推荐11款非常实用的CSS3工具,你一定要收藏好
Posted 脚本之家
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了推荐11款非常实用的CSS3工具,你一定要收藏好相关的知识,希望对你有一定的参考价值。
脚本之家
你与百万开发者在一起


来源 / web前端开发
作为前端开发人员来讲,CSS是非常重要的一部分,随着越来越多的浏览器对CSS3的支持及不断完善,我们有了更多的选择。如今,用纯CSS就可以实现很多很酷的效果。
今天,我推荐11款非常实用的CSS3工具给你,希望有你喜欢并适合你的。我们选择一些优秀工具的目的就是为了提升我们的工作效果,如果这个工具不能起到这样的作用,可以换个试试,当然,最适合自己的,才是最好的。
1. CSS3 Pie
地址:http://css3pie.com/
使用CSS3 Pie可以让IE6至IE8版本实现大多数的CSS3修饰特性,如圆角、阴影、渐变等等。

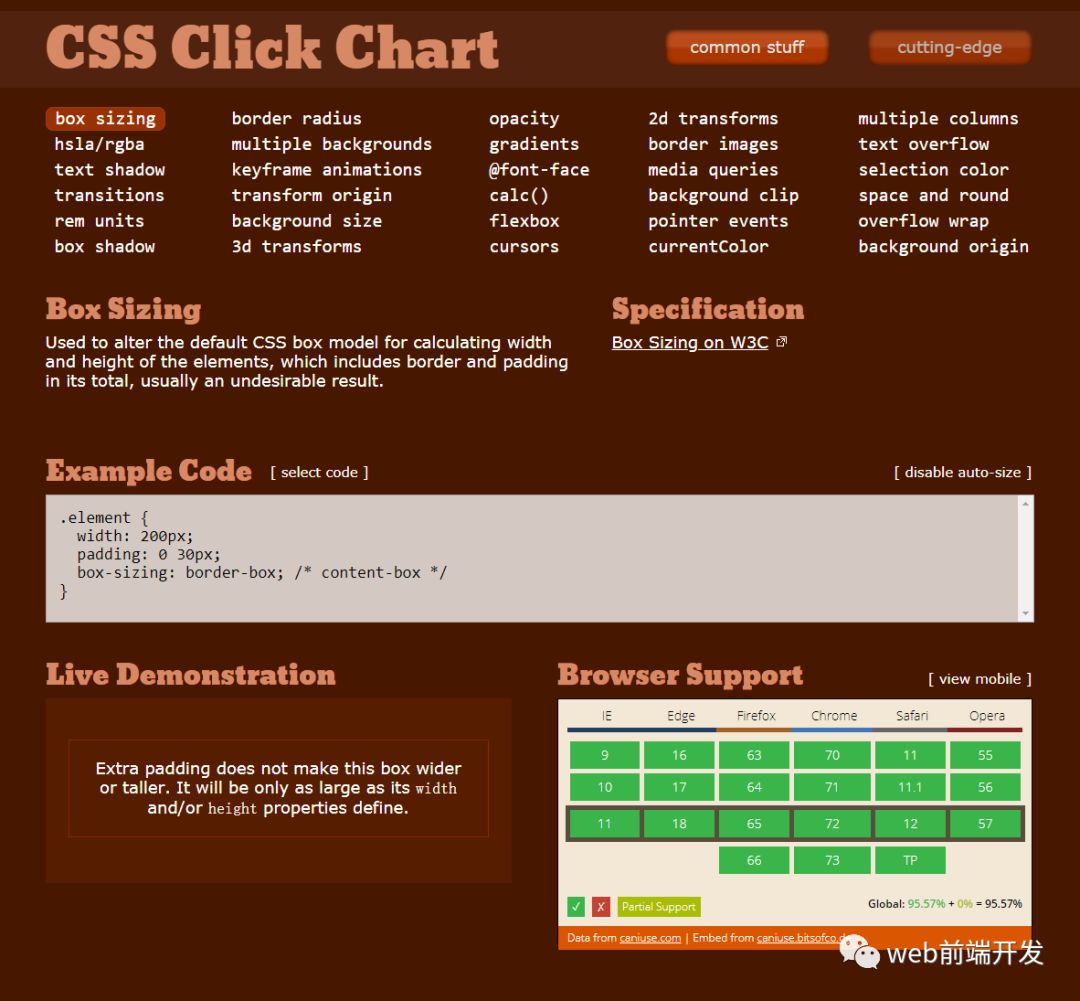
2. CSS3 Click Chart
非常好的CSS3效果演示,提供了示例代码。

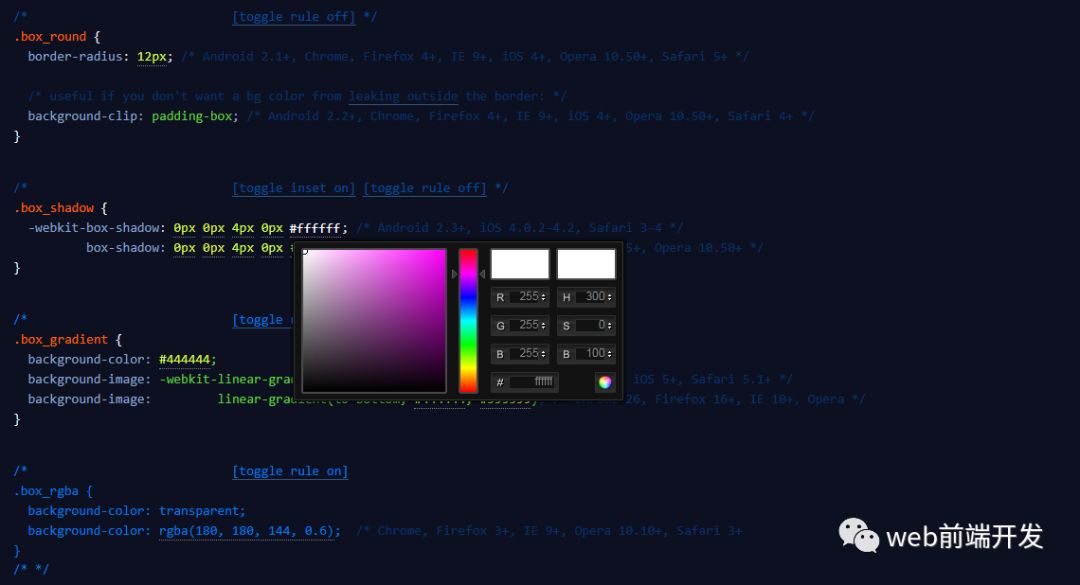
3.CSS3 Please!
非常帅的一款CSS3工具,可修改代码,即时预览。非常方便。

4.CSS3 Button Maker
一个非常不错的CSS3按钮制作工具。

5.CSS3 Generator
非常不错的CSS3代码生成器,带预览效果。

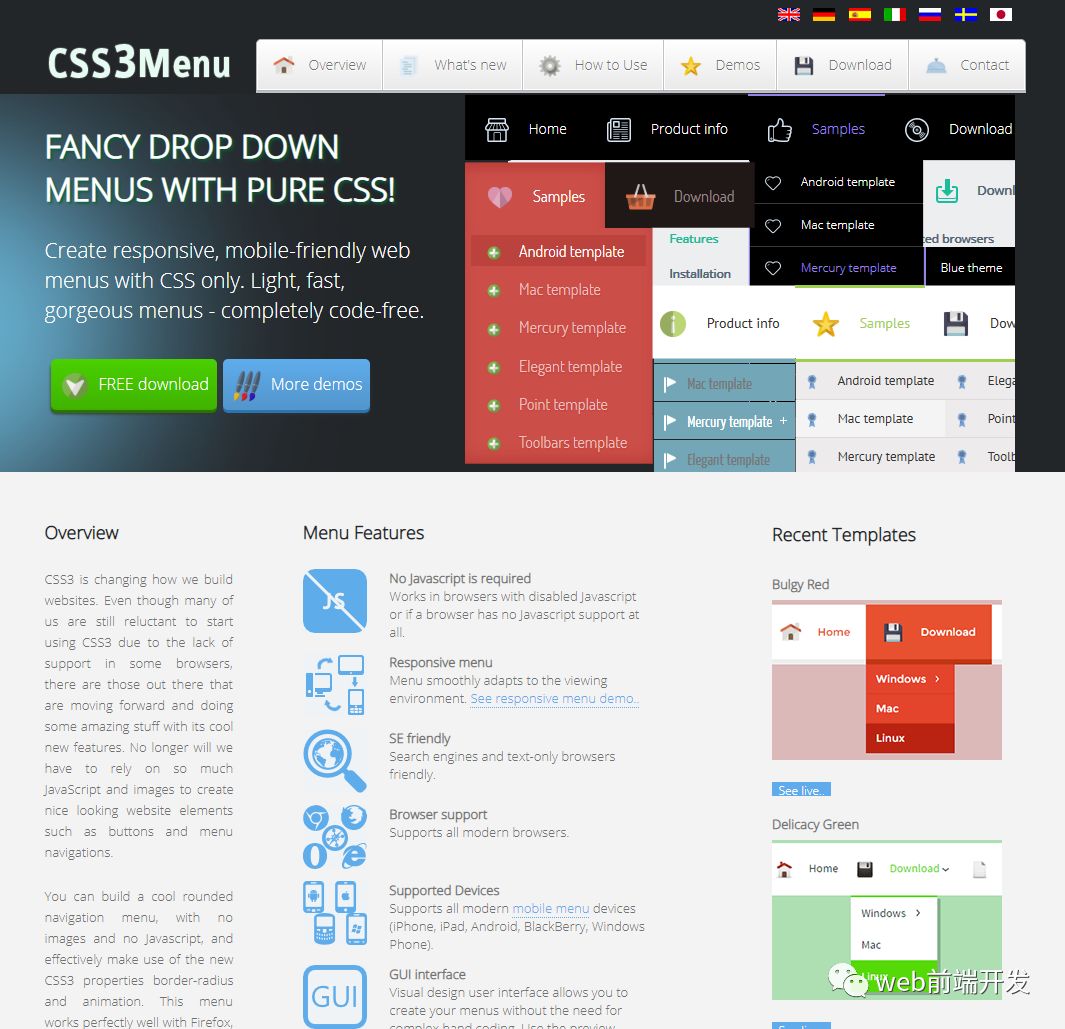
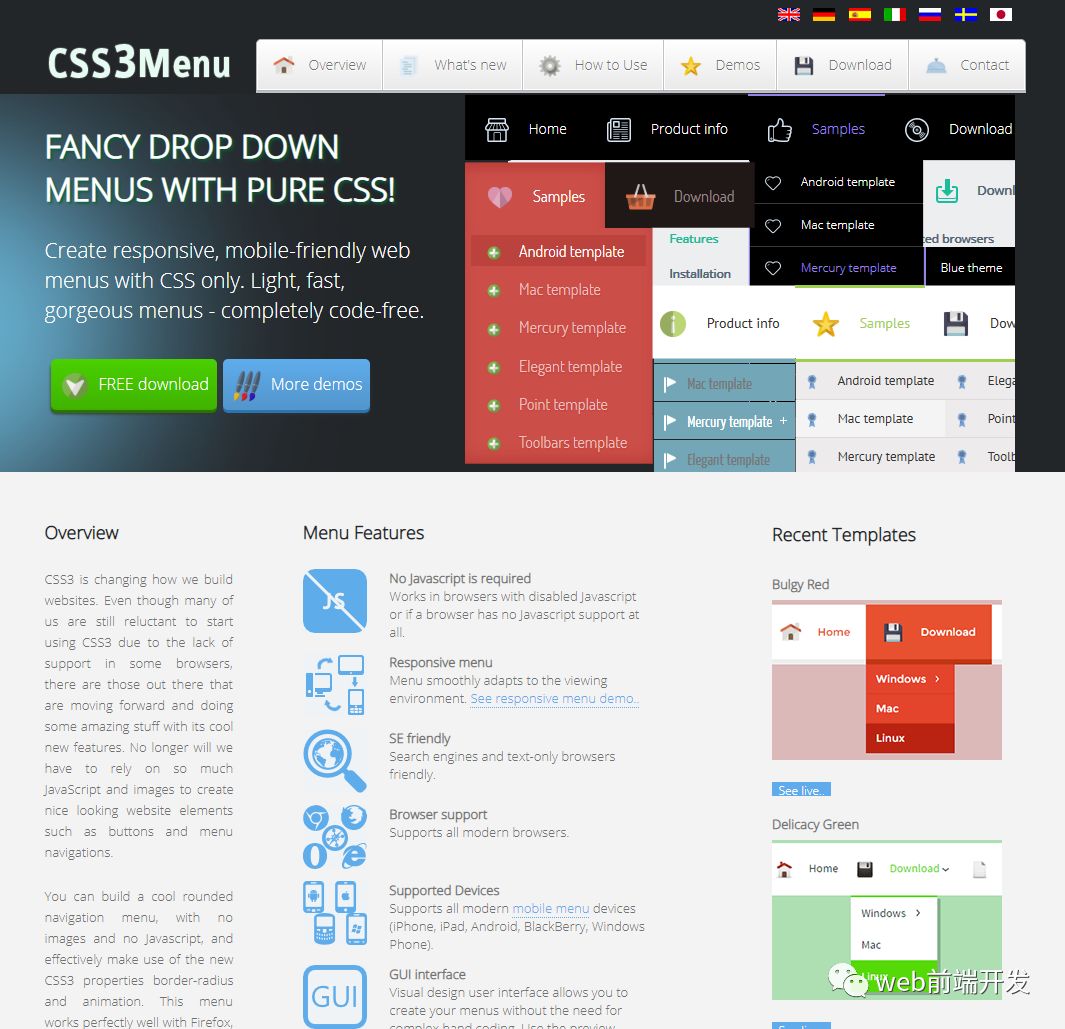
6.CSS3 Menu
非常不错的CSS3菜单制作工具。

7.CSS3 Cheat Sheet
一份不错的CSS3属性速查手册(PDF格式)。

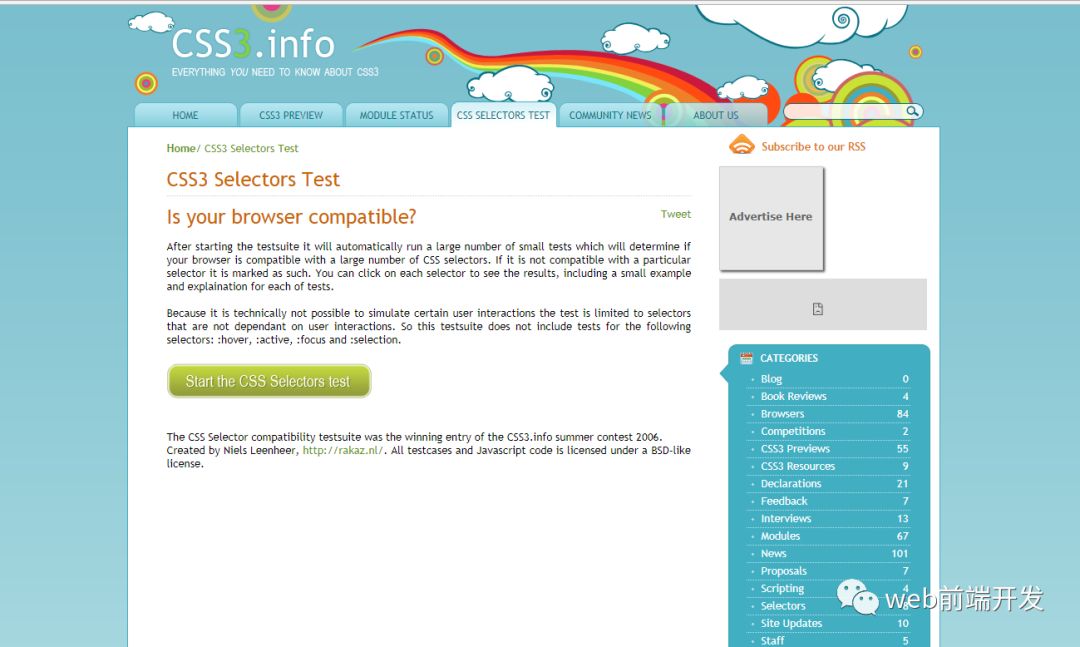
8.CSS3.info
非常不错的CSS3选择器测试以及介绍CSS3特性及效果预览的工具。

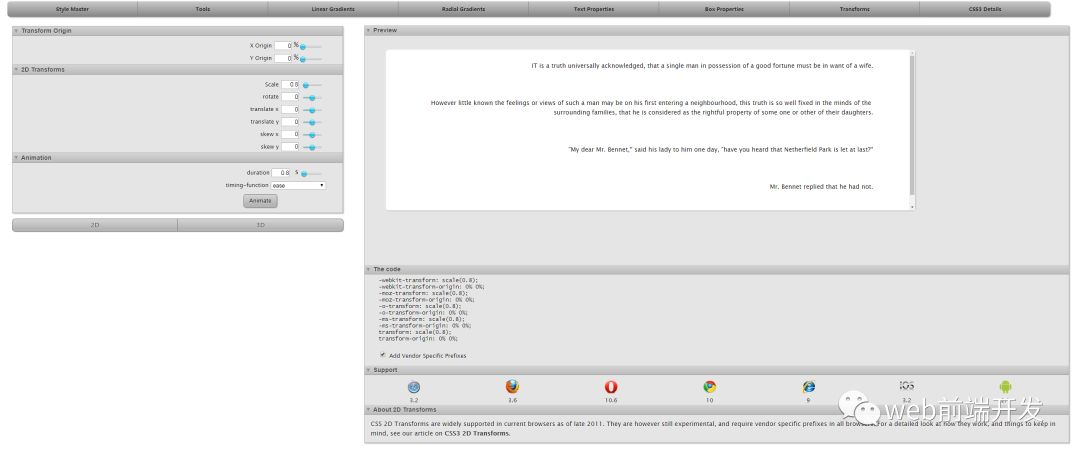
9.CSS3 Transforms
一款强大的CSS3旋转动画效果演示工具,即时生成代码。

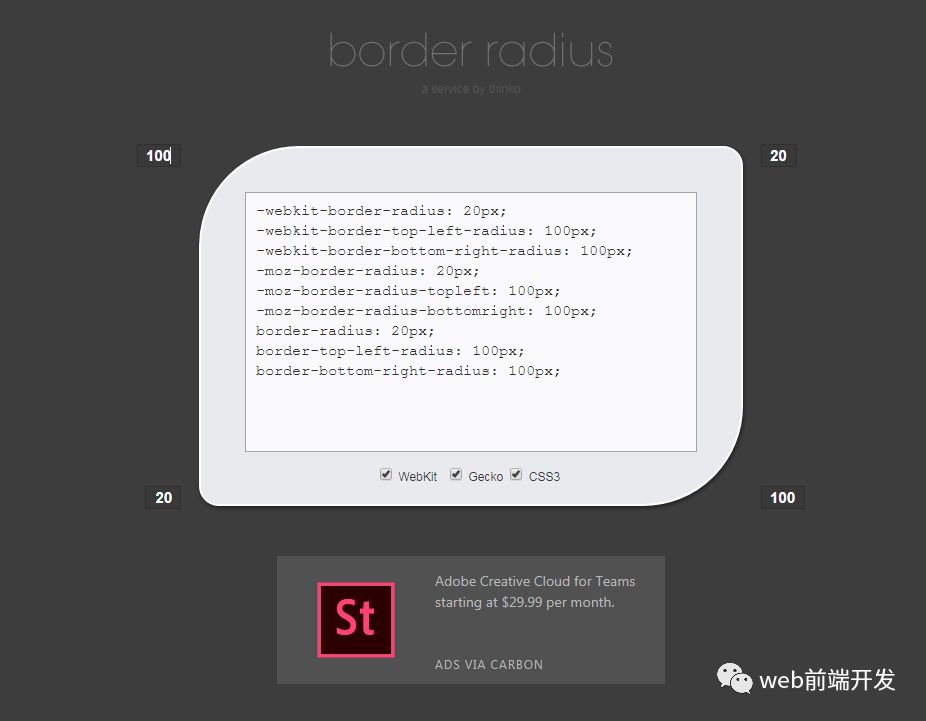
10.CSS3 Border Radius
这是一款在线的CSS3圆角工具,四个角输入值就能生成对应的效果和代码,个人觉得非常好用。

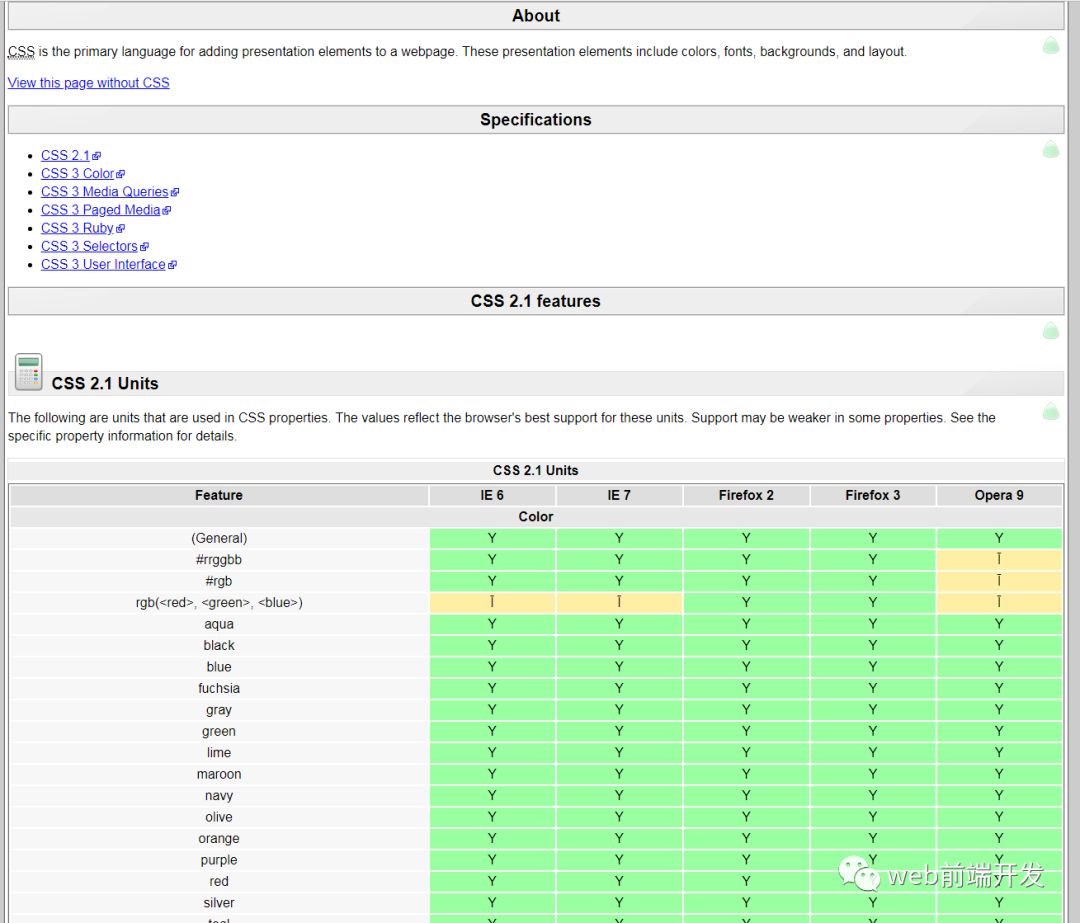
11.Web Browser CSS Support
非常详尽的浏览器对CSS支持情况,包括CSS2.1和CSS3。




● ![]()
● ![]()
●
●
●
●
返回 上一级 搜索“Java 女程序员 大数据 留言送书 运维 算法 Chrome 黑客 Python javascript 人工智能 女朋友 mysql 书籍 等关键词获取相关文章推荐。
以上是关于推荐11款非常实用的CSS3工具,你一定要收藏好的主要内容,如果未能解决你的问题,请参考以下文章
11 款顶级 MySQL 图形化工具汇总,总有一款适合你!(建议收藏)