弹性盒布局(Flex Box)
Posted niubihh
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了弹性盒布局(Flex Box)相关的知识,希望对你有一定的参考价值。
注:一些理论知识来源于CSS3-菜鸟联盟
弹性盒布局(Flex Box)
一、概念
弹性盒子是 CSS3 的一种新的布局模式。
CSS3 弹性盒( Flexible Box 或 flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。
引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素进行排列、对齐和分配空白空间。
二、兼容性
表格中的数字表示支持该属性的第一个浏览器的版本号。
紧跟在数字后面的 -webkit- 或 -moz- 为指定浏览器的前缀。

三、弹性盒子内容
弹性盒子由弹性容器(Flex container)和弹性子元素(Flex item)组成。
弹性容器通过设置 display 属性的值为 flex 或 inline-flex将其定义为弹性容器。
弹性容器内包含了一个或多个弹性子元素。
3.1、flex-direction
flex-direction 属性指定了弹性子元素在父容器中的排列方式。
flex-direction的值有:
- row:横向从左到右排列(左对齐),默认的排列方式。
- row-reverse:反转横向排列(右对齐,从后往前排,最后一项排在最前面。
- column:纵向排列。
- column-reverse:反转纵向排列,从后往前排,最后一项排在最上面。
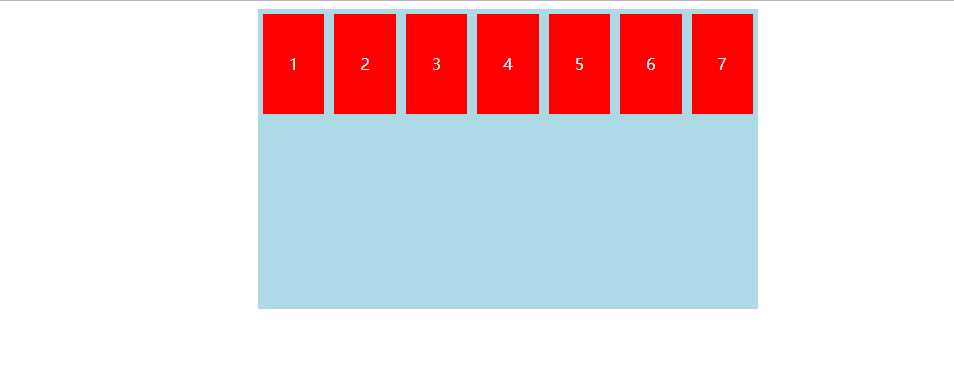
3.1.1、row
示例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> #big{ width: 500PX; height: 300PX; background: lightblue; margin: auto; display: flex; /*定义为弹性盒子*/ flex-direction:row;/*设置排列方式*/ } #big div{ margin-left:5PX ; margin-right: 5PX; width: 100PX; height: 100PX; margin-top: 5PX; margin-bottom: 5PX; background: red; text-align: center; line-height: 100PX; color: white; } </style> </head> <body> <div id="big"> <div class="div1">1</div> <div class="div1">2</div> <div class="div1">3</div> <div class="div1">4</div> <div class="div1">5</div> <div class="div1">6</div> <div class="div1" title="最后">7</div> </div> </body> </html>
运行结果:

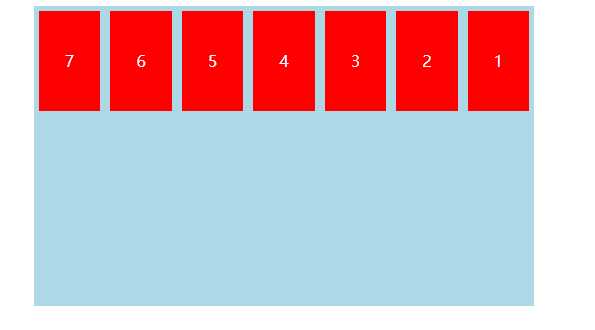
3.1.2、row-reverse
示例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> #big{ width: 500PX; height: 300PX; background: lightblue; margin: auto; display: flex; /*定义为弹性盒子*/ flex-direction:row-reverse; /*设置排列方式*/ } #big div{ margin-left:5PX ; margin-right: 5PX; width: 100PX; height: 100PX; margin-top: 5PX; margin-bottom: 5PX; background: red; text-align: center; line-height: 100PX; color: white; } </style> </head> <body> <div id="big"> <div class="div1">1</div> <div class="div1">2</div> <div class="div1">3</div> <div class="div1">4</div> <div class="div1">5</div> <div class="div1">6</div> <div class="div1" title="最后">7</div> </div> </body> </html>
运行结果:

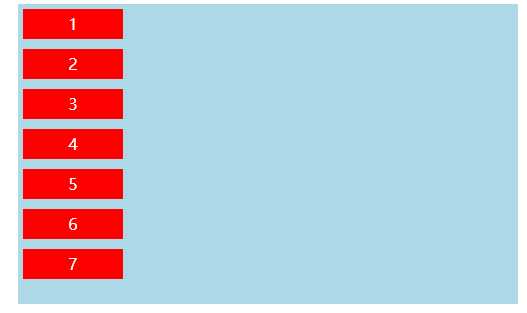
3.1.3、column
示例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> #big{ width: 500PX; height: 300PX; background: lightblue; margin: auto; display: flex; /*定义为弹性盒子*/ flex-direction:column; /*设置排列方式*/ } #big div{ margin-left:5PX ; margin-right: 5PX; width: 100PX; height: 30PX; margin-top: 5PX; margin-bottom: 5PX; background: red; text-align: center; line-height: 30PX; color: white; } </style> </head> <body> <div id="big"> <div class="div1">1</div> <div class="div1">2</div> <div class="div1">3</div> <div class="div1">4</div> <div class="div1">5</div> <div class="div1">6</div> <div class="div1" title="最后">7</div> </div> </body> </html>
运行结果:

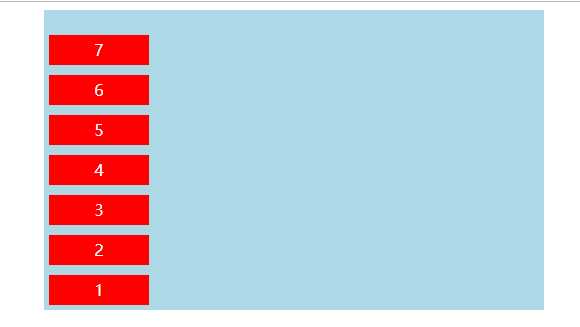
3.1.4、column-reverse
示例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> #big{ width: 500PX; height: 300PX; background: lightblue; margin: auto; display: flex; /*定义为弹性盒子*/ flex-direction:column-reverse; /*设置排列方式*/ } #big div{ margin-left:5PX ; margin-right: 5PX; width: 100PX; height: 30PX; margin-top: 5PX; margin-bottom: 5PX; background: red; text-align: center; line-height: 30PX; color: white; } </style> </head> <body> <div id="big"> <div class="div1">1</div> <div class="div1">2</div> <div class="div1">3</div> <div class="div1">4</div> <div class="div1">5</div> <div class="div1">6</div> <div class="div1" title="最后">7</div> </div> </body> </html>
运行结果:

3.2、justify-content
内容对齐的方式。
- flex-start:默认值 向左对齐、不会自动填充边距,可以自己设定边距,当设置宽度超出容器时,填充容器。
- flex-end:向右对齐、不会自动填充边距,可以自己设定边距,当设置宽度超出容器时,填充容器。
- center:弹性盒子内的元素居中紧挨着填充(元素之间没有边距),当设置宽度超出容器时,填充容器。
- space-between:弹性盒子内的元素平均分布在该行上,元素与盒子没有边距,元素与元素的边距自动适应,当设置宽度超出容器时,填充容器。
- space-around:弹性盒子内的元素平均分布在该行上,元素与盒子边距自动适应,元素与元素的边距也自动适应,当设置宽度超出容器时,填充容器。
3.2.1、flex-start( 向左对齐、不会自动填充边距,可以自己设定边距,当设置宽度超出容器时,填充容器)
示例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> #big{ width: 500PX; height: 300PX; background: lightblue; margin: auto; display: flex; /*定义为弹性盒子*/ flex-direction:row; /*设置排列方式*/ justify-content:flex-start ; /*设置对齐方式*/ } #big div{ width:40PX; height: 30PX; background: red; text-align: center; line-height: 30PX; color: white; } </style> </head> <body> <div id="big"> <div class="div1">1</div> <div class="div1">2</div> <div class="div1">3</div> <div class="div1">4</div> <div class="div1">5</div> <div class="div1">6</div> <div class="div1" title="最后">7</div> </div> </body> </html>
运行结果:

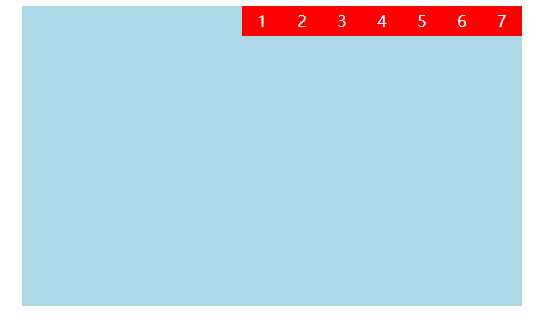
3.2.2、flex-end(向右对齐、不会自动填充边距,可以自己设定边距,当设置宽度超出容器时,填充容器)
示例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> #big{ width: 500PX; height: 300PX; background: lightblue; margin: auto; display: flex; /*定义为弹性盒子*/ flex-direction:row; /*设置排列方式*/ justify-content:flex-end ; /*设置对齐方式*/ } #big div{ width:40PX; height: 30PX; background: red; text-align: center; line-height: 30PX; color: white; } </style> </head> <body> <div id="big"> <div class="div1">1</div> <div class="div1">2</div> <div class="div1">3</div> <div class="div1">4</div> <div class="div1">5</div> <div class="div1">6</div> <div class="div1" title="最后">7</div> </div> </body> </html>
运行结果:

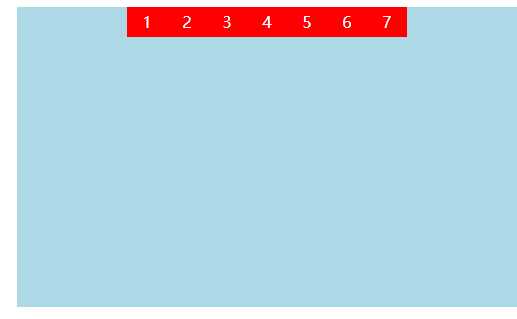
3.2.3、center(弹性盒子内的元素居中紧挨着填充(元素之间没有边距),当设置宽度超出容器时,填充容器)
示例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> #big{ width: 500PX; height: 300PX; background: lightblue; margin: auto; display: flex; /*定义为弹性盒子*/ flex-direction:row; /*设置排列方式*/ justify-content:center ; /*设置对齐方式*/ } #big div{ width:40PX; height: 30PX; background: red; text-align: center; line-height: 30PX; color: white; } </style> </head> <body> <div id="big"> <div class="div1">1</div> <div class="div1">2</div> <div class="div1">3</div> <div class="div1">4</div> <div class="div1">5</div> <div class="div1">6</div> <div class="div1" title="最后">7</div> </div> </body> </html>
运行结果:

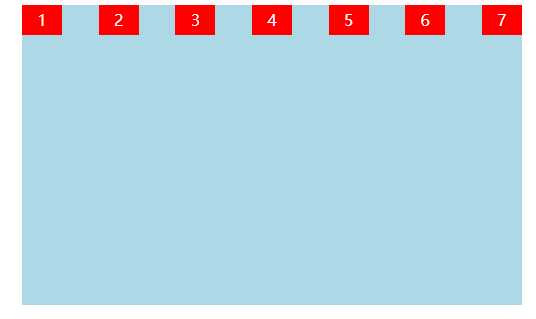
3.2.4、space-between(弹性盒子内的元素平均分布在该行上,元素与盒子没有边距,元素与元素的边距自动适应,当设置宽度超出容器时,填充容器)
示例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> #big{ width: 500PX; height: 300PX; background: lightblue; margin: auto; display: flex; /*定义为弹性盒子*/ flex-direction:row; /*设置排列方式*/ justify-content:space-between ; /*设置对齐方式*/ } #big div{ width:40PX; height: 30PX; background: red; text-align: center; line-height: 30PX; color: white; } </style> </head> <body> <div id="big"> <div class="div1">1</div> <div class="div1">2</div> <div class="div1">3</div> <div class="div1">4</div> <div class="div1">5</div> <div class="div1">6</div> <div class="div1" title="最后">7</div> </div> </body> </html>
运行结果:

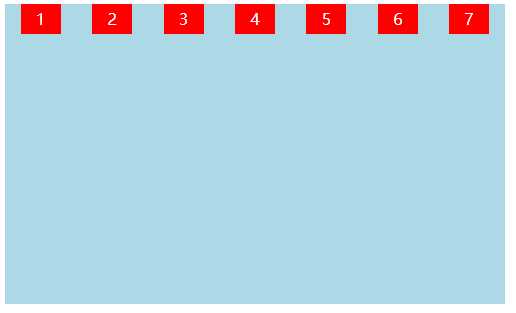
3.2.5、space-around(弹性盒子内的元素平均分布在该行上,元素与盒子边距自动适应,元素与元素的边距也自动适应,当设置宽度超出容器时,填充容器)
示例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> #big{ width: 500PX; height: 300PX; background: lightblue; margin: auto; display: flex; /*定义为弹性盒子*/ flex-direction:row; /*设置排列方式*/ justify-content:space-around ; /*设置对齐方式*/ } #big div{ width:40PX; height: 30PX; background: red; text-align: center; line-height: 30PX; color: white; } </style> </head> <body> <div id="big"> <div class="div1">1</div> <div class="div1">2</div> <div class="div1">3</div> <div class="div1">4</div> <div class="div1">5</div> <div class="div1">6</div> <div class="div1" title="最后">7</div> </div> </body> </html>
运行结果:

3.3、align-items
align-items 设置改行在垂直方向的对齐方式
- flex-start:改行在弹性盒子的最顶部。
- flex-end:改行在弹性盒子的最低部。
- center:改行在弹性盒子的最中间。
- baseline:如弹性盒子元素的行内轴与侧轴为同一条,则该值与‘flex-start‘等效。其它情况下,该值将参与基线对齐。
- stretch:如果指定侧轴大小的属性值为‘auto‘,则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照‘min/max-width/height‘属性的限制。
3.3.1、flex-start(改行在弹性盒子的最顶部)
示例:
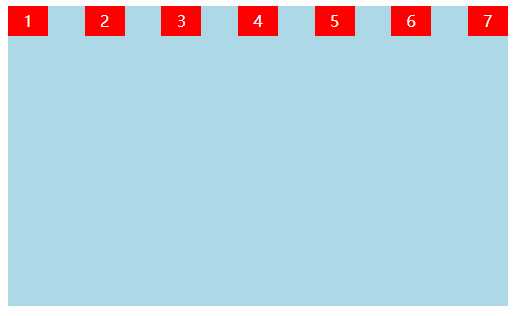
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> #big{ width: 500PX; height: 300PX; background: lightblue; margin: auto; display: flex; /*定义为弹性盒子*/ flex-direction:row; /*设置排列方式*/ justify-content:space-between ; /*设置水平对齐方式*/ align-items:flex-start; /*设置改行垂直对齐方式*/ } #big div{ width:40PX; height: 30PX; background: red; text-align: center; line-height: 30PX; color: white; } </style> </head> <body> <div id="big"> <div class="div1">1</div> <div class="div1">2</div> <div class="div1">3</div> <div class="div1">4</div> <div class="div1">5</div> <div class="div1">6</div> <div class="div1" title="最后">7</div> </div> </body> </html>
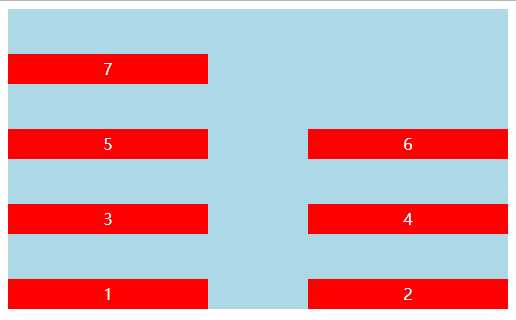
运行结果:

3.3.2、flex-end(改行在弹性盒子的最低部)
示例:
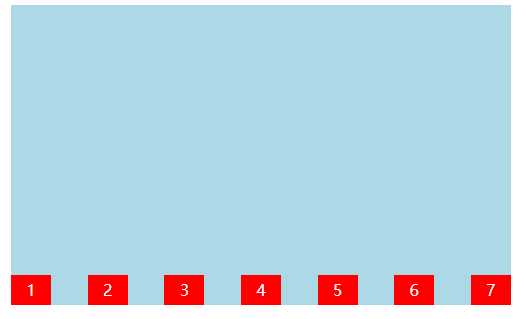
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> #big{ width: 500PX; height: 300PX; background: lightblue; margin: auto; display: flex; /*定义为弹性盒子*/ flex-direction:row; /*设置排列方式*/ justify-content:space-between ; /*设置水平对齐方式*/ align-items:flex-end; /*设置改行垂直对齐方式*/ } #big div{ width:40PX; height: 30PX; background: red; text-align: center; line-height: 30PX; color: white; } </style> </head> <body> <div id="big"> <div class="div1">1</div> <div class="div1">2</div> <div class="div1">3</div> <div class="div1">4</div> <div class="div1">5</div> <div class="div1">6</div> <div class="div1" title="最后">7</div> </div> </body> </html>
运行结果:

3.3.3、center(改行在弹性盒子的最中间)
示例:
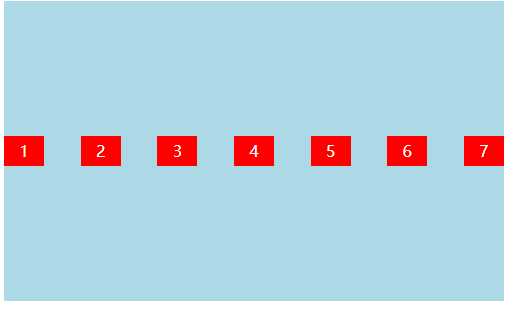
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> #big{ width: 500PX; height: 300PX; background: lightblue; margin: auto; display: flex; /*定义为弹性盒子*/ flex-direction:row; /*设置排列方式*/ justify-content:space-between ; /*设置水平对齐方式*/ align-items:center; /*设置改行垂直对齐方式*/ } #big div{ width:40PX; height: 30PX; background: red; text-align: center; line-height: 30PX; color: white; } </style> </head> <body> <div id="big"> <div class="div1">1</div> <div class="div1">2</div> <div class="div1">3</div> <div class="div1">4</div> <div class="div1">5</div> <div class="div1">6</div> <div class="div1" title="最后">7</div> </div> </body> </html>
运行结果:

3.5、flex-wrap
flex-wrap 属性用于弹性盒子内的元素溢出时换行排列
- nowrap - 默认, 弹性容器为单行。
- wrap - 弹性盒子内的元素溢出时换行,从盒子顶部开始排列
- wrap-reverse - 弹性盒子内的元素溢出时换行,从盒子低部开始排列。
3.5.1、wrap (弹性盒子内的元素溢出时换行,从盒子顶部开始排列)
示例:
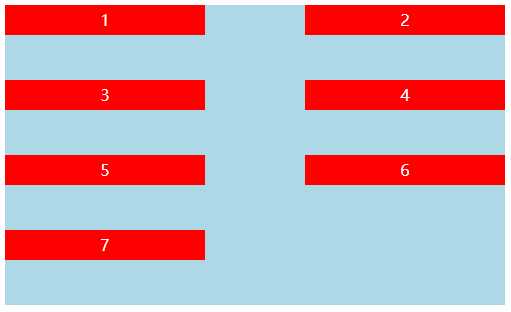
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> #big{ width: 500PX; height: 300PX; background: lightblue; margin: auto; display: flex; /*定义为弹性盒子*/ flex-direction:row; /*设置排列方式*/ justify-content:space-between ; /*设置水平对齐方式*/ align-items:flex-start; /*设置改行垂直对齐方式*/ flex-wrap:wrap; /*设置溢出是否换行*/ } #big div{ width:200PX; height: 30PX; background: red; text-align: center; line-height: 30PX; color: white; } </style> </head> <body> <div id="big"> <div class="div1">1</div> <div class="div1">2</div> <div class="div1">3</div> <div class="div1">4</div> <div class="div1">5</div> <div class="div1">6</div> <div class="div1" title="最后">7</div> </div> </body> </html>
运行结果:

3.5.2、wrap-reverse ( 弹性盒子内的元素溢出时换行,从盒子低部开始排列)
示例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> #big{ width: 500PX; height: 300PX; background: lightblue; margin: auto; display: flex; /*定义为弹性盒子*/ flex-direction:row; /*设置排列方式*/ justify-content:space-between ; /*设置水平对齐方式*/ align-items:flex-start; /*设置改行垂直对齐方式*/ flex-wrap:wrap-reverse; /*设置溢出是否换行*/ } #big div{ width:200PX; height: 30PX; background: red; text-align: center; line-height: 30PX; color: white; } </style> </head> <body> <div id="big"> <div class="div1">1</div> <div class="div1">2</div> <div class="div1">3</div> <div class="div1">4</div> <div class="div1">5</div> <div class="div1">6</div> <div class="div1" title="最后">7</div> </div> </body> </html>
运行结果:

3.6、align-content
align-content 属性用于修改 flex-wrap 属性的行为。类似于 align-items, 但它不是设置弹性子元素的对齐,而是设置各个行的对齐。
stretch- 默认。各行将会伸展以占用剩余的空间。flex-start- 各行向弹性盒容器的起始位置堆叠。flex-end- 各行向弹性盒容器的结束位置堆叠。center-各行向弹性盒容器的中间位置堆叠。space-between-各行在弹性盒容器中平均分布。space-around- 各行在弹性盒容器中平均分布,两端保留子元素与子元素之间间距大小的一半。
3.6.1、flex-start (各行向弹性盒容器的起始位置堆叠)
示例:
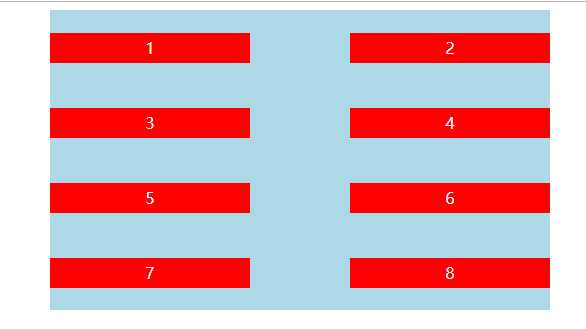
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> #big{ width: 500PX; height: 300PX; background: lightblue; margin: auto; display: flex; /*定义为弹性盒子*/ flex-direction:row; /*设置排列方式*/ justify-content:space-between ; /*设置水平对齐方式*/ /*align-items:flex-start; /*设置改行垂直对齐方式*/ flex-wrap:wrap; /*设置溢出是否换行*/ align-content:flex-start ; } #big div{ width:200PX; height: 30PX; background: red; text-align: center; line-height: 30PX; color: white; } </style> </head> <body> <div id="big"> <div class="div1">1</div> <div class="div1">2</div> <div class="div1">3</div> <div class="div1">4</div> <div class="div1">5</div> <div class="div1">6</div> <div class="div1">7</div> <div class="div1" title="最后">8</div> </div> </body> </html>
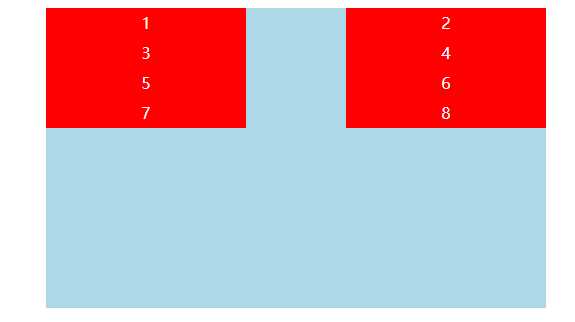
运行结果:

3.6.2、flex-end (各行向弹性盒容器的结束位置堆叠)
示例:
示例与3.6.1一样 只是align-content 属性变化了
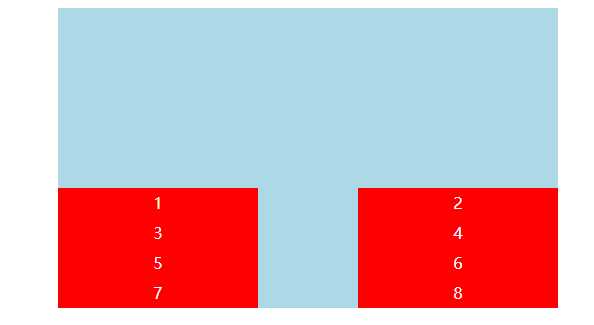
运行结果:

3.6.3、center(各行向弹性盒容器的中间位置堆叠)
示例:
示例与3.6.1一样 只是align-content 属性变化了
运行结果:

3.6.4、space-between(各行在弹性盒容器中平均分布)
示例:
示例与3.6.1一样 只是align-content 属性变化了
运行结果:

3.6.5、space-around(各行在弹性盒容器中平均分布,两端保留子元素与子元素之间间距大小的一半)
示例:
示例与3.6.1一样 只是align-content 属性变化了
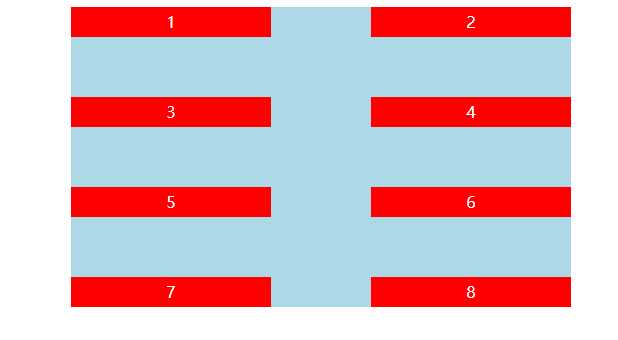
运行结果:

四、弹性盒子常用属性归纳

以上是关于弹性盒布局(Flex Box)的主要内容,如果未能解决你的问题,请参考以下文章