前端开发中减少重复劳动,提升效率的方法
Posted IT大咖说
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端开发中减少重复劳动,提升效率的方法相关的知识,希望对你有一定的参考价值。

内容来源:2018 年 6 月 23 日,饿了么前端技术专家徐辛承在“饿了么技术沙龙・第27弹 【前端专场】”进行《中后台场景下的工具化和平台化实践》演讲分享。IT 大咖说(微信id:itdakashuo)作为独家视频合作方,经主办方和讲者审阅授权发布。
阅读字数:3099 | 8分钟阅读
摘要
前端领域有两大永恒的主题——性能和效率,中后台场景下对性能的要求不高,但对效率的要求是极致的。在这种背景下,我们在业务开发过程中孵化出了几个工具和平台,分享下我们的设计和思考。
获取嘉宾演讲视频及PPT,扫一扫下方二维码即可。

背景
在任何技术领域中性能和效率一直都备受关注。中后台项目中由于移动化办公尚未普及,目前大多数还是以PC页面的形式展现 ,用户使用平台的目的也较为单一,仅是为了工作。
这种场景下性能一般不是关注的重点,加载时间即使是2、3秒影响也不会太大,且PC的硬件设备和网络状况相对移动端要好很多,只要稍加注意性能就不会有什么问题。
但是在效率(工程效率)上却要有极致的提升,因为中台场景中页面会非常多。就以供应链场景举例,我们的供应链下有N个系统,首先是采购系统,采购完后存储到仓库,仓库中有仓储系统,之后是配送和营销。这整一套流程需要有一个数据平台来支撑,无论是正向还是逆向,因此页面数据会非常多,对开发效率有很高的要求。
工具和平台的实践
开发效率方面一般能想到的优化就是减少重复劳动。前端开发阶段可以通过一些工具或平台减少开发上的重复,也可以从整个项目链路来看有哪些可优化点,比如联调、测试、线上维护等方面。针对这两点,我们主要做了3个实践:IDE插件、“Mock”平台、模板仓库平台。
一般要提高在IDE中编写代码的效率采用的都是IDE本身提供的snippets的方式,但是这些snippets存储在本地,无法进行共享。插件的形式无疑能很好的解决问题,由于我们的场景使用的是Element UI,所以专门定制了一个插件pickman。与大多数拥有类似功能的插件一样,它可以将特定的代码片段插入到IDE中。另外为了减少查看文档的耗时,我们提供了更方便的文档查看方式,在选中标签之后按下cmd+1(mac)就会打开文档中相应的页面并展示在IDE中。
在没有真实数据接口的情况下若要调试数据最常见的方法是mock.js,通过一些规则随机生成一些相应的数据。

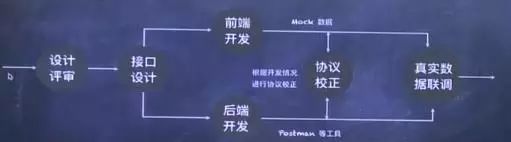
大致流程如上。先经过设计评审出一份接口设计文档,之后前端根据文档mock数据,开发过程中与后端合作校正协议,后端使用postman之类的工具修正接口,最后进入真实数据联调阶段。
不过上面的过程中存在几个问题。
一是如何维护mock数据。比如针对某个页面生成mock数据的文件夹路径如何存放,如果存放在js同级目录下,上线的时候就要剔除掉这些json数据,如果是统一文件夹存储,那么就要针对代码中请求路径进行替换。另一方面是无法保持实时更新,导致数据陈旧无人维护,又要重新生成新的mock数据。
二是如何约束接口文档。通常我们是将文档规则写在wiki中,不过这样很难保证真实性,比如字段数据类型是否正确、request和response顺序问题。
三是如何避免脏代码注入。
前两个问题已被开源平台Rap2很好解决了,该平台主要分为用户和API两个维度的管理。每个用户会被分配到不同团队,目的是为了权限控制,防止API滥用;API管理方面有API仓库进行api分类。
至于脏代码注入其实可以通过proxy方式来解决,比如在webpack的proxy中写入dev环境下对应的domain。另外还有一个问题没有提到,就是如何迁移wiki,因为文档都是在wiki中,如果要迁移已维护好的文档成本会相对较。为此我们做了一个迁移工具,它会遍历整个wiki的dom进行归类,然后取出所有的数据转化成json,最后将json导入到平台中。
平台中API管理部分的字段重复度很高,以供货商采购的流程来说,其中有个skuinfo(商品数据)的概念,这个skuinfo的规则是固定的,比如ID必须为9位数字、number为string等等。但是由于每个API的管理相对孤立,不同的人写的API的生成规则就有可能不同,这造成的问题一方面是不规范,另一方面增加了重复劳动。
所以我们引入了实体的概念,每个实体可以是一个对象或属性。它细粒度到每个value的维度,不仅实体之间可以相互引用,API和实体间也可以相互引用。这样就可以将所有重复的工作抽象成一个实体,另外还可以对实体部分进行权限控制,这两个措施本质上是让每个字段有准确、唯一的生成规则。
纵观整个开发流程,其实中后台场景下QA测试的时候关注的是数据流转的正确性,并不关注UI和UE的细节。其次由于我们的项目成立时间较短QA人员不足任务又比较紧张,所以初期是以黑盒测试为主。这种情况下为了保证质量,就需要引入自动化测试机制,主要有三个阶段模拟输入、自动编写测试case、验证输出。
基于上面的考量,可以发现我们需要的不仅是单纯的Mock平台,而是mock加自动化测试的辅助平台。目前我们所能做的是给自动化测试提供输入,因为mock阶段和自动化测试阶段本质上有相似性。Test case环节要由QA维护,我们这边能做的有限。验证输出环节则可以做一些相应工作,本身mock的正向流程就是从规则生成数据,而验证环节恰好相反是以数据验证是否符合规则。
在未来规范上我们首先要实现的是验证输出的部分,其次是丰富mock规则以及可视化,还会做一个更新检测工具来验证此次更新是否符合mock平台的维护文档,最后是关于业务流程的测试。
模板仓库平台
要想快速开发大量的1.0项目,大家通常可能会使用脚手架工具。但是这里存在几个问题,首先脚手架工具无法做到快速预览,其次对于这类工具来说页面就是最小维度,无法再细分到组件片段层面,最后它主要面对的是开发者,而中后台项目中UI和UE的规则又相对比较统一,原型图和最终页面十分相似,这样的话直接通过拖拽组件形成页面和实际编写模板代码其实并无太多差别。
基于以上原因我们构建一个模板仓库平台,通过可视化的组件拼装,快速生成页面代码。目前已经支持了模板上传和在线预览。
之后我们可能还会新增命令行工具,便于开发者使用。也会逐步摆脱对组件库和框架的依赖,实现完全的零依赖。
经验总结
个人理解工程化所需要实现的目标有4个,可用性、可维护性、稳定性、提升效率。若想在前端工程化方面有更多的探索,效率提升这块是重点,它基于模块化、规范化、自动化来实现。具体实践中我们会从架构层面做模块化和规范化,自动化事务由平台负责,使用工具减少开发过程中的耗时。
在开发之前找出当前业务中的痛点,确定要解决的问题。开发过程中制定渐进增强的计划,逐步完善项目切勿想一蹴而就,为了缩短开发周期可以由团队中相对高阶的同学对项目进行模块拆分,分配给其他同学。开发完成后一定要进行快速的迭代和响应,认为时机成熟就可以去做推广,并使用可量化的数据来展现成果。
以上为今天的分享内容,谢谢大家!
IT大咖说 | 关于版权
感谢您对IT大咖说的热心支持!
相关推荐
推荐文章
近期活动
点击【阅读原文】 打开干货通道
以上是关于前端开发中减少重复劳动,提升效率的方法的主要内容,如果未能解决你的问题,请参考以下文章