CSS3时代下的布局方式——Flexbox
Posted 苏研IT大学堂
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS3时代下的布局方式——Flexbox相关的知识,希望对你有一定的参考价值。
随着互联网时代的到来,网页让人人都成为了内容的发布者。
随着移动互联网的到来,传统的网页布局方式开始捉襟见肘。
目前传统的网页布局的方案是基于盒状模型,依赖 display+ position + float属性。但是它对于有些常用的布局要求就难以实现,比如:
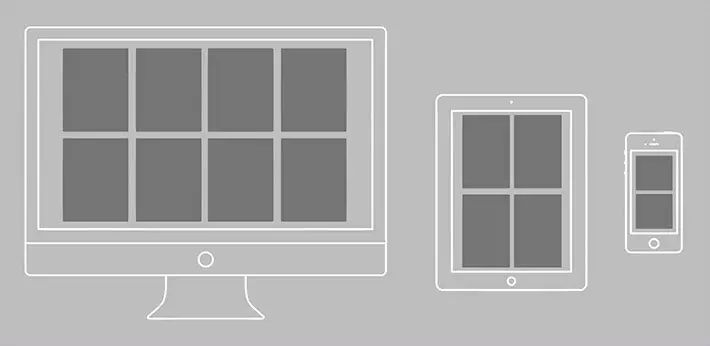
网页适配不同尺寸的屏幕
垂直居中
使容器的所有子项目宽度/高度等分
使容器的所有子项目多列等高
那有没有一种既好用又好学的布局方式呢?
广义相对论告诉我们,黑洞是可以将人类带往宇宙深处的捷径。现在可以跳过传统布局方式直接进入到css3新时代的”黑洞“出现了—— Flexbox。
Flexbox Layout
主要目标
Flexbox的主要目标是更好地控制项目的对齐和自由分配容器空间,即使它们的大小是未知的或动态的。因此得其名”flex”。
设计理念
Flexbox赋予容器去改变他的子元素的宽、高、排列顺序的能力,从而可以更好的填充可用空间,尤其对各种各样的设备和屏幕尺寸。
一个具有flex特性的容器可以去拉伸他的子元素去填充可用的自由空间,也可以收缩他的子元素防止溢出。

基本要素
因为Flexbox是整个模块,而不是一个属性,它涉及很多东西,包括其整个组属性。
他们当中一部分是容器(父元素,称为“伸缩容器”),另一部分是子元素(称为“伸缩项目”)。
这些属性一部分用在容器上,而另外的一些是用在子元素上。

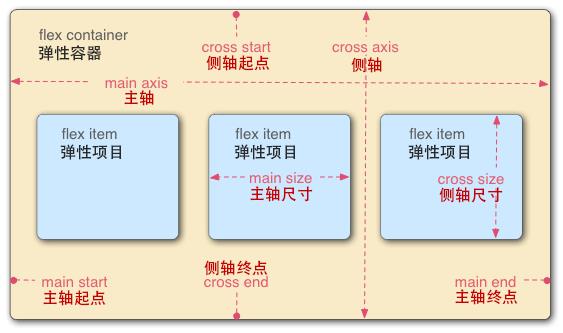
容器要素
主轴(main axis):伸缩容器的主轴,项目默认沿主轴排列,不一定为水平
交叉轴(cross axis):垂直于主轴称为交叉轴;
主轴起点(main-start)和主轴终点(main-end):主轴的开始位置(与边框的交叉点)和结束位置;
交叉轴起点(cross-start)和交叉轴终点(cross-end):交叉轴的开始位置(与边框的交叉点)和结束位置。
子元素要素
主轴尺寸(main size):单个项目占据的主轴空间;
交叉轴尺寸(corss size):单个项目占据的交叉轴空间。
基础属性
容器属性
flex-direction属性:决定主轴的方向(即项目的排列方向);
flex-wrap属性:如果一条轴线排不下,如何换行;
flex-flow属性:
flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap;justify-content属性:定义了项目在主轴上的对齐方式;
align-items属性:定义项目在交叉轴上如何对齐;
align-content属性:定义了多根轴线的对齐方式,如果项目只有一根轴线,该属性不起作用。
项目属性
order属性:定义项目的排列顺序。数值越小,排列越靠前,默认为0;
flex-grow属性:定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大;
flex-shrink属性:定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小;
flex-basis属性:定义了在分配多余空间之前,项目占据的主轴空间(main size),浏览器根据这个属性,计算主轴是否有多余空间,它的默认值为
auto,即项目的本来大小;flex属性:是
flex-grow,flex-shrink和flex-basis的简写,默认值为0 1 auto。后两个属性可选;align-self属性:允许单个项目有与其他项目不一样的对齐方式,可覆盖
align-items属性,默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
由于篇幅关系,以上属性不一一展开讲解,有兴趣的读者可以通过以下链接进行了解:
http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html?utm_source=tuicool
http://the-echoplex.net/flexyboxes/
下面我分享一个工作中典型的案例给大家。
经验分享
盒子套盒子
一般来说,一个flex box不足以完成对一个网页,我们要做的是根据对设计稿的理解对设计稿进行划分,多层使用flex。
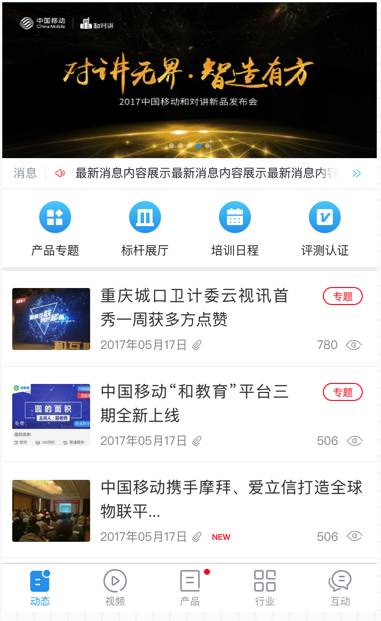
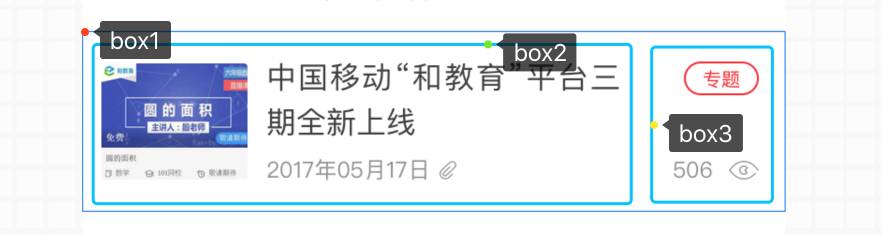
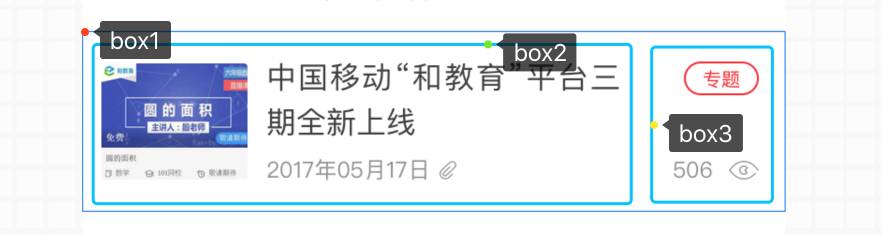
根据实际稿的要求,不同层次子元素会使用不同的属性,尤其是主轴方向flex-direction,主轴对齐方式justify-content等一些属性,以这张设计图为例:


设计稿中的这一部分就最少可以划分成3个flexbox,box1为容器,box2和box3为box1的子元素(box2部分根据具体需要还可以继续划分)。
而关于每个盒子主轴的对齐方式(justify-content)也要注意,这就是接下来要说的第二点 ——
使用正确的对齐方式
有时设计稿不足以表达出设计师的全部意图,需要和设计师当面讨论,仍然是这张图:

图中box2、box3作为box1的子项目,box1的对齐方式justify-content决定两个子项目的排列方式,在移动web设计中一个最明显的地方就在于,一行的元素永远是占满全屏的,也就说box2和box3应该是两端对齐的,那么box1就需要设置justify-content: space-between。
解决垂直居中问题
如果遇到垂直居中的麻烦,也可以直接采用flex,只需要设置align-items:center;即可(默认主轴是横向排列row)。
浏览器兼容性
web开发一个必须要考虑的因素就是兼容性,那flex兼容性如何呢,目前,它已经得到了所有浏览器的支持,这意味着,至少在移动web现在就能很安全地使用这项功能,主流浏览器的兼容性如下:
相信flexbox布局在以后的移动端会用得越来越多。
以上是关于CSS3时代下的布局方式——Flexbox的主要内容,如果未能解决你的问题,请参考以下文章