[知了堂学习笔记]_JSON数据操作第1讲(初识JSON)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[知了堂学习笔记]_JSON数据操作第1讲(初识JSON)相关的知识,希望对你有一定的参考价值。
一、认识JSON
- 什么是JSON?
JSON(javascript Object Notation, JS 对象标记) 是一种轻量级的数据交换格式。。它基于 ECMAScript (w3c制定的js规范)的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
- JSON语法
{}表示JSON对象
在{}中是1~n个键值对
键与值之间用:隔开,键值对用,隔开。如:{key1:value2,key2:value2,key3,value3,…}
键的数据类型可以是基本数据类型和String
值的数据类型可以是基本数据类型,String,json对象{},JSON数组[{},{},{}]
对于不是数值的键于值要用””。如:{“name”:”张三”}
获取JSON中的值: JSON对象.key
二、在JS中使用JSON
- 普通的定义
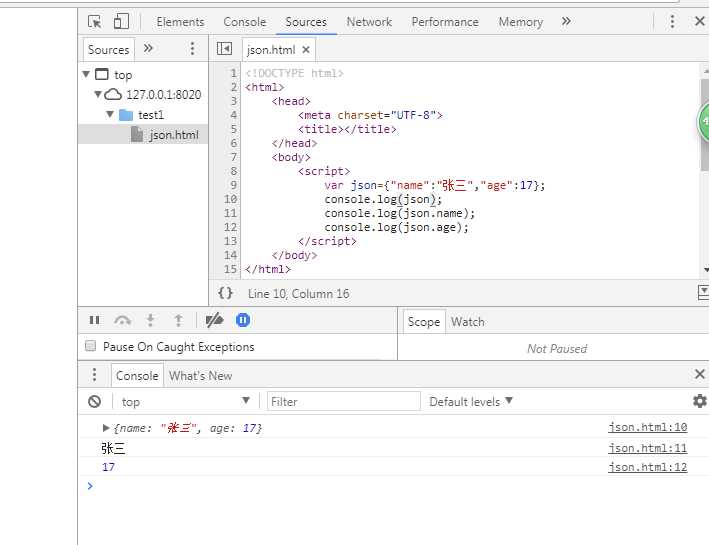
<script>
var json={"name":"张三","age":17};//定义一个json对象并初始化
console.log(json);//输出该JSON对象全部值
console.log(json.name);//输出指定k_v
console.log(json.age);
</script>
运行结果:

- JSON数组
<script>
//定义一个JSON数组并初始化
var jsonArr = [{"name":"张三","age":17},{"name":"李四","age":18},{"name":"王五","age":38}]
console.log(jsonArr);
console.log(jsonArr[0].name);
console.log(jsonArr[1].name);
console.log(jsonArr[2].name);
</script>
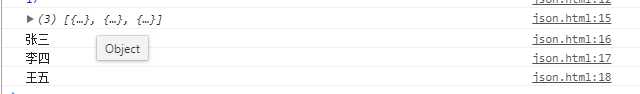
运行结果:

当然json数组,也和其他数组用法是一样的
- JSON中存放一个JSON
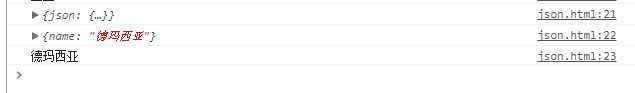
//json数据中存放一个json数据 var jsono = {"json":{"name":"德玛西亚"}}; console.log(jsono); console.log(jsono.json); console.log(jsono.json.name);
运行结果:

- JSON中存放JSON数组
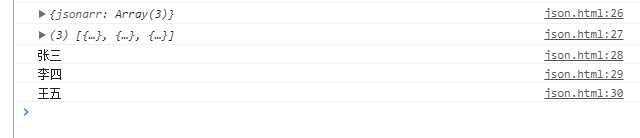
//json数据中存放一个json数组 var jsonAndArr = {"jsonarr":jsonArr}//前面的jsonArr变量,JSON数组 console.log(jsonAndArr); console.log(jsonAndArr.jsonarr); console.log(jsonAndArr.jsonarr[0].name); console.log(jsonAndArr.jsonarr[1].name); console.log(jsonAndArr.jsonarr[2].name);
运行结果:

其实再复杂的JSON数据也要遵守JSON数据的基本原理K--->V,要从复杂的JSON中去取数据,就想将洋葱一层一层剥开一样。我们要把复杂的JSON拆成一个个简单K-->V形式。
下一讲将为大家呈现JSON的解析与封装。
以上为今天的内容,如需了解更加深入的知识,请大家进入知了堂社区:http://www.zhiliaotang.com/portal.php;
以上是关于[知了堂学习笔记]_JSON数据操作第1讲(初识JSON)的主要内容,如果未能解决你的问题,请参考以下文章
[知了堂学习笔记]_纯JS制作《飞机大战》游戏_第1讲(实现思路与游戏界面的实现)
[知了堂学习笔记]_用JS制作《飞机大作战》游戏_第1讲(素材查找和界面框架搭建)
[知了堂学习笔记]_纯JS制作《飞机大战》游戏_第3讲(逻辑方法的实现)
[知了堂学习笔记]_用JS制作《飞机大作战》游戏_第2讲(四大界面之间的跳转与玩家飞机的移动)