如何使用更新的HTML和CSS函数创建响应式设计 Posted 2021-04-04 web前端开发
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何使用更新的HTML和CSS函数创建响应式设计相关的知识,希望对你有一定的参考价值。
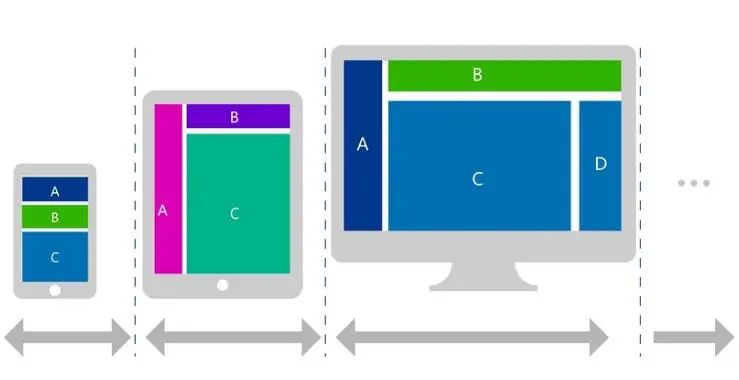
除了使用媒体查询和现代css布局(如flexbox和grid)来创建响应式网站外,我们还可以做好某些被忽视的事情来制作响应式网站。
在本文中,我们将探讨许多可用的工具(围绕html
事实上,媒体查询与这些功能一起使用时,更多的是成为一种补充,而不是完整的方法。让我们来看看是如何运作的。
真正的响应式图像
还记得当我们可以在图片上写死 width: 100% ,然后就可以下班了吗?当然,这样做还是有效果的,也确实能让图片变得更有弹性,但也会带来一些弊端,其中最明显的包括:
图像可能会变形到失去焦点的程度。
较小的设备仍会下载完整尺寸的图像。
在网络上使用图像时,我们必须确保在分辨率和尺寸方面进行了优化。原因是为了确保我们有合适的图像分辨率以适应合适的设备,所以我们不会最终为较小的屏幕下载非常大和沉重的图像,这可能会降低网站的性能。
简单来说,我们要确保较大的、高分辨率的图像被发送到大屏幕上,而较小的、低分辨率的变化被发送到小屏幕上,从而提高性能和用户体验。
html
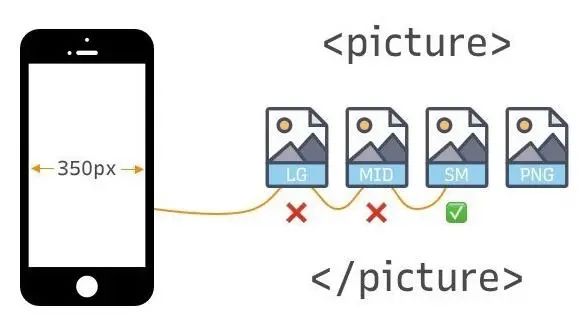
提供了 <picture> 元素,该元素使我们可以根据所添加的媒体查询来指定要呈现的确切图像资源。如前所述,我们没有将一个图像(通常是一个大的、高分辨率的版本)发送到所有屏幕大小并将其缩放到视口宽度,而是指定一组用于特定情况的图像。
<picture > <source media ="(max-width:1000px)" srcset ="picture-lg.png" > <source media ="(max-width:600px)" srcset ="picture-mid.png" > <source media ="(max-width:400px)" srcset ="picture-sm.png" > <img src ="picture.png" alt ="picture" "> </picture >
在此示例中,picture.png 是全尺寸图像。从那里,我们定义了图片的下一个最大版本,picture-lg.png,大小依次减少,直到最小的版本 picture-sm.png。请注意,我们在这种方法中仍然使用媒体查询,但驱动响应行为的是 <picture> 元素本身,而不是在CSS中定义断点。
大于等于1000px的视口将获得 picture.png。
介于601像素和999像素之间的视口将获得 picture-lg.png。
介于401像素和600像素之间的视口将获得 picture-sm.png。
任何小于400px的东西都会得到 picture-sm.png。
有趣的是,我们还可以在URL后按图像密度给每张图片贴上标签——1x、2x、3x等等。如果我们把不同的图片按比例制作好了就可以了,这样
浏览器
就可以根据屏幕的像素密度以及视口大小来决定下载哪个版本。但是请注意,我们最终定义了多少个图像:
<picture > <source media ="(max-width:1000px)" srcset ="picture-lg_1x.png 1x, picture-lg_2x.png 2x, picture-lg_3x.png 3x" > <source media ="(max-width:600px)" srcset ="picture-mid_1x.png 1x, picture-mid_2x.png 2x, picture-mid_3x.png 3x" > <source media ="(max-width:400px)" srcset ="picture-small_1x.png 1x, picture-small_2x.png 2x, picture-small_1x.png 3x" > <img src ="picture.png" alt ="picture" "> </picture >
让我们专门看一下嵌套在 <picture> 元素内的两个标签:<source> 和 <img>。
浏览器
将查找媒体查询与当前视口宽度匹配的第一个 <source> 元素,然后将显示正确的图像(在 srcset 属性中指定)。<img> 元素是 <picture> 元素的最后一个子元素,如果没有原始源标签匹配,则作为后备选项。
我们还可以使用图像密度通过 srcset 属性仅使用 <img> 元素来处理响应图像:
<img srcset =" flower4x.png 4x, flower3x.png 3x, flower2x.png 2x, flower1x.png 1x " src ="flower-fallback.jpg" >
我们可以做的另一件事是在CSS中根据设备本身的屏幕分辨率(通常以dots per inch或dpi为单位)而不仅仅是设备视口来编写媒体查询。这意味着,代替:
@media only screen and (max-width: 600px ) { }
@media only screen and (min-resolution: 192dpi ) { }
这种方法让我们可以根据设备本身的屏幕分辨率来决定渲染什么图像,这在处理高分辨率图像时可能会有帮助。
基本上,这意味着我们可以为支持更高分辨率的屏幕显示高质量的图片,并以较低的分辨率显示较小的版本。值得注意的是,虽然移动设备的屏幕很小,但它们的分辨率通常很高。
这意味着在决定渲染哪张图片时,仅仅依靠分辨率可能不是最好的主意。这可能导致在非常小的屏幕上显示大的、高分辨率的图像,这可能不是我们真正想要在如此小的屏幕上显示的版本。
body { background-image : picture-md.png; } @media only screen and (min-resolution: 192dpi ) { body { background-image : picture-lg.png; } }
<picture> 给我们提供的基本上是对图像进行艺术指导的能力。而且,根据这个想法,我们可以利用CSS的特性,比如 object-fit 属性,当与 object-position 一起使用时,我们可以裁剪图像以获得更好的焦点,同时保持图像的纵横比。
@media only screen and (min-resolution: 192dpi ) { body { background-image : picture-lg.png; object-fit : cover; object-position : 100% 150% ; } }
在CSS中设置minimum和maximum
min()
函数
指定一个元素可以缩小到的绝对最小尺寸。这个函数在帮助文本大小在不同屏幕大小之间适当缩放方面非常有用,比如永远不要让流体类型下降到一个清晰的字体大小以下:
html { font-size : min (1rem, 22px); }
min() 接受两个值,它们可以是相对、百分比或固定单位。在这个例子中,我们告诉浏览器永远不要让带有 .box 类的元素宽度低于45%或600px,以视口宽度最小的为准。
.box { width : min (45%, 600px) }
如果45%计算得出的值小于600px,则浏览器将使用45%作为宽度。反之,如果45%的计算值大于600px,那么元素的宽度将使用600px。
max() 函数也是同样的道理,它也接受两个值,但不是指定一个元素的最小尺寸,而是定义它的最大尺寸。
.box { width : max (60%, 600px) }
如果60%计算出的数值大于600px,浏览器就会使用60%作为宽度。反过来说,如果60%的计算值小于600px,那么将使用600px作为元素的宽度。
钳制(Clamping)值
我们中的许多人已经为clip()叫嚣了一段时间,实际上我们在所有现代浏览器中都得到了广泛的支持(对不起,IE)。clamp() 是 min() 和 max() 函数的组合,接受三个参数:
最小值
首选值,以及
最大值
.box { font-size : clamp (1rem, 40px, 4rem) }
浏览器会将字体设置为1rem,直到1rem的计算值大于40px。而当计算值大于40px时?是的,浏览器在达到4rem后将停止增加大小。你可以看到如何使用 clip() 来使元素变得流畅,而无需使用媒体查询。
与响应单位合作
你是否曾经建立过一个大标题或小标题的页面,并羡慕它在桌面屏幕上看起来有多好,但在移动设备上检查时却发现它太大了?我肯定会遇到这种情况,在本节中,我将解释如何处理此类问题。
在CSS中,你可以使用各种度量单位来确定元素的大小或长度,最常用的度量单位包括:px,em,rem,%,vw 和 vh。虽然,还有一些不常用的单位。我们感兴趣的是,px 可以认为是一个绝对单位,而其余的则认为是相对单位。
绝对单位
像素(px)被视为绝对单位,主要是因为像素是固定的,并且不会因其他任何元素的测量而变化。可以将其视为其他一些相对单位使用的基本单位或根单位。试图使用像素来进行响应行为可能会碰到问题,因为它是固定的,但如果你有一些根本不应该调整大小的元素,它们是很好的。
相对单位
相对单位,如 %、em 和 rem,更适合响应式设计,主要是因为它们能够跨越不同的屏幕尺寸进行缩放。
同样,大多数浏览器的默认字体大小是 16px ,rem 单位使用它来生成计算值。所以,如果用户在浏览器上调整字体大小,页面上的所有内容都会根据根部大小正确缩放。例如,当处理一个根为 16px 时,你指定的数字将乘以该数字乘以默认大小。例如:
.8rem = 12.8px (.8 * 16) 1rem = 16px (1 * 16) 2rem = 32px (2 * 16)
如果你或用户更改默认大小怎么办?我们已经说过,这些都是相对单位,最终的尺寸值将以新的基本尺寸为基础。这在媒体查询中很有用,你只需改变字体大小,整个页面就会相应地放大或缩小。
例如,如果你在CSS中把字体大小改为10px,那么计算出来的大小就会变成。
html { font-size : 10px ; }
1rem = 10px (1 * 10) 2rem = 20px (2 * 10) .5rem = 5px (.5 * 10)
100% = 16px;200% = 32px; 50% = 8px;
rem 和 em 单位有什么区别?rem 使用根元素(<html>)的字体大小来计算值,而声明 em 值的元素则引用包含它的父元素的字体大小。
如果指定的父元素和根元素的大小不同(例如父元素是18px,但根元素是16px),那么em和rem将解析为不同的计算值。这让我们可以更精细地控制我们的元素在不同的响应环境中的响应方式。
vh 是视口高度的首字母缩写,也就是可视屏幕的高度,100vh代表视口高度的100%(取决于设备)。
同理,vw 代表视口宽度,意为设备的可视屏幕宽度,100vw字面意思是代表100%的视口宽度。
超越媒体查询
看到了吗?我们刚刚看了一些非常强大且相对较新的 HTML 和 CSS 功能,它们为我们提供了额外的(可能更有效的)构建响应性的方法。这并不是说这些新
技术
取代了我们一直在做的事情。
它们只是我们开发者
工具
带中的更多工具,让我们有更大的控制权来决定元素在不同上下文中的行为。无论是对字体大小、分辨率、宽度、焦点,还是任何事物的处理,我们对用户体验的控制都比以往更加精细。
所以,下次当你发现自己在一个项目上工作时,你希望在特定设备上对设计的确切外观和感觉有更多的控制,看看原生HTML和CSS能帮上什么忙——事情已经发展到令人难以置信的地步了。
以上是关于如何使用更新的HTML和CSS函数创建响应式设计的主要内容,如果未能解决你的问题,请参考以下文章
如何用一简单的CSS制作响应式HTML网页
创建两列响应式 css html 设计,当缩小或在移动设备上查看时合并为 1 列
HTML CSS 响应式表格和 CSS 之前
使用 CSS 媒体查询创建响应式网站
bootstrap 响应式怎么用
响应式网页设计:“如何使用 CSS 根据浏览器窗口大小调整背景图像的大小”?