一、排他算法
1.排他算法基本的思路
- 这个算法到底是什么鬼?
- 比如我想再同一组元素里,我只想要其中的一个元素实现样式变化,
实例代码
<button>按钮1</button>
<button>按钮2</button>
<button>按钮3</button>
<button>按钮4</button>
<button>按钮5</button>
<script>
// 1. 获取所有按钮元素
var btns = document.getElementsByTagName(\'button\');
// btns得到的是伪数组 里面的每一个元素 btns[i]
for (var i = 0; i < btns.length; i++) {
btns[i].onclick = function() {
// (1) 我们先把所有的按钮背景颜色去掉 干掉所有人
for (var i = 0; i < btns.length; i++) {
btns[i].style.backgroundColor = \'\';
}
// (2) 然后才让当前的元素背景颜色为pink 留下我自己
this.style.backgroundColor = \'pink\';
}
}
- 以上是这种算法的演示,这种算法是非常高效的简单的。
- 简单来说就是这一组的元素都要变化,但是我们需要排除掉不是自己变化的其它元素,只保留自己的变化
- 注意这里的this。它指向的是当前调用的元素。
二、自定义属性操作
1.获取属性值
当我们获取到元素对象之后,我们希望获取到里面的属性和它的指
<div id="demo" index="1" class="nav"></div>
<script>
var div = document.querySelector(\'div\');
// 1. 获取元素的属性值
// (1) element.属性
console.log(div.id);
//(2) element.getAttribute(\'属性\') get得到获取 attribute 属性的意思 我们程序员自己添加的属性我们称为自定义属性 index
console.log(div.getAttribute(\'id\'));
console.log(div.getAttribute(\'index\'));
</script>
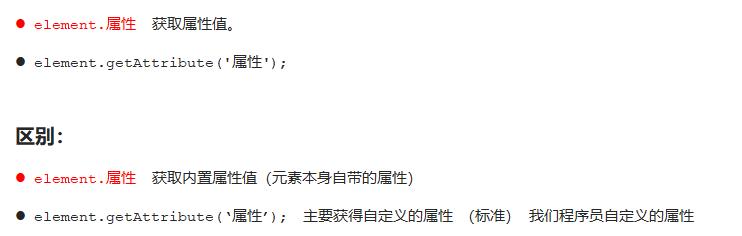
- 我们可以“打点”的方式获取,也可以使用Attribute
但是值得注意的是他们的区别:

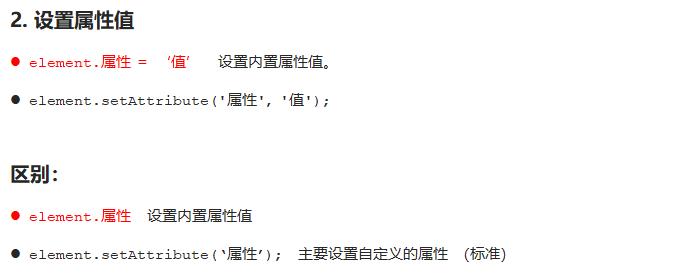
2.设置属性值
当我们希望把获取到的值,进行修改怎么办呢?
// 2. 设置元素属性值
// (1) element.属性= \'值\'
div.id = \'test\';
div.className = \'navs\';
// (2) element.setAttribute(\'属性\', \'值\'); 主要针对于自定义属性
div.setAttribute(\'index\', 2);
div.setAttribute(\'class\', \'footer\'); // class 特殊 这里面写的就是

3.移除属性
当我们希望把获取到的值,进行移除怎么办呢?
非常的简单remove一下就可以了。
div.removeAttribute(\'index\');
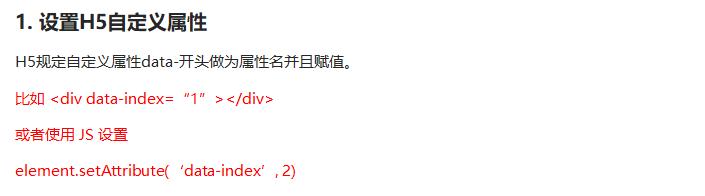
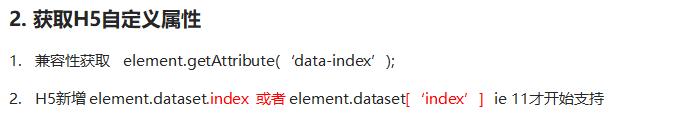
4.H5的自定义属性
- 对于自定义属性来说,很关键。在后续的一些高级阶段的时候,我们都需要使用到它。为了保存并使用数据。有些数据可以保存到页面中而不用保存到数据库中。
- 自定义属性获取是通过getAttribute(‘属性’) 获取。
- 有些自定义属性很容易引起歧义,不容易判断是元素的内置属性还是自定义属性。
- 注意这种date-xxxx自定义属性的方式,在RN开发中,非常的常见,在vue中也很常见,你需要掌握!
<div getTime="20" data-index="2" data-list-name="andy"></div>
<script>
var div = document.querySelector(\'div\');
// console.log(div.getTime);
console.log(div.getAttribute(\'getTime\'));
div.setAttribute(\'data-time\', 20);
console.log(div.getAttribute(\'data-index\'));
console.log(div.getAttribute(\'data-list-name\'));
// h5新增的获取自定义属性的方法 它只能获取data-开头的
// dataset 是一个集合里面存放了所有以data开头的自定义属性
console.log(div.dataset);
console.log(div.dataset.index);
console.log(div.dataset[\'index\']);
// 如果自定义属性里面有多个-链接的单词,我们获取的时候采取 驼峰命名法
console.log(div.dataset.listName);
console.log(div.dataset[\'listName\']);
</script>


三、节点操作
1.节点是什么?
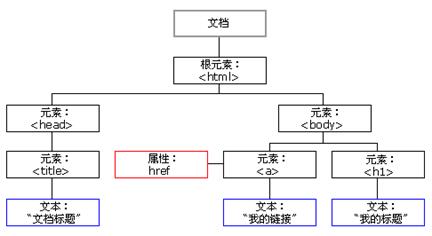
所谓的节点操作指的是:网页中的所有内容都是节点(标签、属性、文本、注释等),在DOM 中,节点使用 node 来表示。所有 html 元素(节点)均可被修改,也可以创建或删除。
-
节点至少拥有nodeType(节点类型)、nodeName(节点名称)和nodeValue(节点值)这三个基本属性。
-
注意哈,这里的nodeType,
- 元素节点的nodeType的值是1
- 属性节点的值是2
- 文本节点值是3,文本节点包含文字,空格换行等,
2.节点层级
所谓的节点层级,表示的是节点层次关系,根据他们的名字你也能很好的理解,父子节点,兄弟节点
- 返回值是:父元素节点,如果找不到返回null。注意返回的是最近的一个父节点
实例代码:
<div class="demo">
<div class="box">
<span class="erweima">×</span>
</div>
</div>
<script>
// 1. 父节点 parentNode
var erweima = document.querySelector(\'.erweima\');
// var box = document.querySelector(\'.box\');
// 得到的是离元素最近的父级节点(亲爸爸) 如果找不到父节点就返回为 null
console.log(erweima.parentNode);
</script>
3.父节点,子节点, 兄弟节点
这里有一系列的获取方法和关于它们操作的一系列代码
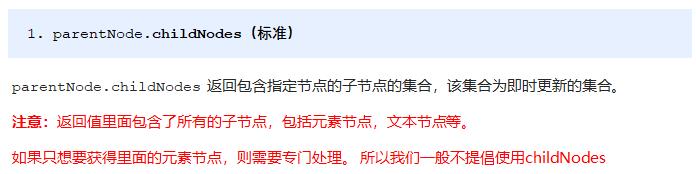
所有子节点

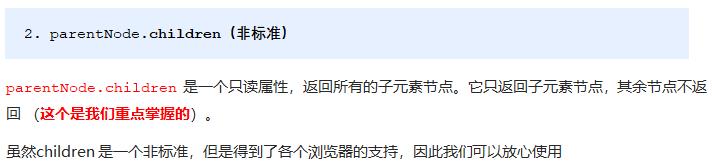
子元素节点

实例代码:
<ul>
<li>我是li</li>
<li>我是li</li>
<li>我是li</li>
<li>我是li</li>
</ul>
<script>
// DOM 提供的方法(API)获取
var ul = document.querySelector(\'ul\');
var lis = ul.querySelectorAll(\'li\');
// 1. 子节点 childNodes 所有的子节点 包含 元素节点 文本节点等等
console.log(ul.childNodes);
console.log(ul.childNodes[0].nodeType);
console.log(ul.childNodes[1].nodeType);
// 2. children 获取所有的子元素节点 也是我们实际开发常用的
console.log(ul.children);
// 3. 体会以下它们的区别
</script>
实例代码:
<div>我是div</div>
<span>我是span</span>
<script>
var div = document.querySelector(\'div\');
// 1.nextSibling 下一个兄弟节点 包含元素节点或者 文本节点等等
console.log(div.nextSibling);
console.log(div.previousSibling);
// 2. nextElementSibling 得到下一个兄弟元素节点(注意只是元素节点!!)
console.log(div.nextElementSibling);
console.log(div.previousElementSibling);
</script>
实例代码:
function getNextElementSibling(element) {
var el = element;
while (el = el.nextSibling) {
if (el.nodeType === 1) {
return el;
}
}
return null;
}
上面的是关于,下、下一个兄弟元素节点的获取,注意这里有兼容性的问题,具体的使用方式请移步MDN
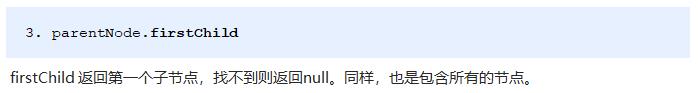
第1个子节点

最后1个子节点

第1个子元素节点

最后1个子元素节点

实际开发中,firstChild 和 lastChild 包含其他节点,操作不方便,而 firstElementChild 和 lastElementChild 又有兼容性问题,那么我们如何获取第一个子元素节点或最后一个子元素节点呢?

<ol>
<li>我是li1</li>
<li>我是li2</li>
<li>我是li3</li>
<li>我是li4</li>
<li>我是li5</li>
</ol>
<script>
var ol = document.querySelector(\'ol\');
// 1. firstChild 第一个子节点 不管是文本节点还是元素节点
console.log(ol.firstChild);
console.log(ol.lastChild);
// 2. firstElementChild 返回第一个子元素节点 ie9才支持
console.log(ol.firstElementChild);
console.log(ol.lastElementChild);
// 3. 实际开发的写法 既没有兼容性问题又返回第一个子元素
console.log(ol.children[0]);
console.log(ol.children[ol.children.length - 1]);
</script>
4.创建节点
上面的都是讲的是如何如何操作节点,那么我们怎么自己搞一个节点呢?
- 下面的是创建节点,其实和添加节点是同一个操作

<ul>
<li>123</li>
</ul>
<script>
// 1. 创建节点元素节点
var li = document.createElement(\'li\');
// 2. 添加节点 node.appendChild(child) node 父级 child 是子级 后面追加元素
var ul = document.querySelector(\'ul\');
ul.appendChild(li);
// 3. 添加节点 node.insertBefore(child, 指定元素);
var lili = document.createElement(\'li\');
ul.insertBefore(lili, ul.children[0]);
// 4. 我们想要页面添加一个新的元素 : 1. 创建元素 2. 添加元素
</script>
四、相关的小demo
这里是相关的小demo,源代码地址
源码分析地址[博客地址] ()