在Javascript里面怎么修改自定义的元素节点属性的属性值。
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在Javascript里面怎么修改自定义的元素节点属性的属性值。相关的知识,希望对你有一定的参考价值。
<img src="/test/1.jpg " class="zoom" id="zoom1" big="/test/1.jpg " />中的big属性是我在javascript里面定义的一个属性,然后用document.getElementById('zoom1').big="/test/2.jpg";这条语句修改,是不是不可以这样获取自己定义的属性?求高手解答,加分好说。。
不可以这样的修改的,需要用到一个方法:getAttribute()获取到相应的属性值,用setAttribute()去设置相应的属性值。追问求详细语句写法,急用!!
追答
获取和设置的方法为:
var a = document.getElementById("zoom1");
var value_big = a.getAttribute("big");//获取值
a.setAttribute("big", "small"); //设置值
<script language="javascript" type="text/javascript">
function fcreatenode()
var op=document.createElement("div");
//var oa=document.createAttribute("style");
//op.attributes.setNamedItem(oa);
//op.setAttribute("style","color:#555555");
op.style.color = "#555555"; //style 是一个已存在的属性
//var otext=document.createTextNode("hello world");
//op.appendChild(otext);
op.innerhtml = "hello world";
document.getElementById("div1").appendChild(op);
</script> 参考技术B 正确,可以这样获取,哥们一直这样用,只是把dom对象当做普通js对象使用
直接给dom对象附加属性,这样的方法最简单,比如常见的事件处理框架,就是这样在dom对象上附加属性的,例子
var zoom1 = document.getElementById('zoom1');
zoom1.small = 'sss';//附加small属性,
当然,也可以使用zoom1.setAttribute('small','sss'),再通过zoom1.getAttribute('small')获取,这种方法是dom提供的标准api,但不常用,也繁琐 参考技术C 正确,可以这样获取,哥们一直这样用,只是把dom对象当做普通js对象使用
直接给dom对象附加属性,这样的方法最简单,比如常见的事件处理框架,就是这样在dom对象上附加属性的,例子
var zoom1 = document.getElementById('zoom1');
zoom1.small = 'sss';//附加small属性,
当然,也可以使用zoom1.setAttribute('small','sss'),再通过zoom1.getAttribute('small')获取,这种方法是dom提供的标准api,但不常用,也繁琐
javascript笔记6-DOM
DOM(文档对象模型)是针对HTML和XML文档的一个API。DOM描绘了一个层次化的节点树,允许程序员添加、修改页面的一部分。
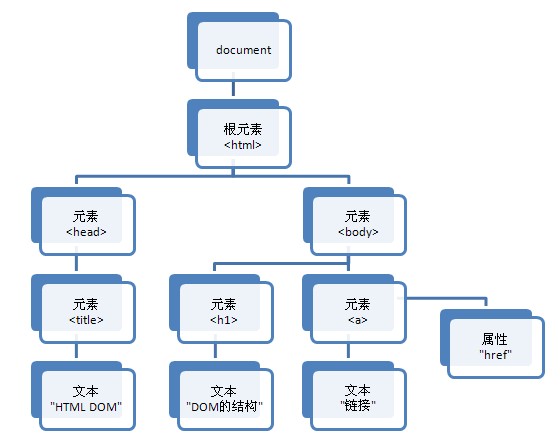
- 节点层次:DOM可以将任何HTML或XML文档描绘成一个由多层次节点构成的结构。如:

- document节点有一个独生子:html元素。
- 每个元素节点其实是一个对象。
- 元素、元素的属性、甚至注释,都有各自的节点和各自节点的位置。
- 所以,节点有很多种类型,而这些不同的节点都继承自一个基础类型:Node类型。
- Node类型的节点
- Javascript中的所有节点类型均继承自Node类型。所以所有节点类型都有一部分相同的属性和方法。
- 每个节点都有一个nodeType属性,这个属性标明节点的类型。在Node对象中保存着12种常量,分别代表12种节点类型。
比如: Node.ELEMENT_NODE=1; Node.ATTRIBUTE_NODE=2; Node.TEXT_NODE=3; Node.COMMENT_NODE=8; 。。。 通过节点的nodeType来判断节点类型,比如: someNode.nodeType==1,说明该节点是元素节点。
-
每个节点都有一个childNodes属性,保存着一个NodeList对象,该对象保存该节点的孩子信息。
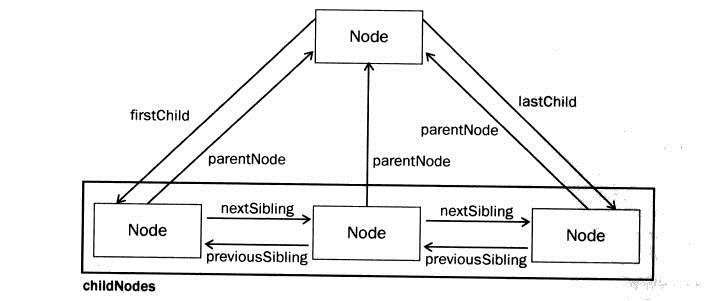
且每个孩子之间都是同胞关系。通过每个孩子节点的previousSibling和nextSibling属性,可以访问其他同胞节点。
- 每个节点都有一个parentNode属性,指向文档树中的父节点。
- 父子兄弟关系图:
- 每个节点除了有些相同的属性外,还有一些相同的方法用于操作节点。
appendChild(),加一个孩子。 insertBefore(),加一个孩子,并放在某个孩子之前。 replaceChild(),替换某个孩子。 removeChild(),移除某个孩子。
- Document类型的节点
- Document节点就是HTML节点树的根节点,表示整个HTML界面。
- document对象是BOM中window对象的一个属性,因此可以作为一个全局对象来访问。
- document对象有一个body属性,直接指向<body>元素。
- document对象有一个title属性,标记文档(页面)的标题。
- 通过getElementById()、getElementByTagName()来查找document内的元素。
- Element(元素)类型的节点
- 每个元素都有自己的属性(id、name、class等),操作这些属性的方法主要有:
getAttribute(); setAttribute(); removeAttribute();
- style属性和onclick属性不能通过getAttribute()方法获取元素。
- 每个元素都有自己的属性(id、name、class等),操作这些属性的方法主要有:
- DOM2和DOM3
- DOM1级主要定义的是HTML和XML文档的底层结构。DOM2、3级则在这个结构的基础上引入了更多的交互能力。
- DOM2、3级的目的在于扩展DOM的API,以满足操作XML的更多需求。
- XML命名空间
- 有了XML命名空间,不同XML文档的元素就可以混合在一起,不必担心发生命名冲突。
- 命名空间用xmlns特性来指定。
- XHTML的命名空间是http://www.w3.org/1999/xhtml.
- 任何格式良好的XHTML页面都要讲命名空间包含在内。
- 命名空间示例:
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Title of the document</title> </head> <body> The content of the document...... </body> </html>
以上是关于在Javascript里面怎么修改自定义的元素节点属性的属性值。的主要内容,如果未能解决你的问题,请参考以下文章
JavaScript——WEBAPIS_自定义属性,以及节点操作