如何提升前端开发速度和效率
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何提升前端开发速度和效率相关的知识,希望对你有一定的参考价值。
时间管理
不同的时间段做不同的事。头脑清醒的时候,做一些难的事情;状态欠佳的时候,做一些简单的事,或干脆出去走走,休息休息。
做事时要专注。在我们专注做事时,要减少外界的干扰,比如带上耳机,将手机开静音。如果此时有人来打扰,稍后来处理他的事情;如果事情比较紧急,则记录下当前的状态,方便切换回来的时候,能迅速进入状态。我们可以尝试使用番茄工作法:在一段时间内(一般是25分钟),只做一件事情,结束后,休息一会,继续做事,以此循环。
不做不必要做的事
实现不靠谱的需求。拒绝不靠谱的需求。
理解需求出现偏差。对于不理解的需求,要及时和 PM 沟通,不要自己揣测。
做与整个项目风格不一致的页面。如果设计师的设计的和当前项目的风格不一致,与其沟通,看是否能用项目中统一的风格(样式)。
想清楚实现思路后,再开始编码。有时候一个好的算法比一个差的,会简单很多。
重复造轮子。
一拿到项目就开始编码。应该熟悉当前项目所用的技术。避免重复实现项目已经实现过的功能。
优化做事的方式
重复的事情让程序来做。
项目脚手架生成器。基于此快速搭建一个项目。主流的框架都有 xx-cli 项目。也可以用 Yo 自己搭建一个。
自动添加浏览器前缀。可以用 AutoPrefix。
自动生成图片精灵。可以用 Compass。
一键切图。可以用 Cutterman。
代码改变时,浏览器自动刷新。
代码发布前做的一些事情。代码压缩,合并等。
选用合适的框架和第三方库。
用好软件。
安装一些代码补全插件。如 Emmet, Bootstrap Snippents 等
设置一些命令的简写。如,git 可以配置一些简写。
快速定位到项目中的某文件;某方法。
全局搜索,替换。
等等。
熟悉常用快捷键。
敲更少的代码。
能快速启动常用软件。
减少查找的时间。
保持工作环境的整洁。丢掉不用的东西,删除不用的文件。
常用链接的导航。
常用第三方组件整理。我积累了一些,见这里。
自己写的代码参考示例。
文档聚合网站。devdocs。
其他
两个显示屏。
保持身体健康。
做事时,保持一个积极的心态。
不要拘泥于什么技术可用,什么技术不可用。让它在最短的时间内跑起来,在用户体验的过程中完成迭代升级。利用高速的开发流程,为项目创造竞争优势。有些可以用CSS实现的东西,没必要挂JS。然后还跑过来问“我不想用CSS,这段JS为啥不能隐藏滚动条?”这种开发者,不仅是自虐,还是在虐待访客的电脑。
针对某些要求1小时上线的变态项目,大可以用PS直接生成html,什么是标准?什么是规则?这些都是辅助我们制作网站的建议,当我们有实际需求的时候,大可以打破这种标准。标准是人制定的,前端开发者的追求目标,应该是去做制定标准的人,而不要被标准所束缚。当我们有实际需求的时候,当服务器被拖慢速度的时候,不用谁来指挥,自然会去想如何降低带宽压力。让你的团队自发思考,胜过于你拿各种标准来压迫执行。
负面影响:招聘的难度会大大增加,除非每个员工都有股份、或者是你亲自教出来的。不然,拿同样多的薪水,很少有人会自发思考公司的业务。另外,迭代的开发成本也会很高,纯静态展示页还好,加载程序的页面进行结构调整,会增大员工的工作压力。注意仅在合适的项目上玩速度。
2. 开发人员和业务人员尽可能天天都在一起工作
在团队内部,最具有效果并富有效率的沟通方式,就是面对面交谈。
QQ或者MSN,没有任何的语气语调,无法更直接的表述业务的着重点在哪里。容易产生误会。
开发过程中,要避免晦涩的文档及专业术语。每次沟通带上纸笔,说不明白就画,画不明白就抓一个业务坐你身边,让他看着做。领导层要给他们提供所需的环境和支持,有可能的话,抓一个领导坐在身边。减少交接的流程,简化开发文档。一个好的文档,是让开发人员明白每一步的要求是什么。而不在于文档字数的多少。没有文档更好,只要你能给团队讲清楚。
3. 即时响应,高效开发
在某些领域,为什么一些很小的网站可以战胜大的公司?
他们不遵循守则,他们无需层层审批,他们发现什么好的技术可以直接应用到自己的网站上。说服经理,即使很顺利,也需要一个说服的过程。况且有很多计划会夭折在领导层的审批上。用人不疑,如果你有一个不大的项目,如果你有一个可以信任的人,放手让他去做。这个有执行力的人,一定要选好。做正确的事情比做错误的事情要困难很多。
加油吧追答
前段开发学习裙,494-〇6,然后是4九三4
本回答被提问者采纳 参考技术B 技能掌握工具使用
有了这些接口测试用例+工具,软件测试效率想不提升都难
写在前面:在日常开发过程中,有人做前端开发,有人负责后端开发。接口的主要作用就是连接前后台。但是,由于前端和后端开发的速度可能不一样,尤其是后端开发好了,但前端还未开发。这种时候我们需要做接口测试吗?
在日常工作中,我们主要测试的都是功能板块,如果你想真正了解接口测试,那么这篇文章或许能给你一定帮助。
为什么我们要做接口测试?
首先,我们先来看看测试金字塔(接口测试是在中间部分,底层是单元测试,最顶端是界面测试)。

从三者的面积大小来看,单元测试和接口测试,才是重点,而界面测试真的是太少。这个面积,你可以理解为代码覆盖,也可以理解为测试的工作量。
这里要提出一个观点:现在国内公司越来越重视接口测试了。之前的几年,很多测试资源都放在了界面的测试,今后会逐步放在接口测试功能、性能、自动化和稳定性测试上面。
白盒测试目前还是开发自己测试,有些大公司,注重软件产品质量,也会安排一些有代码能力的测试人员,去辅助和指导开发人员进行单元测试,共同保证软件的质量。
这部分内容可以说:前人之述备矣,我就不赘述了。
接口的分类
在开始做接口测试之前,有必要了解一下接口的分类。这里的分类,主要是HTTP请求方法分类。下面是我们最常见的GET/POST/PUT/DELETE四种方法。工作中接口用到最多是GET和POST方法。(GET和POST方法的具体区别,大家可以自行翻阅图书查看)

设计接口测试用例
接下来,我们就一起来聊聊进行接口测试的准备工作。有些同学很好奇,接口测试要流程干嘛?不就是拿着接口文档直接利用接口测试工具测试嘛。
其实,如果只是三五个接口,你可以这么做一个临时的接口测试。但是,如果是上百个接口,或者,你们公司的这个项目,第一次做接口测试,那么,我们还是很有必要遵守测试的流程。
1)接口测试的流程
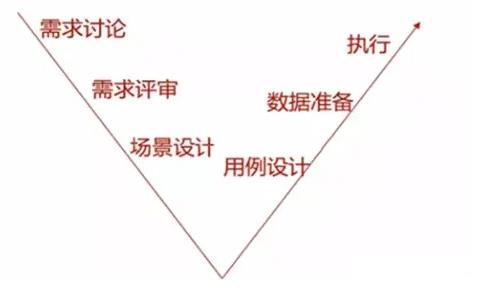
接口测试和功能测试一样,流程也大致遵守V模型,请看下图。

一般来说,接口测试左边的每个阶段,每个公司可能都侧重点不同,例如有些公司就没有需求讨论和需求评审这个阶段。不管如何,用例设计,这个是少不了,而且是重点,要花时间的阶段。只有覆盖全面的接口测试用例,才能有比较好的测试接口覆盖率,才会找出更多的接口的Bug。
2)为什么要写接口测试用例
功能测试用例,大家都写过。接口测试用例,很多人没有写过。在写之前,我们来讨论下,为什么要写接口用例。
①理清思路,避免漏测
②提高测试效率
③跟进测试进度
④告诉领导做过
⑤跟进重复性工作
上面五点,结合自己测试实际经验,应该来说是很好理解和认同的。有用例,就有思路,避免漏掉测试点。跟着测试用例走,一方面,可以避免随机测试那种没有目的性的测试,提高测试效率;另一方面,这对领导检查你的工作、同事询问你的进度时有很多便利,也能够提高对接效率。
3)接口用例设计
我们在设计接口用例时,主要可以从这四个方面来考虑:功能,逻辑业务,异常,安全。
①功能:
功能是否正常;功能是否按照接口文档实现;
举例:有些添加到购物车,需要登录才能添加。也就是业务要求不支持游客添加购物车功能,如果设计一个没有登录的用户,然后去测试添加购物车接口,结果接口能添加到购物车,说明功能不正常,不符合需求和接口文档描述。
②逻辑业务:
是否依赖业务;
举例:该接口调用之前,需要调用登录接口,如果不登录也能请求数据,不符合业务规则。
③异常:
参数异常和数据异常;
参数异常:关键字参数,参数为空,多,少参数,错误参数;
数据异常:关键字数据,数据为空,长度不一致,错误数据;
举例:不管数据异常还是参数异常,测试点差不多,一个参数有key和value,key表示参数,value表示数据。
第一,看看参数和数据能不能支持关键字,例如Java中的保留关键字等等;
第二,就是参数和数据都为空,看看是否做了判断;
第三,参数多和少,例如有两个参数的接口,你需要设计一个三个参数的用例,一个只有一个参数的用例。数据那边长度不一致,例如设计很长的字符串是否支持,因为数据库创建表过程都设置好了每个字段的长度。输入错误的参数和数据,例如故意输出单词等等。
④安全测试用例设计:
cookie:有cookie才能获取数据,如果不带cookie还有信息返回,说明有问题
header:正常接口带header信息,删除header看是否能够返回数据。
唯一识别码:app手机识别码,一般是唯一的。
注:安全测试主要从上面三点检查。第三个是唯一识别码,主要是指app上手机的识别码,一般很少用到,除非很严格的接口测试,例如银行app登录,需要指纹,而指纹来源手机,一般有一个手机识别码判断过程。
接口测试的工具
目前,市场上有很多支持接口测试的工具。利用工具进行接口测试,能够提供测试效率。例如,加入让你一天完成100个接口测试任务,你觉得你加班能否完成。如果有工具,但是不是所有工具都能够支持你完成这个任务。下面我们就来挑选几个工具,简单介绍一下。

首先,这是一个HTTP协议调试代理工具,说白了就是一个抓http包的工具。web测试和手机测试都能用到这个工具。既然是http协议,这个工具也能支持接口测试。稍后文章,我们会专门介绍fiddler这个工具。
postman
这是一款google工程师开发的一个插件,可以安装到chrome浏览器上。支持不同接口测试请求,能够管理测试套件和自动化运行,弱点在于,自动化断言功能不强大。不能和jenkins和代码管理库进行持续集成测试。但是,绝对是一个很好的半手工,半自动化测试工具,我一般在写自动化接口测试用例,会打开postman进行辅助测试和debug。这个工具也会稍后在文章介绍。
wireshak
这个是一款计算机上抓包工具,支持抓各种包,TCP,UDP,HTTP都支持。如果做底层网络数据测试,一般都需要用到它。作为接口测试,这个软件有点不友好。因为刷新数据太快,不好定位每个操作对应的接口。所以,我们不会进行过多介绍这个工具。
soupUI
这个是一个开源免费、企业版收费的软件。在国外的接口测试,使用非常多。这个工具能够支持接口自动化测试和接口性能测试,也能支持和jenkins做持续集成测试。了解一下就可以,自己可以下载一个社区免费版,做一个demo试试。
java代码做接口测试
代码是万能,笔记工具也是代码开发出来的。为什么要用代码做接口自动化测试呢。因为,有些工具功能是有限制,很多公司,需要一些特定的功能,工具不支持,只好用代码进行开发。
一般用Java做自动化测试,主要是利用httpclient.jar这个包,然后利用junit或者testng这样的单元测试工具,进行测试用例的开发,然后在jenkins上创建一个job,进行持续集成测试。
Python代码做接口测试
和Java一样,Python中利用一个很好,功能强大的第三方库requests,能够方便都创建接口自动化用例。python下单元测试框架,一般采用unittest。生成测试报告,一般选择HTMLTestRunner.py。同样,可以和jenkins做持续集成测试。
LoadRunner
不要以为LR只能做性能测试,loadrunner同样可以做接口自动化和接口压力测试。只是我们很多人,不会利用LR的函数,进行开发接口测试用例。
JMeter
JMeter同loadrunner一样,都是以性能测试出名,一般用JMeter也是做接口性能测试。例如java+Jmeter+ant+jenkins做接口性能监听测试。JMeter如何做接口测试,大家可以网上查下。
写在最后:上面说了这么多工具,基本覆盖了接口功能测试,接口自动化测试,接口性能测试。这里提一下,在Python语言下有一个性能测试工具推荐:Locust。自己百度,安装下,很简单的web界面,感觉很不错,作为一个轻量级的协程测试工具。
学习安排上
作为一位过来人也是希望大家少走一些弯路,如果你不想再体验一次学习时找不到资料,没人解答问题,坚持几天便放弃的感受的话,在这里我给大家分享一些自动化测试的学习资源,希望能给你前进的路上带来帮助。【保证100%免费】


视频文档获取方式:
这份文档和视频资料,对于想从事【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!以上均可以分享,点下方小卡片即可自行领取。
以上是关于如何提升前端开发速度和效率的主要内容,如果未能解决你的问题,请参考以下文章
效率专精:前后端分离实践中如何提升RestAPI开发效率建议精读