前端Gulp系列教程:简介和安装
Posted 攻城汇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端Gulp系列教程:简介和安装相关的知识,希望对你有一定的参考价值。
我的网站从2014年初开始使用Jekyll。然而我对于自己的构建和开发流程不太满意。我开始各种尝试并选择Grunt.js作为构建系统,但是其中一些过程依然是由Ruby实现的。我经常使用Compass并用Jekyll Assets来管理版本。然而Grunt.js无法与Jekyll Asset Pipeline很好的配合。因此我选择了一个新方案:Gulp.js。
指南
这是从头到尾介绍我的全部开发和构建过程一个系列14篇文章的第一部分。我讨厌网上那些Hello World式的指南,只描述基础而不展示整个过程,也不深入了解或分享在此过程中学到的东西。
这是我第一个用英语编写的系列,英语不是我的母语。所以如果发现一些拼写或语法错误,请给我发个消息。
幸运的是Github上一个叫做gulp-starter的项目对我的代码结构以及理解Gulp.jse有很大帮助。因此我的学习过程一定程度上是由这个很棒的项目驱动的。
Gulp.js是什么?
Gulp.js是一个基于流的构建系统,主要优点是速度,效率和简化。Grunt.js使用了许多配置文件而实际处理过程却在插件中,与此不同,Gulp.js的API非常精简。你可以使用javascript编写自己的构建过程。当然并不需要亲自编写所有东西,Gulp.js已经有近800个插件。
到底为什么我想要这些?
作为前端开发者或网页设计师很可能需要许多东西来构建当代网页:开发服务器,Sass,Less或Stylus文件的预处理器,处理JavaScript的自动化脚本,代码优化工具,压缩,编译或移动文件。大家都希望一旦文件有所改变就可以自动更新,并能刷新浏览器。你一定不想手动去做这些事情,难道不是吗?
已经2014年了,我们不再每次通过FTP程序从服务器上拖动来拷贝文件,不断点击F5来重载浏览器或手动处理图片。对吗?我们当然不!
Node.js
Gulp和所有插件都通过JavaScript编写并依托Node.js平台。你不需要了解Node.js(当然了解会有很大帮助),但是基础的JavaScript技能必不可少。学习指南前你需要在电脑上安装Node.js。在Node.js官网下载安装包即可。高级用户可以用喜欢的包安装工具来安装(例如Homebrew等)。
Gulpfile
和Grunt.js一样,要做的事情只是创建一个主文件。在Gulp.js中叫gulpfile.js。我从gulp-starter学到的第一件事情是将项目划分为一个个小部分而不是把所有东西都放在一个巨大的文件里。通过这种方式我可以与其他项目分享Gulp.js文件或者直接使用独立的任务。
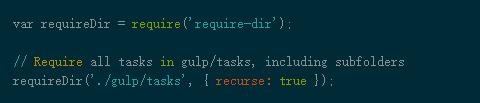
因此我的基础gulpfile.js文件很短:

这个任务要做的就是载入所有./gulp/tasks目录及子目录下的任务。
要事第一
我们要做的第一件事情是安装Node模块依赖目录require-dir。为了之后能够重复安装所有的node模块,我需要把这些信息存在一个文件中。
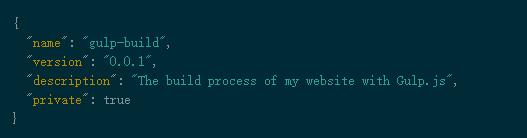
你可以通过命令npm init使用安装助手。但是我发现直接创建一个新的package.json文件会更快,在它里面填入以下值:

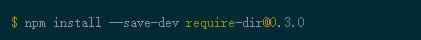
现在我可以安装Node模块并把它们存入这个文件以备再次安装。让我们继续并安装require-dir:

这条命令会安装第一个Node模块并把它放到node_module文件夹中。因此不要删除这个文件夹不然就需要重新安装了。之后可以用npm install来完成安装。这个命令将会安装package.json文件中声明的所有模块。
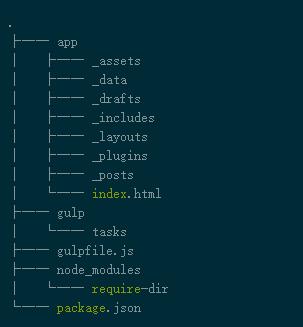
我的Jekyll网站在app目录中。所有任务都放置在gulp目录中。让我们继续创建一个目录并在它下面创建一个tasks子目录。安装完第一个模块后项目结构会如下所示:

Jekyll
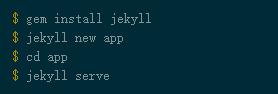
你不需要自己有一个Jekyll网站才能继续学习,但是如果你想继续学习Jekyll的安装过程的话其实很快:

然而实际上我没有全局安装Jekyll,而是使用Bundler。通过这种方式所有的Gems都会安装在项目中并且不需要考虑版本是否正确。
全局安装Bundler:

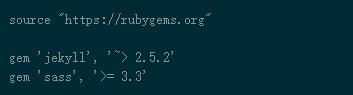
现在我们在项目目录下创建Gemfile并添加以下内容:

现在我们可以通过以下命令安装Gems:

如果你使用了Bundler安装Jekyll,直接在项目目录中运行:

如果已经全局安装了呢?直接运行命令bundle exec。
源码
在Github上查看源码
结论
这是GULP.JS介绍系列第一部分的总结。我们学习了Gulp.js的作用并创建了项目的基础文件结构。

以上是关于前端Gulp系列教程:简介和安装的主要内容,如果未能解决你的问题,请参考以下文章