这7款便捷实用的CSS3工具,你知道几款?
Posted web前端开发
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了这7款便捷实用的CSS3工具,你知道几款?相关的知识,希望对你有一定的参考价值。
作者 | 杨小二
来源 | web前端开发(web_qdkf)
俗话说,三分手艺,七分家伙,在开发的路上,学习使用好的家伙,也是非常重要的一步。
今天小二给你们分享的这几款好家伙,也是我自己在平时学习工作中用的比较多的,现在把它分享给你们,希望你们也能够用起来,如果你手中也有一些好家伙,也记得跟我分享一下,你可以在留言区告诉我。
我跟大家分享的好家伙来了~
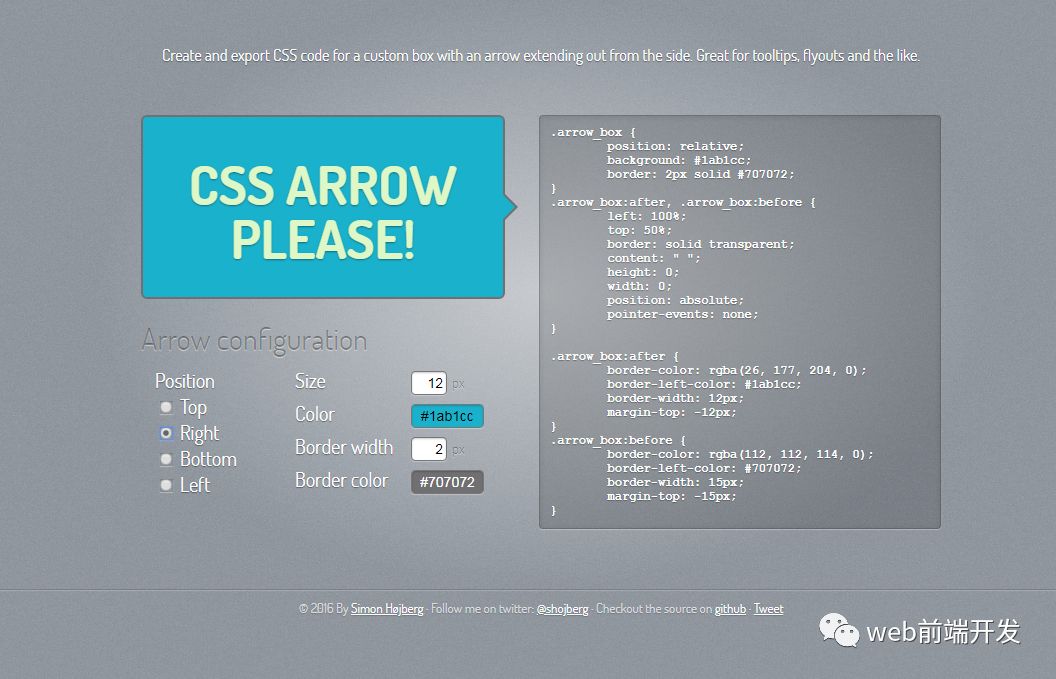
01、CSS ARROW PLEASE

CSS ARROW PLEASE 是一个在线生成气泡的工具,你可以在线制作一个你需要的气泡,可以调整宽度大小、颜色,箭头方向,边框等属性,是一款非常好用的工具,如果你不知道怎么写气泡的时候,可以试试这个在线工具,上面是我调试的一个气泡,右边还有CSS代码,可以直接拷贝,非常方便快捷,省时省力。
02、Ui Parade
Ui Parade是一款免费的在线设计的应用程序工具,可以轻松地创建自定义的UI按钮、表单、图标、丝带等元素,设计完后,你也可以下载你设计好的元素,应用到你的网站或者其他应用程序上。
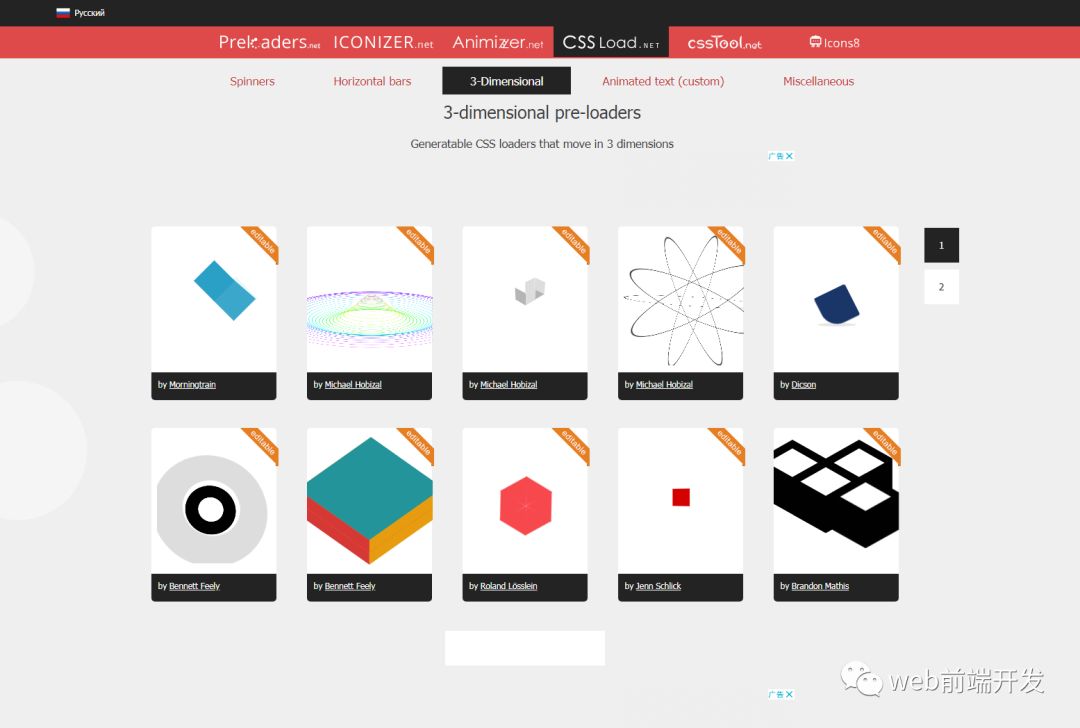
03、CSS Load

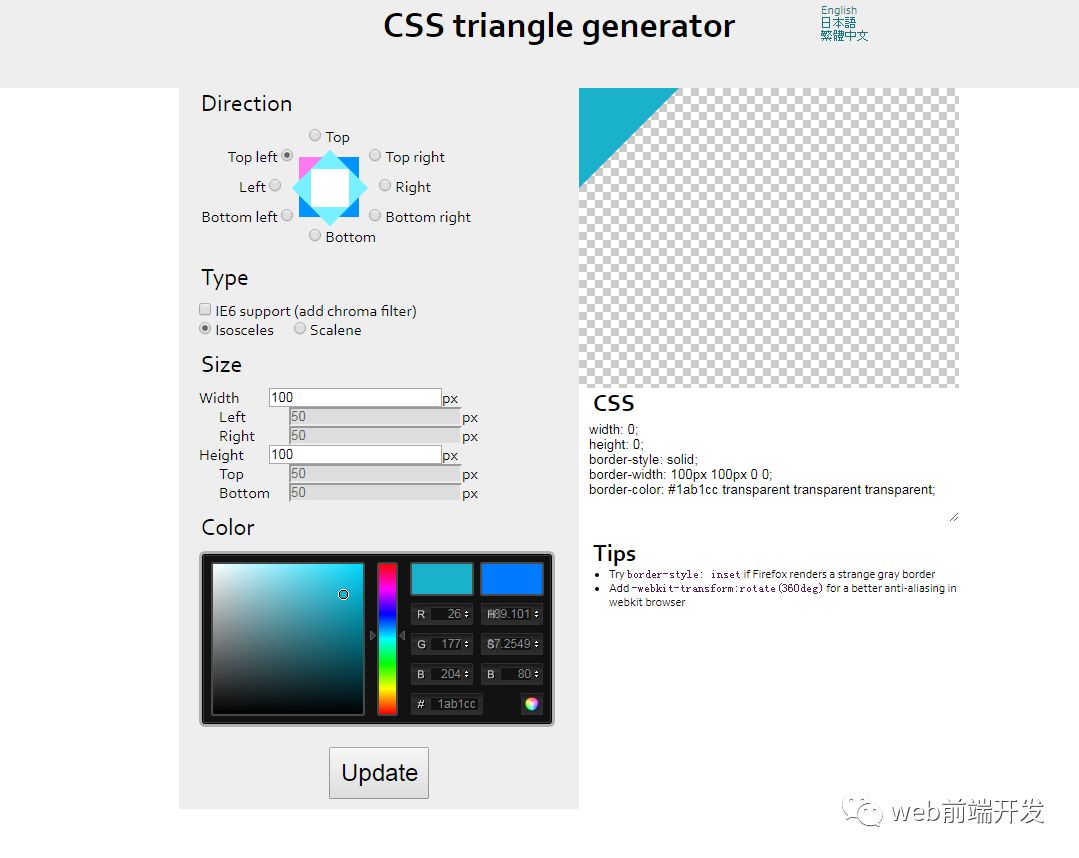
04、CSS triangle generator

CSS triangle generator是一款在线制作三角图形的工具,可以随意的调整颜色,大小,设计完后,你还可以把这个CSS代码添加到你的页面中。
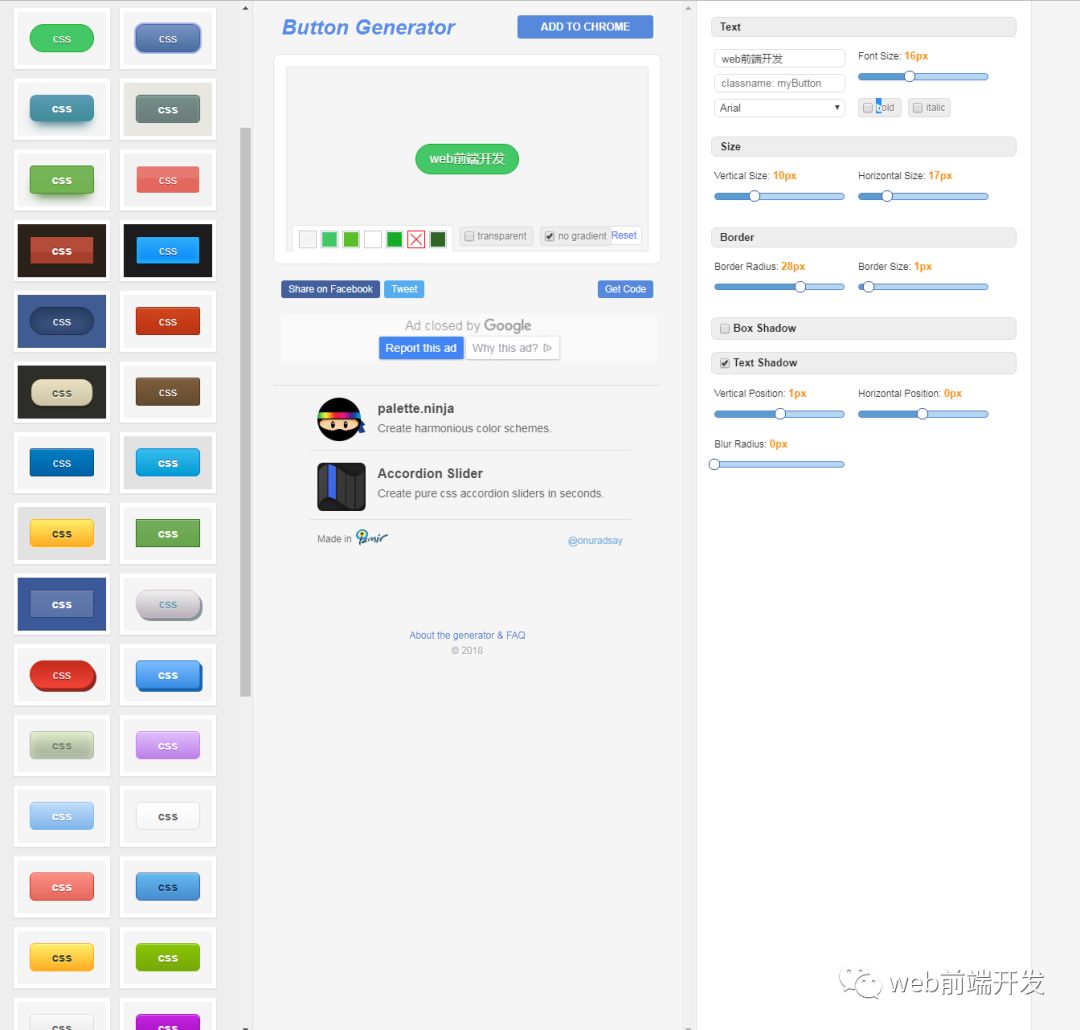
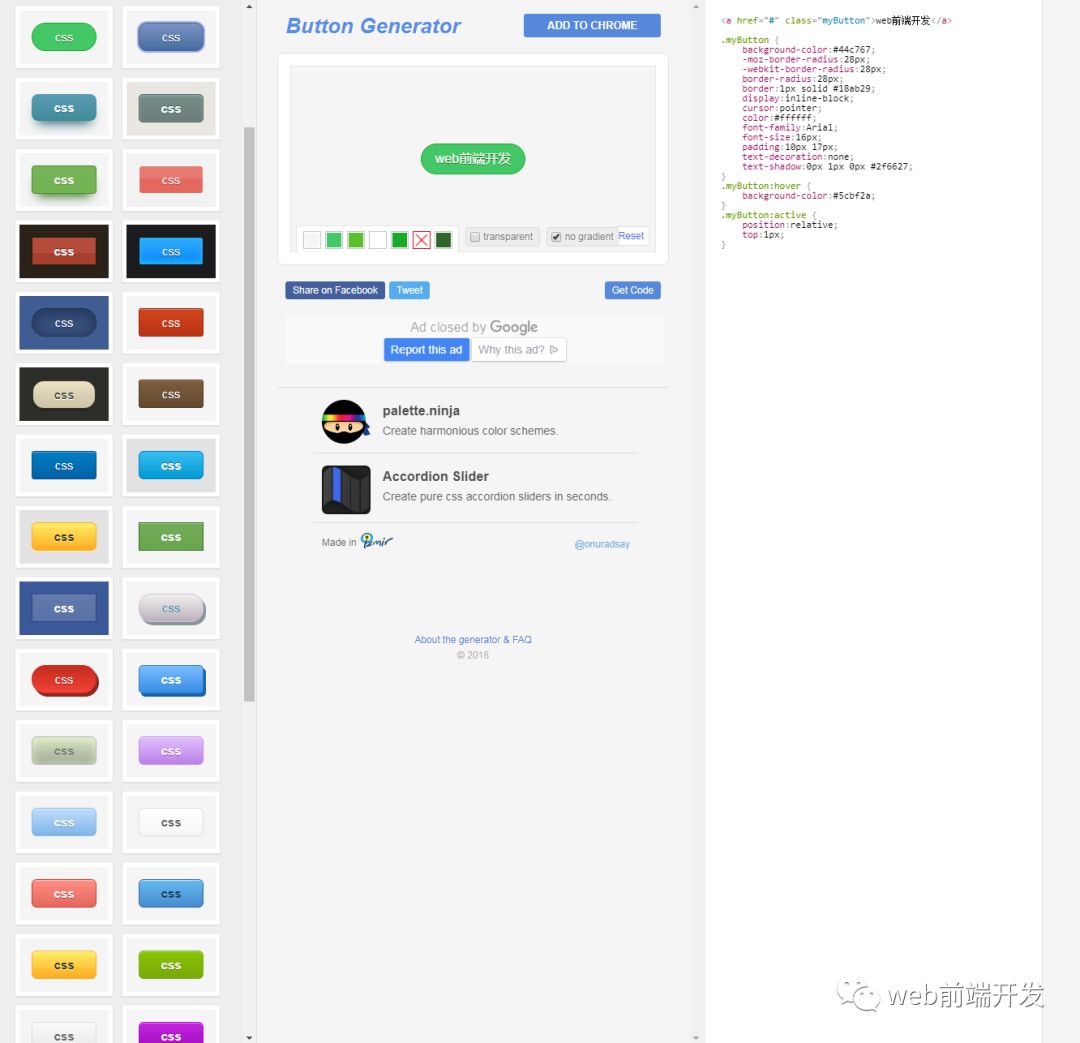
05、Webarti CSS3 Button Maker

Webarti CSS3 Button Maker是一款非常强大的按钮在线生成工具,有非常多样式可以供你选择,里面的按钮颜色,大小,文字,你可以随意设置,当你设定好后,点【Get Code】按钮,你就可以得到按钮的CSS代码,截图如下:

使用在线工具制作案例,可以为我们节省很多时间。
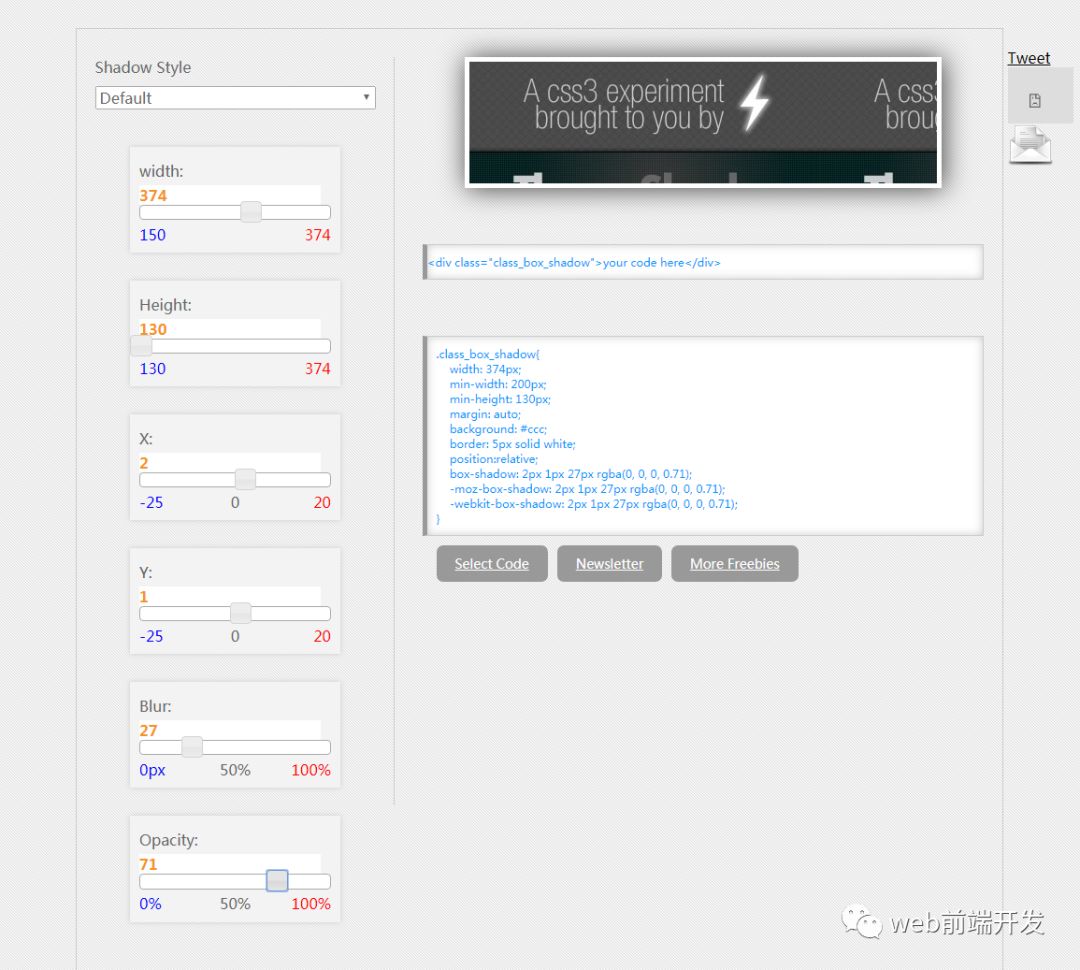
06、盒子阴影box-shadow

这款阴影工具可以在线直接生成不同类型的阴影效果,也可是非常方便的调整阴影大小,如果你不知道怎么写阴影效果,你借用这个在线工具进行直接生成你想要的阴影效果。
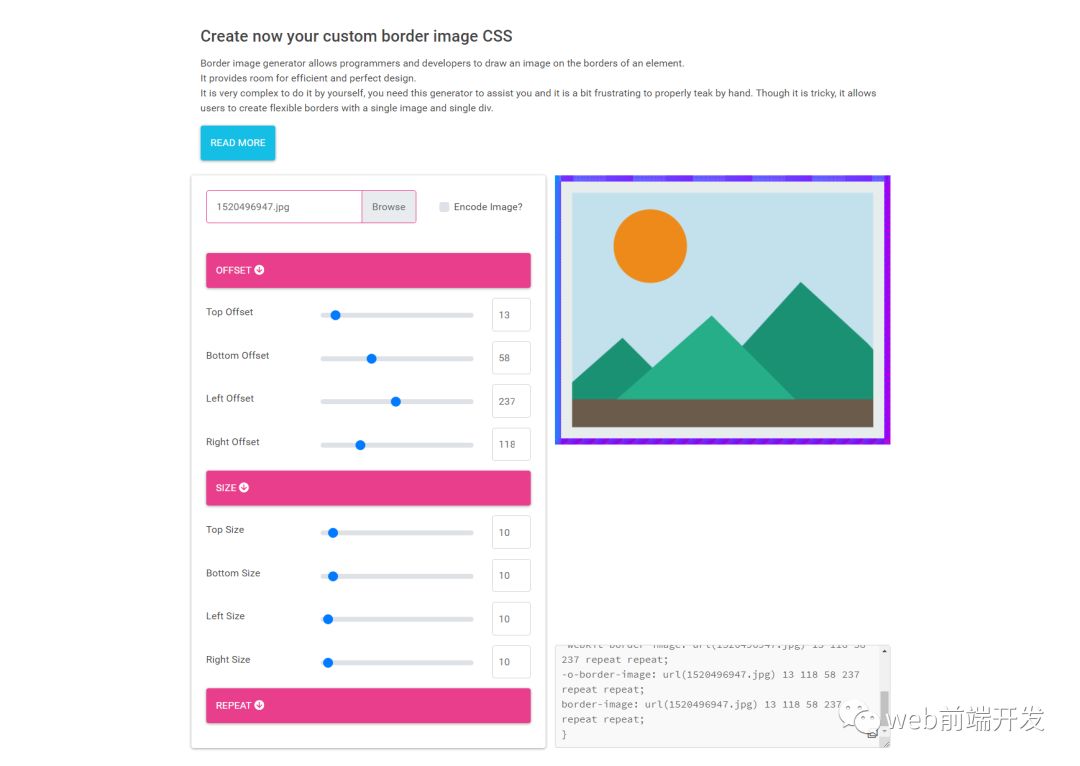
07、border-image工具

这是一款可以在线设置边框的工具,通过这款工具,可以非常轻松的学习了解border-image这个属性。
今天,分享的这几款工具,可以为我们在学习工作中,提升开发效率,打开一些思路,如果你也有一些好的学习工具,也欢迎你在留言区跟我留言分享。
以上是关于这7款便捷实用的CSS3工具,你知道几款?的主要内容,如果未能解决你的问题,请参考以下文章