响应式网页设计
Posted SHARE
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了响应式网页设计相关的知识,希望对你有一定的参考价值。
学习响应式网页设计需要以下几个步骤:
-
学习基本的 HTML 和 CSS 知识,了解网页布局和样式设置。
-
熟悉 CSS 媒体查询语法和使用方法,媒体查询是响应式网页设计的核心,通过媒体查询可以根据屏幕尺寸、分辨率等不同因素来设置不同的 CSS 样式,从而实现响应式效果。
-
学习响应式网格系统,网格系统是一个非常重要的网页布局工具,可以帮助您快速创建灵活的网页布局,并且适应不同设备尺寸。Bootstrap、Foundation等都是受欢迎的响应式网格系统。
-
学习响应式图片和媒体,图片和媒体的大小和比例需要随着屏幕的变化而自适应调整。了解如何正确配置图片和媒体可以使页面加载更快,并保证在不同的设备上呈现出最佳的视觉效果。
-
尝试实践,通过练手项目来深入理解响应式网页设计,可以使用响应式网格系统构建一个简单的网页或者制作响应式表单等。
-
学习优化技巧,随着页面在各种设备上流量的增加,学习优化技巧变得越来越重要。这包括使用压缩代码、优化图片大小、避免过度使用 JavaScript 和 CSS 等。这些技巧可以提高页面加载速度和性能,为用户带来更好的使用体验。
总之,学习响应式网页设计需要不断实践和积累经验,并保持对新技术和趋势的关注,以便及时更新您的知识和技能。
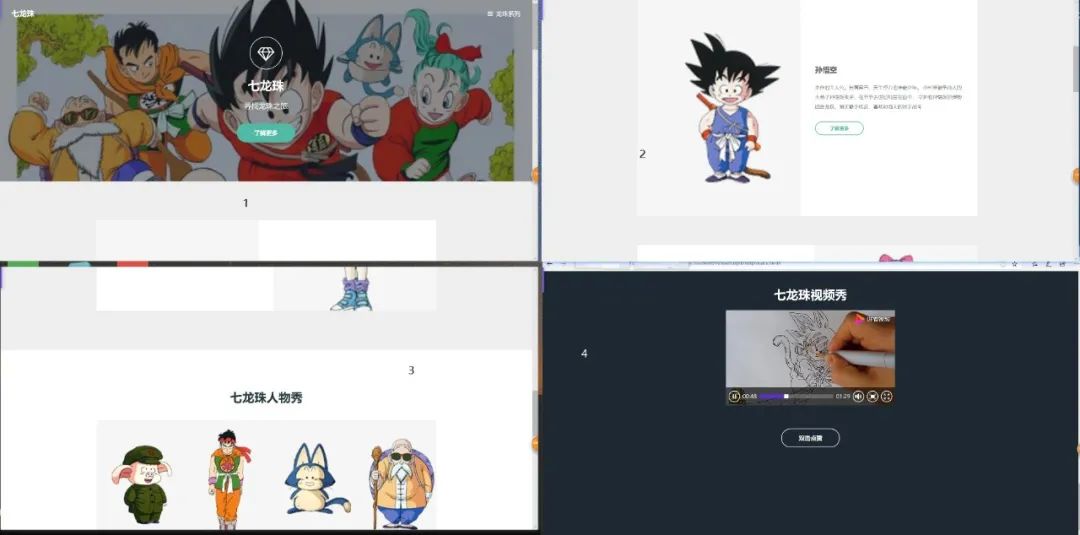
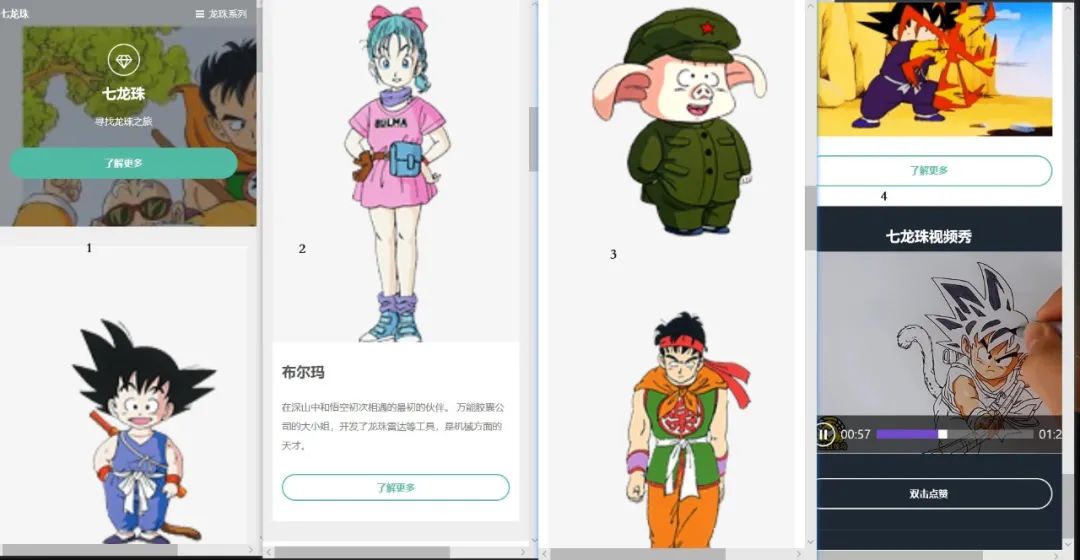
学生专用网页响应式网页设计动漫主题 bootstrap响应式设计动漫源码分享 附福利网页下载链接
 七龙珠响应式网页
七龙珠响应式网页


 页面主题:七龙珠响应式网页
页面主题:七龙珠响应式网页
 页面数量:1个
页面数量:1个
 页面技术:bootstrap响应式框架、HTML网页、CSS样式、JS
页面技术:bootstrap响应式框架、HTML网页、CSS样式、JS
 页面内容:首页
页面内容:首页
 页面特点:响应式轮播特效,响应式菜单导航,响应式图文混排,图文切换特效,响应式栅格系统,标签,导航轮播图等多项响应式插件,响应式视频,表单,超链接等
页面特点:响应式轮播特效,响应式菜单导航,响应式图文混排,图文切换特效,响应式栅格系统,标签,导航轮播图等多项响应式插件,响应式视频,表单,超链接等




 网页经过测试,不同主题,不同页面数量,有截图,值得信赖!
网页经过测试,不同主题,不同页面数量,有截图,值得信赖!
 对网页的源码感兴趣,可以联系技术V!
对网页的源码感兴趣,可以联系技术V!

 如果没有通过,技术人员联系方式也可以在“帮助反馈”菜单的子菜单“联系我们”中查看!
如果没有通过,技术人员联系方式也可以在“帮助反馈”菜单的子菜单“联系我们”中查看!

回复【茶叶销售网页源码】
以上是关于响应式网页设计的主要内容,如果未能解决你的问题,请参考以下文章