[知了堂学习笔记]_纯JS制作《飞机大战》游戏_第1讲(实现思路与游戏界面的实现)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[知了堂学习笔记]_纯JS制作《飞机大战》游戏_第1讲(实现思路与游戏界面的实现)相关的知识,希望对你有一定的参考价值。
整体效果展示:

一、实现思路

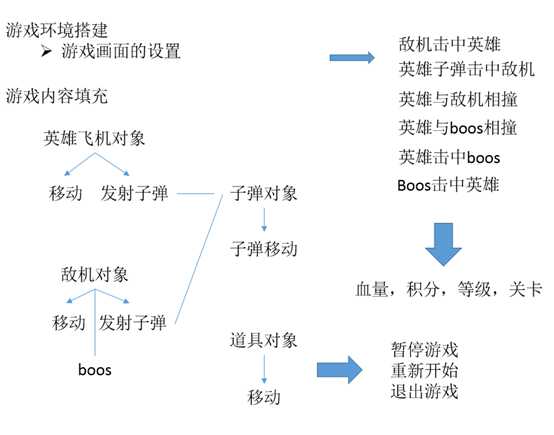
如图,这是我完成该项目的一个逻辑图,也是一个功能模块完成的顺序图。
- 游戏界面的完成
- 英雄飞机对象实现,在实现发射子弹方法过程中,又引出了子弹对象并实现。在此时,英雄飞机能进行基本操作了。
- 敌机对象的实现,并且初步完成了boos出现(30s自动出现)。然后又引出了许多方法的处理,如英雄子弹击中敌机和boos,英雄与敌机相撞等等。并一一解决。
- 随后又设置了一些游戏的参数,如血量,关卡数,等级,积分,必杀,道具对象等等。
- 最后又完成了一些辅助功能,暂停游戏,继续游戏,退出游戏等。
当然,我做的并不是一个完全版,还有很多需要改进的地方。我只是初步实现了飞机大战游戏最初级的游戏体验,还需要多多学习去完善。
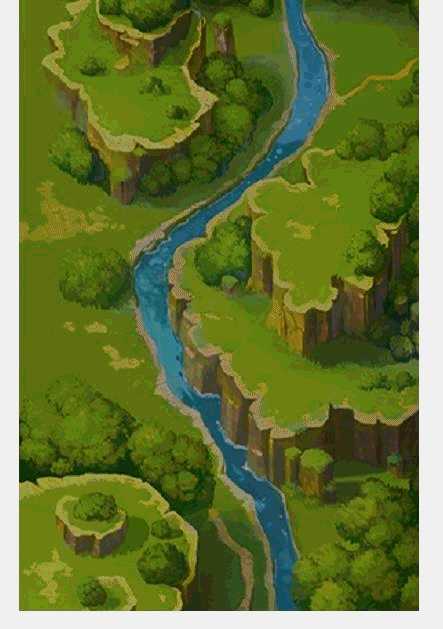
二、游戏界面的完成(主界面)
展示:

要实现这个的界面,主要是用到了css中animation(动画)属性来进行设置。下面我会贴出我写的代码。
html代码:
<!--主界面(游戏界面)--> <div class="main" id="main"> <!--背景图片盒子--> <div class="bg" class="bg"> <!--背景图片--> <img src="img/bg1.jpg" id="back1"/> <img src="img/bg1.jpg" id="back2"/> </div> <!--游戏参数盒子--> <div class="info"> <span>击杀:</span><span id="killNum">0</span><br /> <span>得分:</span><span id="score">0</span><br /> <span>血量:</span><span id="blood">0</span><br /> <span>等级:</span><span id="level">0</span><br /> <span>炸弹:</span><span id="boom">0</span><br /> <img src="img/end1.jpg" width="80px" height="80px"/> </div> <!--暂停按钮--> <div class="btn_pause" onclick="stopGame()"> <!--暂停按钮--> <img src="img/pause1.png" /> </div> </div>
css样式:
/* *主界面样式 * */ .main { position: absolute; width: 441px; height: 632px; left: 35%; /*右移动*/ overflow: hidden; /*溢出部分隐藏不可见*/ z-index: -3; /*元素的堆叠顺序*/ } /** * 背景盒子 */ .bg{ position: absolute; width: 441px; height: 632px; z-index: -3; /* * -webkit-谷歌浏览器前缀是兼容性处理,还有火狐-moz-,IE-ms- * 参数对应说明:动画名(类似函数名,调用函数一样) 时间(多久完成),播放次数(无限),速度(匀速播放) */ -webkit-animation: bg 10s infinite linear; } /* * 背景图片 * 取消两张图片间的断层 */ .bg img{ float: left; } @-webkit-keyframes bg{ from{margin-top: -932px} to{margin-top: -150px} }
第一次发帖,还不熟悉套路,请大家多多包涵!
以上为今天的第一讲,如需了解更加深入的知识,请大家进入知了堂社区:http://www.zhiliaotang.com/portal.php;
以上是关于[知了堂学习笔记]_纯JS制作《飞机大战》游戏_第1讲(实现思路与游戏界面的实现)的主要内容,如果未能解决你的问题,请参考以下文章
[知了堂学习笔记]_用JS制作《飞机大作战》游戏_第1讲(素材查找和界面框架搭建)
[知了堂学习笔记]_用JS制作《飞机大作战》游戏_第2讲(四大界面之间的跳转与玩家飞机的移动)
[知了堂学习笔记]_JS小游戏之打飞机-飞机之间的互相撞击,boss的出现,以及控制boss死亡