快速使用CSS Grid布局,实现响应式设计
Posted 悦码
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了快速使用CSS Grid布局,实现响应式设计相关的知识,希望对你有一定的参考价值。
常用Grid布局属性介绍
下面从一个简单Grid布局例子说起。
CSS Grid 布局由两个核心组成部分是 wrapper(父元素)和 items(子元素)。 wrapper 是实际的 grid(网格),items 是 grid(网格) 内的内容。
下面是一个 wrapper 元素,内部包含6个 items :
要把 wrapper 元素变成一个 grid(网格),只要简单地把其 display 属性设置为 grid 即可:


Columns(列) 和 rows(行)
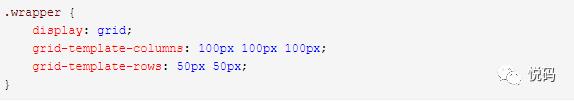
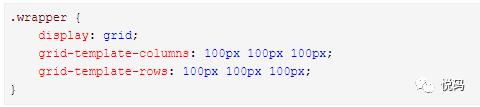
为了使其成为二维的网格容器,我们需要定义列和行。让我们创建3列和2行。我们将使用grid-template-row和grid-template-column属性。

Grid-template-columns的3个值表示三列,相应的数值表示列宽即都为100px。
Grid-template-rows的2个值表示两行,相应的数值表示行高即都为50px
得到的结果如下:

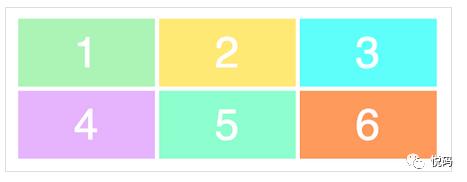
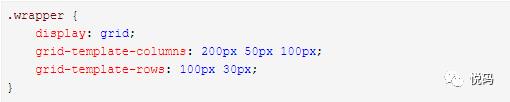
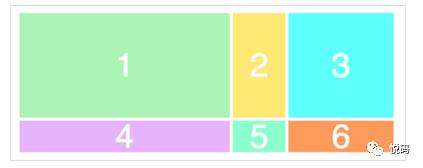
我们可以变化一下行高跟列宽的值看下效果,代码:

效果如图:

放置 items(子元素)
我们使用与之前相同的 html 标记,为了帮助我们更好的理解,我们在每个 items(子元素) 加上了单独的 class :

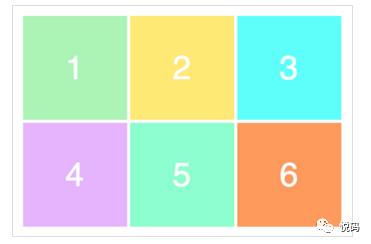
创建一个 3×3 的 grid(网格):

得到如下效果:

我们只在页面上看到 3×2 的 grid(网格),而我们定义的是 3×3 的 grid(网格)。这是因为我们只有 6 个 items(子元素) 来填满这个网格。如果我们再加3个 items(子元素),那么最后一行也会被填满。
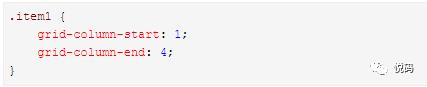
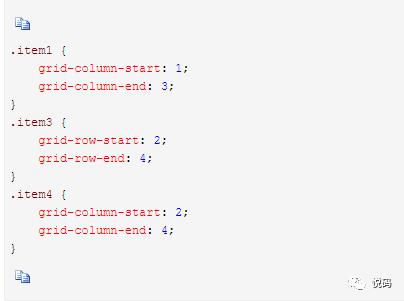
要定位和调整 items(子元素) 大小,我们将使用 grid-column 和 grid-row 属性来设置:

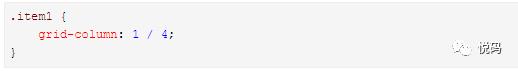
当然可以有简写方式:

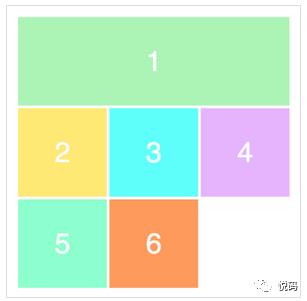
上面代码意思就是:item1 占据从第一条网格线开始,到第四条网格线结束。显示效果如下:

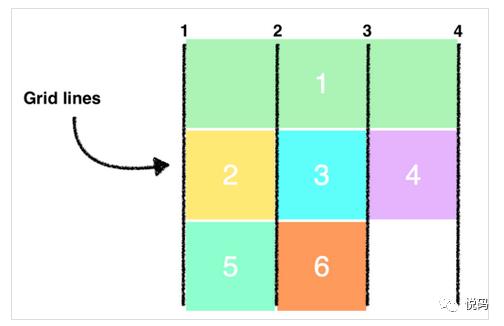
如果你不明白我们设置的只有 3 列,为什么有4条网格线呢?看看下面这个图像,黑色的列网格线你就明白了:

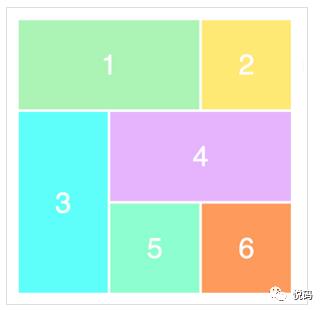
如果上面的看懂了,来个复杂点的巩固下。

效果如图:

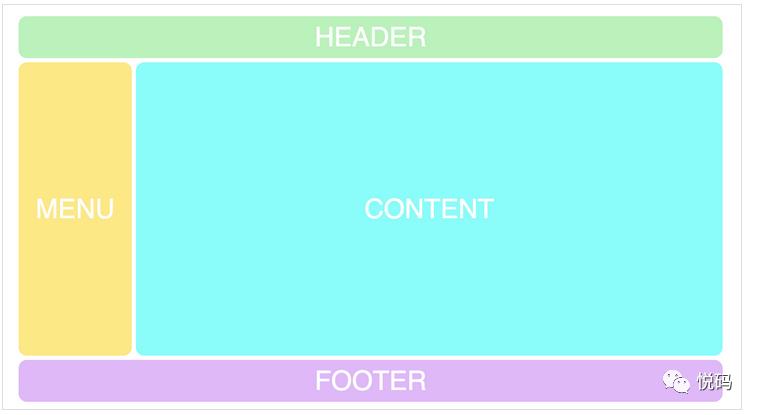
响应式布局例子
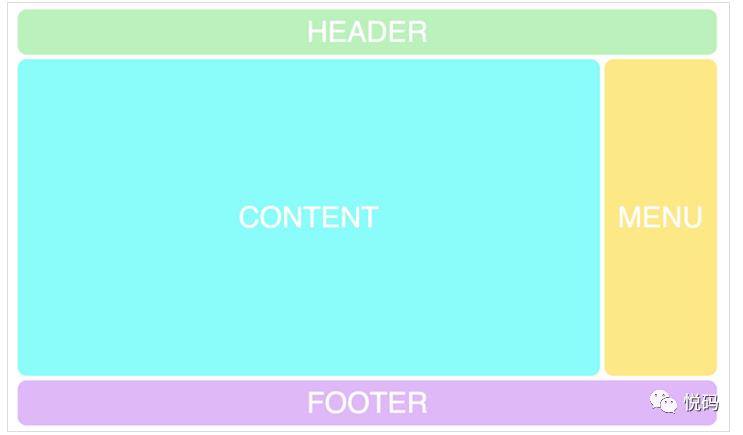
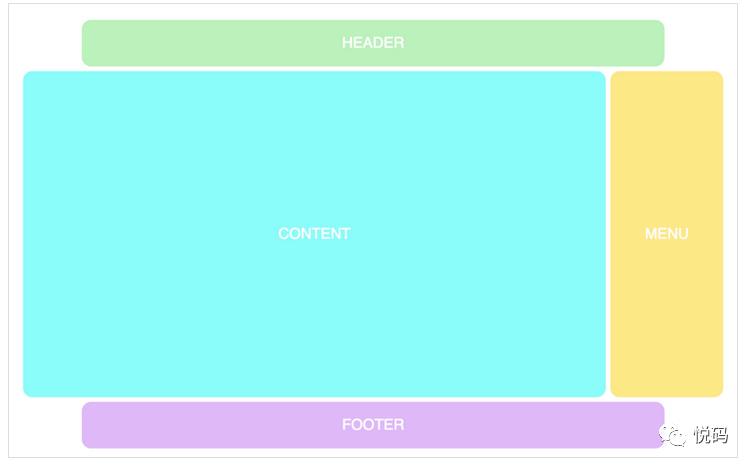
实现如图效果:

结构布局

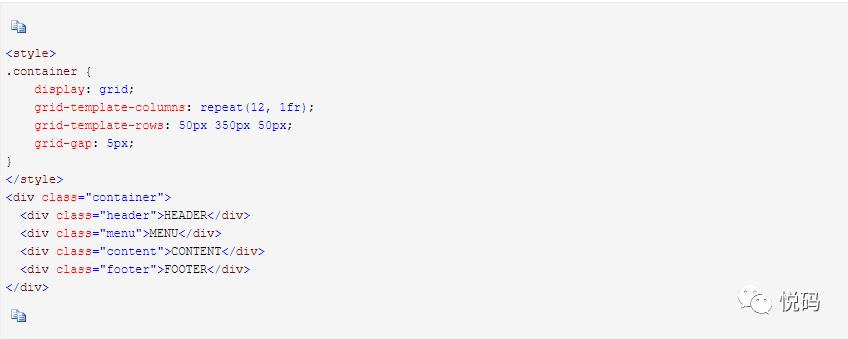
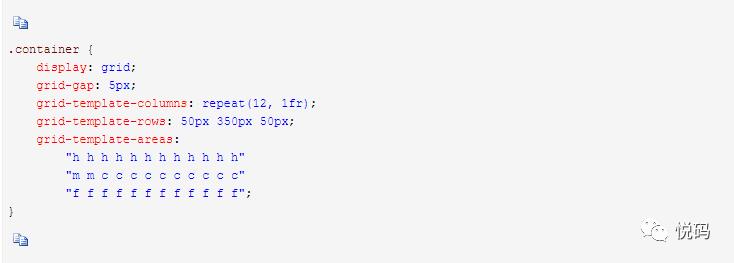
使用 grid-template-columns 属性创建一个 12 列的网格,每个列都是一个单位宽度(总宽度的 1/12 )。(愚人码头注:其中, repeat(12, 1fr) 意思是 12 个重复的 1fr 值。 fr是网格容器剩余空间的等分单位。)
使用 grid-template-rows 属性创建 3 行,第一行高度是 50px ,第二行高度是 350px 和第三行高度是 50px。
使用 grid-gap 属性在网格中的网格项之间添加一个间隙。
添加 grid-template-areas
这个属性被称为网格区域,也叫模板区域,能够让我们轻松地进行布局实验。
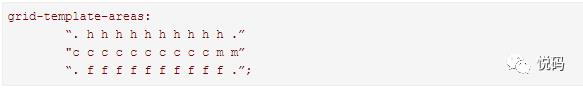
要将它添加到网格中,我们只需给网格容器加一个 grid-template-areas 属性即可。语法可能有点奇怪,因为它不像其他的 CSS 语法。例如:

上面代码创建3行12列,上面grid-template-areas属性中的值,每行代表一行,用网格术语来说是 网格轨道(Grid Track) ,每个字符( h,m,c,f)代表一个网格单元格。愚人码头注:其实是 网格区域(Grid Area) 名称,你可以使用任意名称。
你可能已经猜到,我选择了字符 h,m,c,f,是因为他们是 header, menu, content 和 footer 的首字母。当然,我可以把它们叫做任何想要的名称,但是使用他们所描述的东西的第一个字符更加容易让人理解。
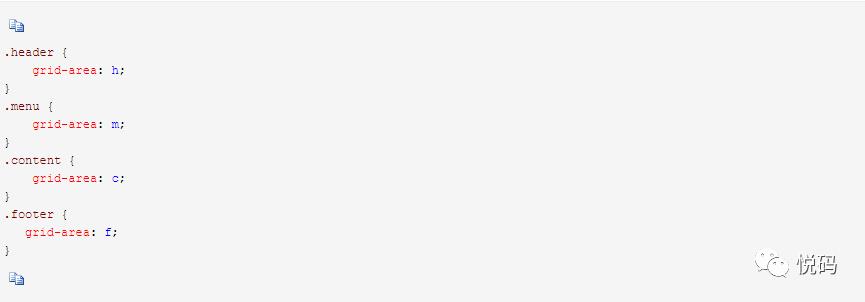
给网格项设定网格区域名称
现在我们需要将这些字符与网格中的网格项建立对应的连接。要做到这一点,我们将在网格项使用 grid-area 属性:

这样就实现了上面的布局效果。
尝试其它布局
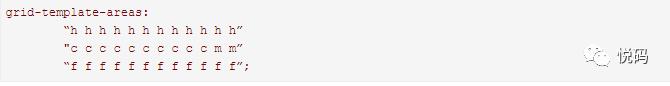
1.把 menu 移到右边

实现后的效果:

2.使用点 . 来创建空白的网格单元格

实现效果:

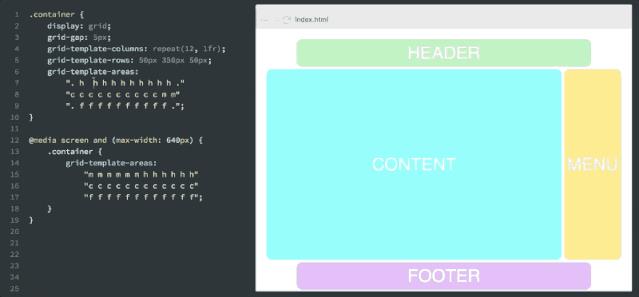
3.真正的响应式布局
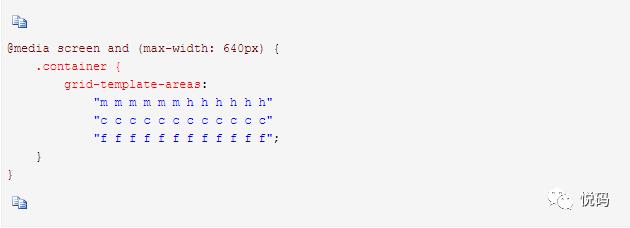
假设你想在移动设备上查看的是:标题旁边是菜单。那么你可以简单地这样做:

可以看到如下效果:
 注:所有这些更改都是使用纯 CSS 完成的,不需要修改 HTML 。这被称为结构和表现分离, Grid(网格) 布局真正做到了这点。
注:所有这些更改都是使用纯 CSS 完成的,不需要修改 HTML 。这被称为结构和表现分离, Grid(网格) 布局真正做到了这点。
浏览器兼容
如图所示:
编辑整理 丨王建鹏
以上是关于快速使用CSS Grid布局,实现响应式设计的主要内容,如果未能解决你的问题,请参考以下文章