Vue.js:极大提升开发效率的前端组件化方案
Posted 野狗
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue.js:极大提升开发效率的前端组件化方案相关的知识,希望对你有一定的参考价值。
野狗君说 | 相信大多数前端开发人员,都使用过Angular,React或者Vue.js。他们都通过数据绑定的方法,提升了开发效率。而现在,无论在Angular,React,还是Vue.js中,都能非常方便的通过野狗,来实现快速开发。下面,野狗君给大家介绍下Vue.js,以及如何在Vue.js中使用野狗。

Vue.js的开发初衷
(创始人自述)
------------------------------
2013年末,我还在Google Creative Lab工作。当时在项目中使用了一段时间的Angular,在感叹数据绑定带来生产力提升的同时,我也感到Angular的API设计过于繁琐,使得学习曲线颇为陡峭。
出于对Angular数据绑定原理的好奇,我开始 “造轮子”,自己实现了一个非常粗糙的、基于依赖收集的数据绑定库。这就是Vue.js的前身。同时在实际开发中,我发现用户界面完全可以用嵌套的组件树来描述,而一个组件恰恰可以对应MVVM中的ViewModel。于是我决定将我的数据绑定实验改进成一个真正的开源项目,其核心思想便是 “数据驱动的组件系统”。
— — Vue.js创始人 Evan You
MVVM 数据绑定
------------------------------
MVVM的本质是通过数据绑定链接View和Model,让数据的变化自动映射为视图的更新。Vue.js在数据绑定的API设计上借鉴了Angular的指令机制:用户可以通过具有特殊前缀的html 属性来实现数据绑定,也可以使用常见的花括号模板插值,或是在表单元素上使用双向绑定:
<!-- 指令 -->
<span v-text="msg"></span>
<!-- 插值 -->
<span>{{msg}}</span>
<!-- 双向绑定 -->
<input v-model="msg">
插值本质上也是指令,只是为了方便模板的书写。在模板的编译过程中,Vue.js会为每一处需要动态更新的DOM节点创建一个指令对象。每当一个指令对象观测的数据变化时,它便会对所绑定的目标节点执行相应的DOM操作。基于指令的数据绑定使得具体的DOM操作都被合理地封装在指令定义中,业务代码只需要涉及模板和对数据状态的操作即可,这使得应用的开发效率和可维护性都大大提升。

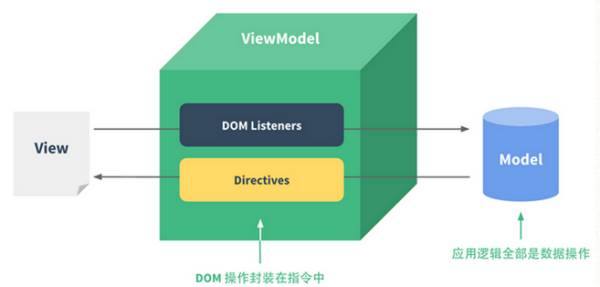
图1 Vue.js的MVVM架构
与Angular不同的是,Vue.js的API里并没有繁杂的module、controller、scope、factory、service等概念,一切都是以“ViewModel 实例”为基本单位:
<!-- 模板 -->
<div id="app">
{{msg}}
</div>
// 原生对象即数据
var data = {
msg: 'hello!'
}
// 创建一个 ViewModel 实例
var vm = new Vue({
// 选择目标元素
el: '#app',
// 提供初始数据
data: data
})
渲染结果:
<div id="app">
hello!
</div>
在渲染的同时,Vue.js也已经完成了数据的动态绑定:此时如果改动data.msg的值,DOM将自动更新。是不是非常简单易懂呢?除此之外,Vue.js对自定义指令、过滤器的API也做了大幅的简化,如果你有Angular的开发经验,上手会非常迅速。
如何在Vue.js中使用野狗
------------------------------
了解了Vue.js之后,我们看看如何实现Vue.js与野狗的实时数据交互。
安装
1、如果使用<script> 全局引入: 如果Vue 存在会自动安装。
<head>
<!-- Vue -->
<script ></script>
<!-- Wilddog -->
<script ></script>
<!-- WildVue -->
<script ></script>
</head>
2、在模块化环境中,比如CommonJS
npm install vue wilddog wildvue --save
var Vue = require('vue')
var WildVue = require('wildvue')
var Wilddog = require('wilddog')
// 在模块化环境中需要使用 user 安装
Vue.use(WildVue)
使用
var vm = new Vue({
el: '#demo',
wilddog: {
//简单语法
//默认作为数组绑定
anArray: new Wilddog('url/to/my/collection'),
// 也可以绑定一个查询
// anArray: new Wilddog('url/to/my/collection').limitToLast(25)
// 完整语法
anObject: {
source: new Wilddog('url/to/my/object'),
// 可选,作为对象绑定
asObject: true,
// 可选,提供一个回调
cancelCallback: function () {}
}
}
})
<div id="demo">
<pre>{{ anObject | json }}</pre>
<ul>
<li v-for="item in anArray">{{ item.text }}</li>
</ul>
</div>
上面的例子会绑定一个Vue实例的anObject 和 anArray 到相应的野狗数据源。另外,Vue实例也可以使用 $wilddogRefs property:
// add an item to the array
vm.$wilddogRefs.anArray.push({
text: 'hello'
})
另外,你也可以使用 $bindAsObject 或 $bindAsArray 方法绑定一个Wildog ref:
vm.$bindAsObject('user', myWilddogRef.child('user'))
vm.$bindAsArray('items', myWilddogRef.child('items').limitToLast(25))
数据归一化
------------------------------
数组绑定
在绑定数组中的每一条记录中都会包含一个 .key property,用来表示这条记录的key。 所以,如果你有书记在 /items/-Jtjl482BaXBCI7brMT8/ ,这条记录会存在一个 .key:"-Jtjl482BaXBCI7brMT8"。 如果value是简单数据类型(boolean,string,number)会保存在.value property 中。如果value 是对象,value对象中每个property 都会直接存放在记录中:
{
"items": {
"-Jtjl482BaXBCI7brMT8": 100,
"-Jtjl6tmqjNeAnQvyD4l": {
"first": "fred",
"last": "Flintstone"
},
"-JtjlAXoQ3VAoNiJcka9": "foo"
}
}
绑定数组的结果:
[
{
".key": "-Jtjl482BaXBCI7brMT8",
".value": 100
},
{
".key": "-Jtjl6tmqjNeAnQvyD4l",
"first": "Fred",
"last": "Flintstone"
},
{
".key": "-JtjlAXoQ3VAoNiJcka9",
".value": "foo"
}
]
写在最后
------------------------------
https://github.com/WildDogTeam/lib-js-wild-vue
2、如果有任何问题,可加野狗官方用户交流群,QQ:86926424。里面有野狗工程师以及全国各地的开发小伙伴。
↓戳这里,了解野狗!
以上是关于Vue.js:极大提升开发效率的前端组件化方案的主要内容,如果未能解决你的问题,请参考以下文章