Flexbox 布局
Posted waib
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flexbox 布局相关的知识,希望对你有一定的参考价值。
什么是 Flexbox ?
Flexbox 是flexible box 的简称,意思是“灵活的盒子容器”;
是css3引入新的布局模式,他决定了元素如何在页面上排列,使它们能在不同的屏幕尺寸和设备下可预测地展现出来;
- 在不同方向排列元素
- 重新排列元素的显示顺序
- 更改元素的对齐方式
- 动态地将元素装入容器
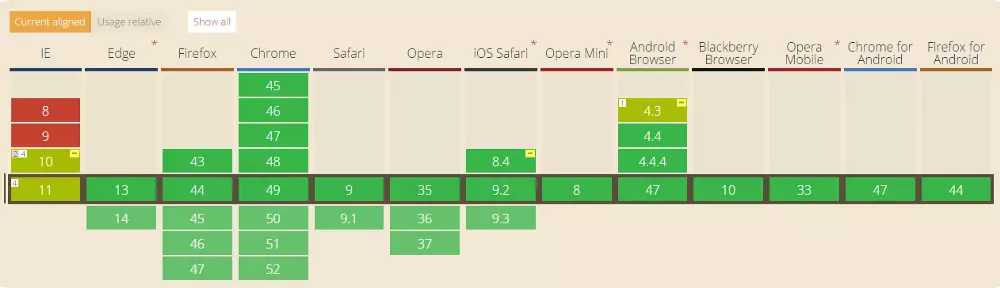
浏览器的支持情况

以上是关于Flexbox 布局的主要内容,如果未能解决你的问题,请参考以下文章