JavaScript中DOM操作元素及节点操作
Posted 遥岑.
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript中DOM操作元素及节点操作相关的知识,希望对你有一定的参考价值。
目录
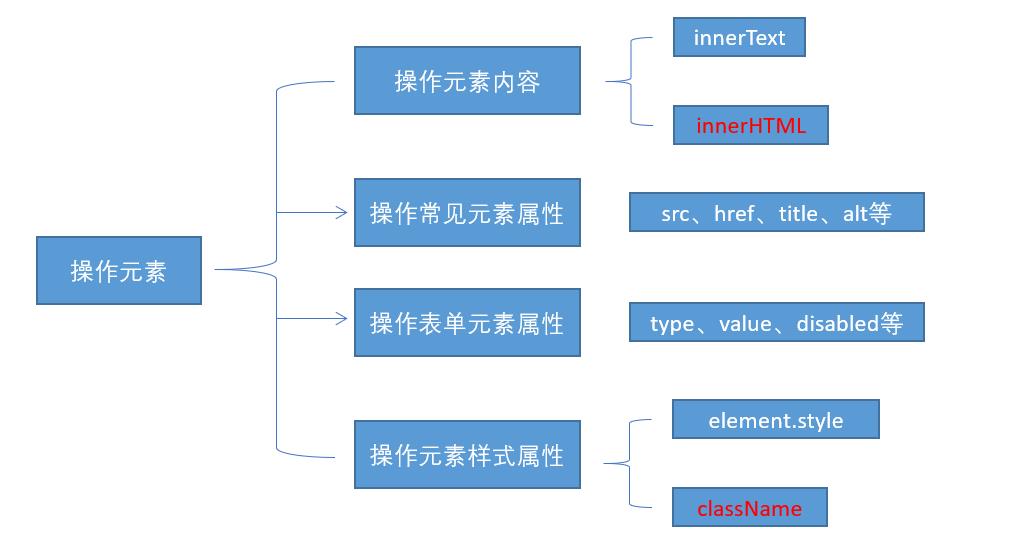
操作元素
javascript中的DOM操作可以改变网页内容、结构和样式,我们可以利用DOM操作元素来改变元素里面的内容、属性等。

操作元素内容
| 方法 | 作用 |
|---|---|
| innerhtml | 设置或返回开始标签和结束标签之间的内容,包括html标签、空格、换行等格式字符 |
| innerText | 置或返回元素的文本内容,在返回的时候会去除HTML标签和多余的空格、换行,在设置的时候会进行特殊字符转义 |
| textContent | 设置或者返回指定节点的文本内容,同时保留空格和换行 |
- innerHTML在使用时会保持编写的格式以及标签样式
- innerText去掉所有格式以及标签的纯文本内容
- textContent属性在去掉标签后会保留文本格式
操作元素属性
在DOM中,HTML属性操作是指使用JavaScript来操作一个元素的HTML属性。
一个元素包含很多的属性,例如,对于一个img图片元素来说,可以操作它的src、title属性等。
操作元素样式
操作style属性(行内样式操作)
元素对象.style.样式属性名
- 样式属性名对应CSS样式名,但需要去掉CSS里的半字线“ - ”,并将半字线后英文的首字母大写
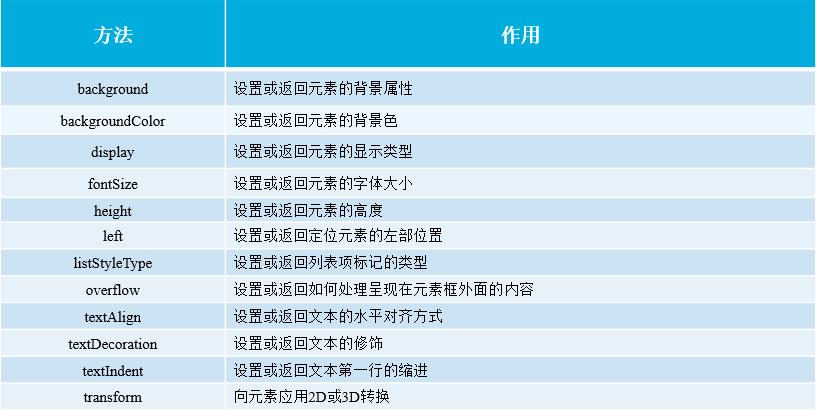
常见style属性操作的样式名:

操作className属性(类名样式操作)
在开发中,如果样式修改较多,可以采取修改类名的方式更改元素样式。
元素对象.className
- Js里面的样式采取驼峰命名法
- js修改style样式操作,产生的是行内样式,css权重较高
自定义属性操作
获取属性值
element.属性
- 获取内置属性值(元素本身自带的属性)
element.getAttribute('属性')
- 主要获取自定义的属性
操作属性值
element.属性 = 值
- 设置内置属性值
setAttribute('属性','值')
- 主要设置自定义的属性
移除属性值
removeAttribute('属性')
H5自定义属性
自定义属性目的:是为了保存并使用数据,有些数据可以保存到页面中而不用保存到数据库中。
自定义属性通过getAttribute(‘属性’)获取。
有些自定义属性很容易引起歧义,不容易判断是元素的内置属性还是自定义属性,H5新增了自定义属性。
设置H5自定义属性
HTML5中自定义属性的实现:通过 ‘data-属性名’ 方式自定义属性 。
<div data-index='2'></div> H5的写法 'data-'是自定义属性的前缀 便于区分自定义属性和内置属性
<div id="dt" index='2'></div> H5以前版本的写法
js实现
setAttribute('属性','值')
元素对象名.dataset.属性名 = 值
- 后者只能设置“ data- ”开头的自定义属性
获取自定义属性
getAttribute('属性')
对象名.dataset.属性
对象名.dataset['属性']
- dataset是一个集合,里面存放了所有以“ data- ”开头的自定义属性
后者有兼容性问题
排他思想
排他思想:简单来讲就是排除掉其他的(包括自己),再给自己设置想要实现的效果。
排他思想的实现步骤:
- 所有元素全部清除
- 设置当前元素
节点操作
获取元素通常使用两种方式:
- 利用DOM提供的方法获取元素
- 利用节点层级关系获取元素
节点操作会更简单一些。
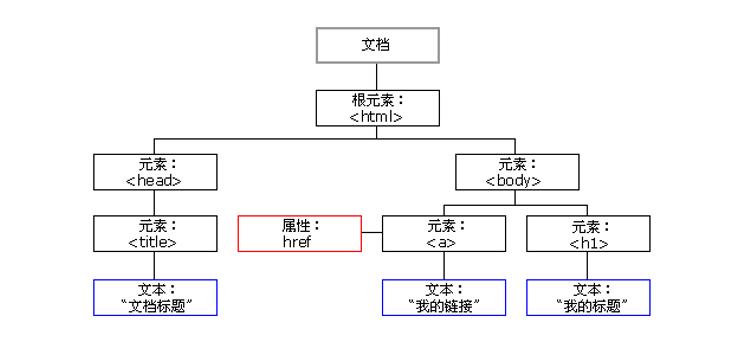
节点概述
网页中所有内容都是节点(标签、属性、文本、注释等),在DOM中,节点可以用node来表示。
HTML中所有节点都可通过JavaScript进行访问,所有HTML元素(节点)都可以被修改,也可以创建或删除。

一般地,节点至少拥有三个基本属性:节点类型(nodeType)、节点名称(nodeName)、节点值(nodeValue)。
- 元素节点nodeType为1
- 属性节点nodeType为2
- 文本节点nodeType为3(文本节点包括文字、空格、换行等)
实际开发中,主要操作的是元素节点
<html>标签是整个文档的根节点,有且只有一个
节点层级
利用DOM树可以把节点划分为不同的层级关系,常见的是父子兄层级关系。
获取父级节点
对象名.parentNode
- 返回最近的一个父节点
- 如果没有,返回null
获取子节点
childNodes属性:返回当前节点的所有子节点的集合(NodeList),返回的节点包括元素、文本和其他节点,是即时更新的集合
children属性:只返回子元素节点的集合(HTMLCollection)
firstChild属性:返回第一个子节点(元素节点或文本节点)
firstElementChild属性:返回第一个子元素
lastChild属性:返回最后一个子节点(元素节点或文本节点)
lastElementChild属性:返回最后一个子元素
firstElementChild属性 和 lastElementChild属性 有兼容性问题,IE9以上才支持
实际开发中,firstChild属性 和 lastChild属性包含其他节点,操作不方便
firstElementChild属性 和 lastElementChild属性 又有兼容性问题
因此,我们通常用属性名.children[索引]的方式来获取子元素节点
获取兄弟节点
nextSibling属性:返回后一个兄弟节点
previousSibling属性:返回前一个兄弟节点
nextElementSibling属性:返回下一个兄弟元素
previousElementSibling属性:返回前一个兄弟元素
nextElementSibling属性 和 previousElementSibling属性 都有兼容性问题,IE9以上才支持
如何解决兼容性问题:自己封装一个兼容性的函数
function get(e)
{
var test = e
while(test = test.nextSibling)
{
if(test.nodeType == 1)
{
return test
}
}
return null
}
操作节点
创建节点
动态创建元素节点:
document.createElement('tagName'):创建元素节点(创建标签)
document.createTextNode('text'):创建文本节点
添加节点
node.appendChild():将新创建的节点添加到当前节点的末尾
node.inserBefore(newNode,ref):将newNode节点插入到ref节点之前
复制节点
node.cloneNode(deep)
- deep是逻辑值
- true表示深拷贝,即复制当前节点及其所有子节点(默认值)
- false表示浅拷贝,只复制当前节点不复制其子节点
删除节点
node.removeChild()
- 删除一个子节点,返回删除的节点
以上是关于JavaScript中DOM操作元素及节点操作的主要内容,如果未能解决你的问题,请参考以下文章