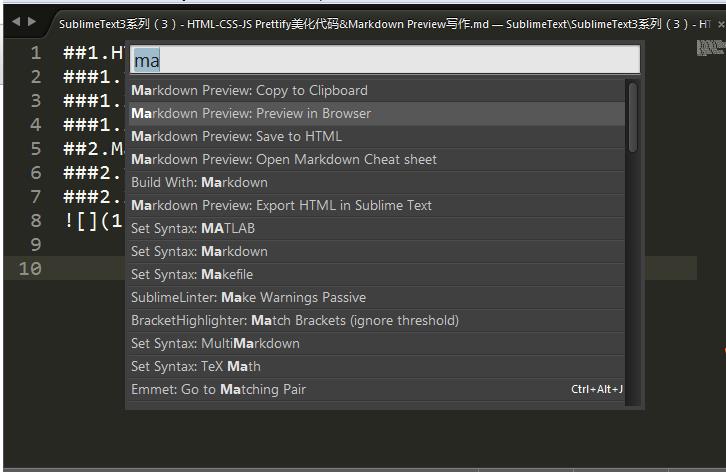
然后Ctrl+Shift+P输入mp,选择Markdown Preview: Preview in Browser,选择markdown,在浏览器中打开

以上是关于SublimeText3系列- HTML-CSS-JS Prettify美化代码&Markdown Preview写作的主要内容,如果未能解决你的问题,请参考以下文章