FLASH如何制作飞机飞
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了FLASH如何制作飞机飞相关的知识,希望对你有一定的参考价值。
您好非常荣幸能够为您进行解答 ,下面我开始为您解答。现在就把操作步骤和截图分享出来,供大家参考使用,希望对你有所帮助和启发。
首先启动Photoshop cs5,执行文件-打开命令,打开一副纸飞机图片,将飞机使用魔棒工具抠出,保存为png格式。

启动flash8,新建一个文档,设置大小为800*600,帧频为12fps,背景颜色为白色。

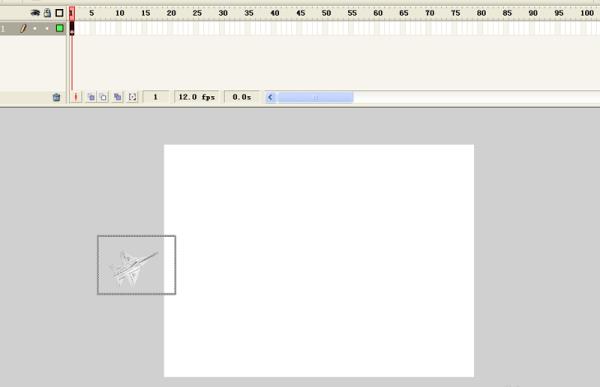
执行文件-导入-导入到舞台命令,将事先处理好的飞机素材导入到舞台上,设置大小为200*150.

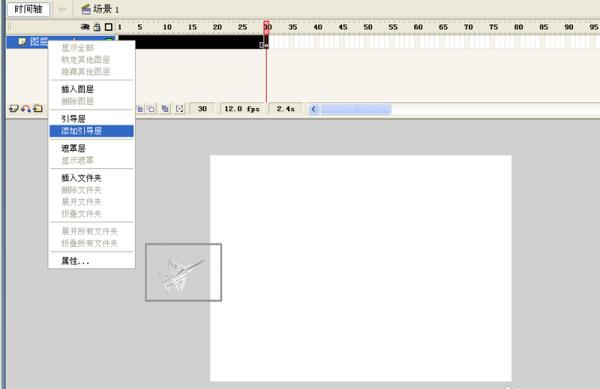
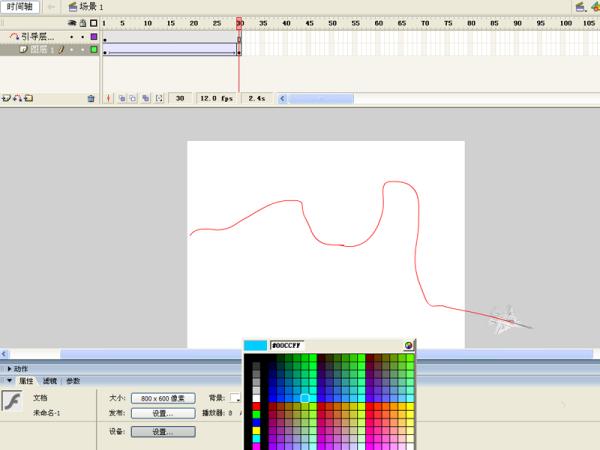
在30帧处按f6插入关键帧,右键单击图层1,从下拉菜单中选择添加引导层选项,在图层1上方添加引导层。

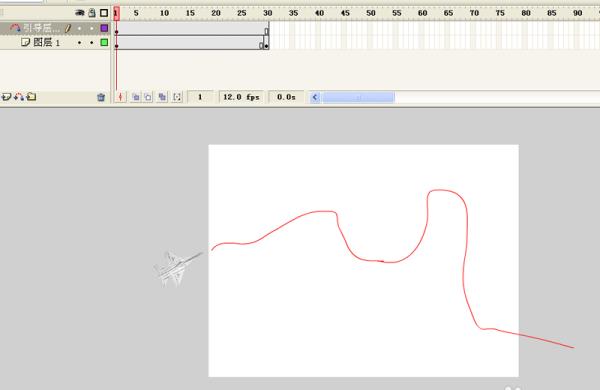
选择引导层的第一帧,选择工具箱里的铅笔工具绘制一条飞行路线,这条路径可以根据自己的需要进行设计。

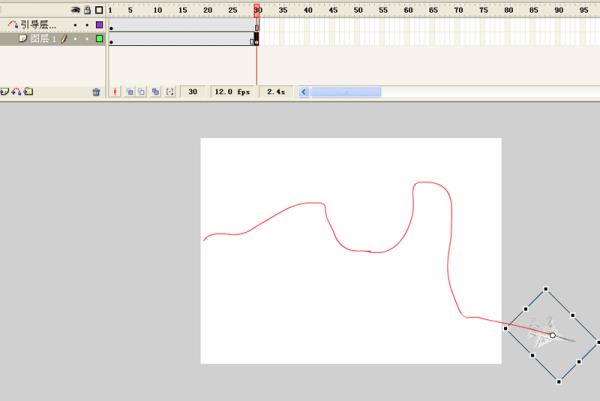
选择图层1的第一帧,将飞机移动到设计路径的起点位置,选择第30帧将飞机移动到路径的末端位置上。

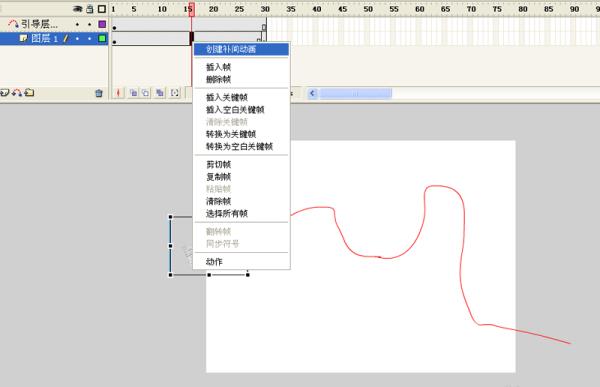
7.选择图层1,在1-30帧之间的任意一帧上右键单击,从下拉菜单中选择创建传统补间动画选项。

8.打开属性面板,设置背景颜色为浅蓝色,接着执行ctrl+enter组合键进行动画测试,查看效果。

9.执行文件-导出-导入影片命令,在弹出的对话框中输入名称,保存为gif动画格式,选择一个合适的位置进行保存即可。


希望我的回答能够帮助到您这个就是flash制作一个简单飞机飞行的引导层动画所有得步骤
1、事先用ps处理好一副飞机图片。
2、启动flash8,新建一文件,设置大小800*600,帧频12fps,背景为白色。
3、把事先准备好的飞机图片导入到舞台,选择工具箱里的任意变形工具调节其大小和位置。并且移动飞机到舞台的左下角。
4、在时间轴上第50帧处插入关键帧,并把飞机移动到舞台右边中间位置。
5、在图层面板上添加运动引导层,选中运动引导层第一帧,在工具箱里选择铅笔工具,并在选项中选择平滑,绘制一个运动轨迹。
6、在工具箱中选择选择工具,在图层1中选择第一帧,拖动飞机中心点到运动轨迹的起始点。
7、在图层1第50帧处,拖动飞机中心点到运动轨迹的终点,使飞机的中心点和轨迹的终点相吻合。
8、在图层1的第一帧到50帧之间的任意一帧单击右键创建运动补间动画,按enter测试,
9、由于飞机的头部始终指向一个方向,调整飞机的头部,在1-50帧中任意选择一帧,在属性面板中选中调整到路经。这样飞机的头部就可以随着路径变动了。
10、在图层1第一帧调整飞机头部向上,在第50帧调整飞机头部向下。这样飞机就会沿着正常的路线飞行了。
11、ctrl+enter测试成功。这样就ok了 参考技术B 1、在网上找一张蓝天白云的照片下载至电脑本地,将存在电脑里的蓝天白云的原图导入到FLASH库里;
2、将库中云的图片拖入到场景中;
3、然后在六十帧处插入关键帧(这里你可以根据你自己的需求设定帧数奥);
4、找一张有飞机的照片,从上面把飞机扣下来;
5、将扣好的飞机从库中拖入场景,然后点击图层二第一帧,用变形工具将飞机调整好方位、 帧;
6、点击最后一帧插入关键帧,在任何一个部位再插入一个补间动画,然后将飞机挪动你想要的位置,然后用变形工具将飞机稍微缩小了点(最后一帧可以调整下飞机的透明度,也可以不调,根据蓝天白云照片里云朵的状况);
7、点击文件、找到导出影片、将文件导出就OK了。 参考技术C 1、事先用ps处理好一副飞机图片。
2、启动flash8,新建一文件,设置大小800*600,帧频12fps,背景为白色。
3、把事先准备好的飞机图片导入到舞台,选择工具箱里的任意变形工具调节其大小和位置。并且移动飞机到舞台的左下角。
4、在时间轴上第50帧处插入关键帧,并把飞机移动到舞台右边中间位置。
5、在图层面板上添加运动引导层,选中运动引导层第一帧,在工具箱里选择铅笔工具,并在选项中选择平滑,绘制一个运动轨迹。
6、在工具箱中选择选择工具,在图层1中选择第一帧,拖动飞机中心点到运动轨迹的起始点。
7、在图层1第50帧处,拖动飞机中心点到运动轨迹的终点,使飞机的中心点和轨迹的终点相吻合。
8、在图层1的第一帧到50帧之间的任意一帧单击右键创建运动补间动画,按enter测试,
9、由于飞机的头部始终指向一个方向,调整飞机的头部,在1-50帧中任意选择一帧,在属性面板中选中调整到路经。这样飞机的头部就可以随着路径变动了。
10、在图层1第一帧调整飞机头部向上,在第50帧调整飞机头部向下。这样飞机就会沿着正常的路线飞行了。
11、ctrl+enter测试成功。这样就ok了 参考技术D 使用FLASH可以制作出立体的飞机飞行动画,首先需要在舞台上画出飞机的基本图形,然后利用FLASH中的键帧动画功能,给飞机的不同部位添加动画,如螺旋桨的转动、机翼的上下摆动等,再利用插值功能精细调整动画的过渡,最后将飞机的不同飞行过程用动画组合起来,即可制作出逼真的飞机飞行动画。
微信小程序 - 文字收缩与展开

wxml
1 <view class=\'containers\'>
2 <text class="content {{ellipsis?\'ellipsis\':\'unellipsis\'}}">
3 飞房间卡了飞机而来发发色法尔范发疯安峰山粉色案发前二十阿里附近发打发打发是范德萨发放就开了房间爱离开房间爱卡房间爱疯爱疯飞房间卡了飞机而来发发色法尔范发疯安峰山粉色案发飞房间卡了飞机而来发发色法尔范发疯安峰山粉色案发
4 </text>
5 <view bindtap=\'ellipsis\'>
6 <view>
7 <button>{{ellipsis?\'展开\':\'收起\'}}</button>
8 </view>
9 </view>
10 </view>
11
12
13 <!--
14 1. content view包裹text,一旦超出,使用css(-webkit-line-clamp)样式来控制展开或收缩
15 2. button按钮绑定一个事件,根据({{ellipsis}}),使之置为true或false来控制展开或收缩
16 -->
css
1 page{
2 font-size: 30rpx;
3 }
4
5
6 .content {
7 display: -webkit-box;
8 -webkit-box-orient: vertical;
9 text-overflow: ellipsis;
10 overflow: hidden;
11 }
12
13
14 /* 修改列数 */
15 .ellipsis {
16 -webkit-line-clamp: 3;
17 }
18
19
20 /* 展示全部 */
21 .unellipsis {
22 -webkit-line-clamp: 0;
23 }
js
1 let _page; 2 3 Page({ 4 data: { 5 // 文字是否收起,默认收起 6 ellipsis: true 7 }, 8 /** 9 * 收起/展开按钮点击事件 10 */ 11 ellipsis() { 12 _page = this; 13 let value = !this.data.ellipsis; 14 _page.setData({ 15 ellipsis: value 16 }) 17 } 18 })
点击下载示例:小程序-文字与收缩
以上是关于FLASH如何制作飞机飞的主要内容,如果未能解决你的问题,请参考以下文章
[知了堂学习笔记]_纯JS制作《飞机大战》游戏_第1讲(实现思路与游戏界面的实现)