gulp安装教程(简单的前端自动化教程)
Posted 前端迷
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了gulp安装教程(简单的前端自动化教程)相关的知识,希望对你有一定的参考价值。
什么是gulp?
是一个基于 Node.js 流、javascript语法的快速构建前端项目并减少频繁的 IO 操作的自动化工具。
优点:
易于使用
通过代码优于配置的策略,Gulp 让简单的任务简单,复杂的任务可管理。
构建快速
利用 Node.js 流的威力,你可以快速构建项目并减少频繁的 IO 操作。
插件高质
Gulp 严格的插件指南确保插件如你期望的那样简洁高质得工作。
易于学习
通过最少的 API,掌握 Gulp 毫不费力,构建工作尽在掌握:如同一系列流管道。
gulp API
参见 http://www.gulpjs.com.cn/docs/api/
gulp构建
1. 准备工作
>安装node客户端
下载网址https://nodejs.org/en/download/
>全局安装npm
npm 是 nodejs 的包管理和分发工具,全局安装 npm install -g
>全局安装gulp
npm install gulp --save-dev
save-dev 这个参数会将插件信息自动更新到 package.json 里,其中的 devDependencies 属性会随插件依赖的安装卸载而改变
2 .目录结构
- - gulp
- - - - - -dist //生产目录
- - - - - -src //开发目录
- - - - - - - - - js
- - - - - - - - - css
- - - - - - - - - html
- - - - - -node_modules
- - - - - -gulpfile.js
- - - - - -package.json
3 .关于package.json
mkdir gulp
cd gulp
在gulp目录下执行 npm init 生成package.json文件
安装相关的依赖包
npm install gulp-uglify gulp-rename gulp-concat gulp-notify .. --save-dev
另外:对于完整的 package.json (比如github上淘下来的项目), 只需对整个项目执行 npm install 即可安装 package.json 文件中声明的所有插件模块
4 .实现一个本地服务器
在gulpfile.js文件里,添加依赖包

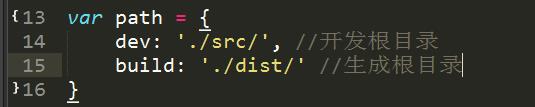
定义根目录变量

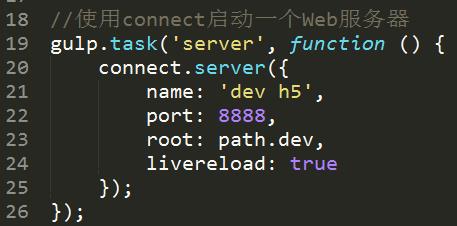
定义一个task,端口为8888,根目录为开发目录

在node命令窗口里执行
gulp server
出现这些说明成功了,这个时候在浏览器里输入localhost:8888即可看到本地开发目录下的文件夹。这样一来就相当于我们传统使用的tomcat服务启动,就可以进行下一部的开发工作了。
5. 资源实时更新
开发中我们经常需要按f5刷新页面开效果,那么有了livereload这个插件后,你可以彻底解放你的f5键了。
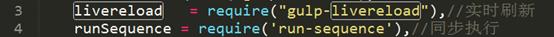
引入两个依赖

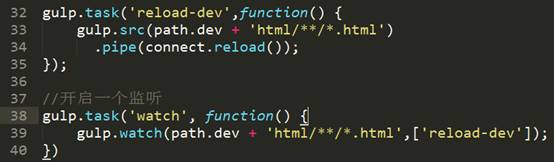
创建watch task
watch()是gulp的核心API,这里实时监听开发目录下的html文件,同时依赖reload-dev任务,reload-dev里面实现了connet插件的reload()方法,注意:server一定要设置激活 livereload: true
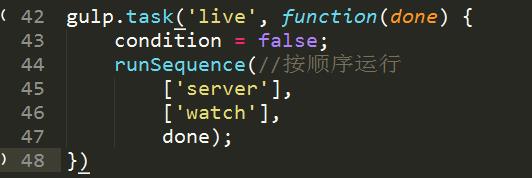
 因为gulp task执行的时候并不一定是按顺序的,所以新建一个任务,通过sunSequence插件同步执行上面这两个任务
因为gulp task执行的时候并不一定是按顺序的,所以新建一个任务,通过sunSequence插件同步执行上面这两个任务

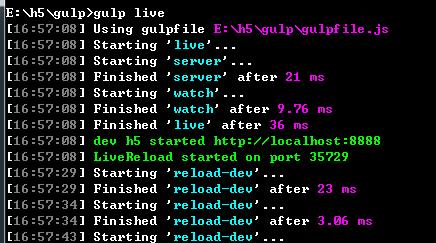
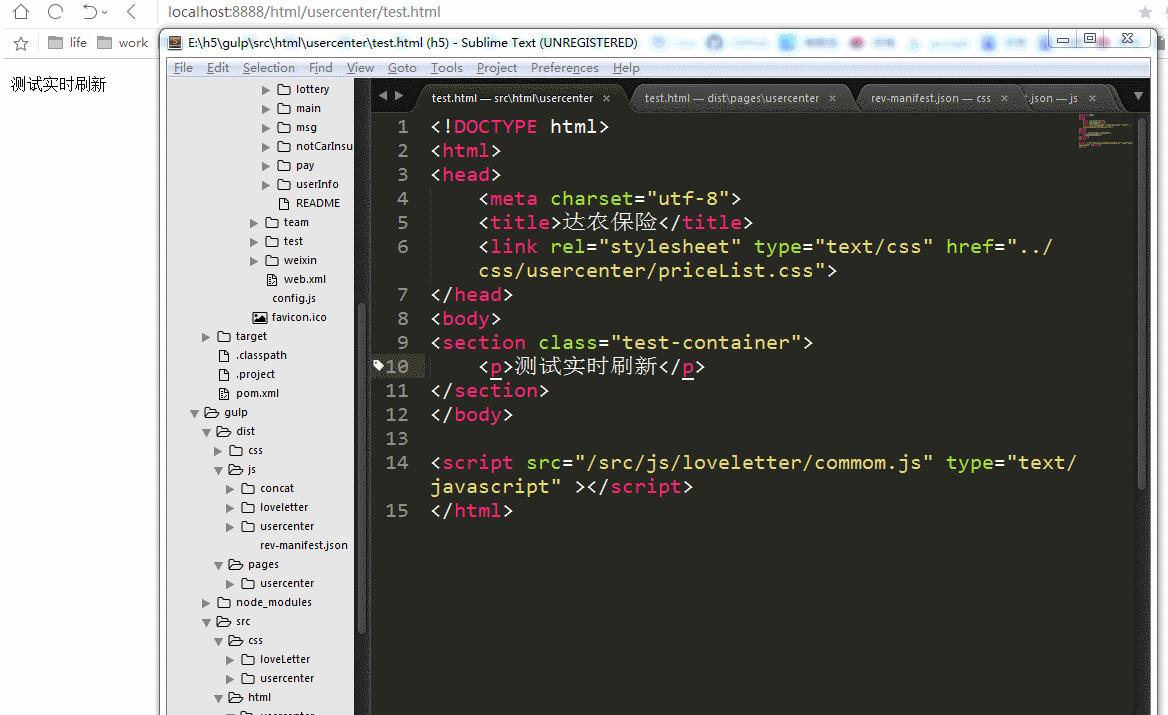
node 控制台执行 gulp live,这个时候去编辑对应的html,按下保存键,即可看到服务reload的日志

livereload实时刷新效果图

6. 压缩js
同样的,也是新建一个task,.src()方法里输入开发环境的目录文件,首先通过.pipe()接口执行stripDebug()方法去掉所有的调试信息,如果uglify()方法里没有带其他参数,默认是不保留注释的,接着用rename插件重命名一下文件,最后通过.dest()接口输出到生成目录下。

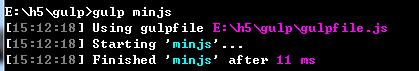
同样的在node命令窗口里执行

gulp minjs
在dist目录就可以看到多了一个js目录,里面的js全部已被压缩,并且重命名为xx.min.js
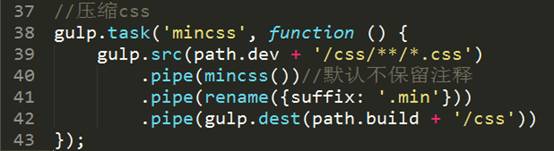
7. 压缩css
和压缩js一样

node命令窗口里执行
gulp mincss
在dist目录就可以看到多了一个css目录,里面的css全部已被压缩,并且重命名为xx.min.css
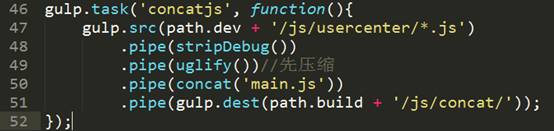
8. 合并js
一个页面通常有多个js或者引入,当上产生环境的时候为了减少网络请求,最好先将资源合并一下,gulp方便快捷的帮助我们完成了这个步骤。
可以看到,合并js是用的concat这个接口,当然首先需要引入gulp-concat

task如下,

node命令窗口里执行
gulp concatjs
最终在生产目录下生成了一个concat文件,里面包含了一个合并的main.js
同样的合并css步骤一样,这里不一一叙述。
9. 静态资源添加版本号
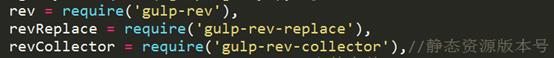
前端静态资源缓存一直以来是一个梗,最简单的方式是我们手动去资源后面添加版本号,如果资源一多,那真是个噩梦.. 幸好有gulp-rev
首先添加依赖包

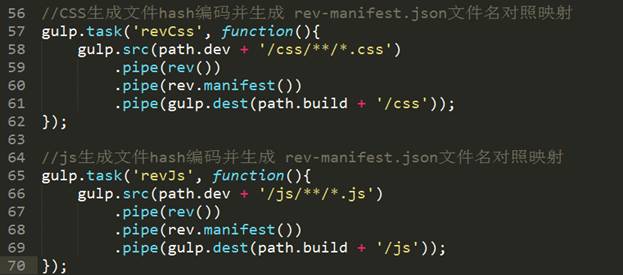
建立两个task

node窗口里执行gulp revCss 、gulp revJs后,对应的css、js目录下分别生成了rev-manifest.json文件。
revCollector插件是根据rev-manifest.json 里面的键值对,再对html进行md5比较,最终将有变化的html进行版本更新
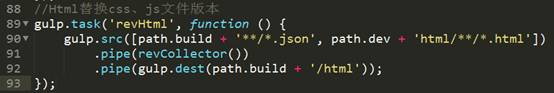
建立处理html task

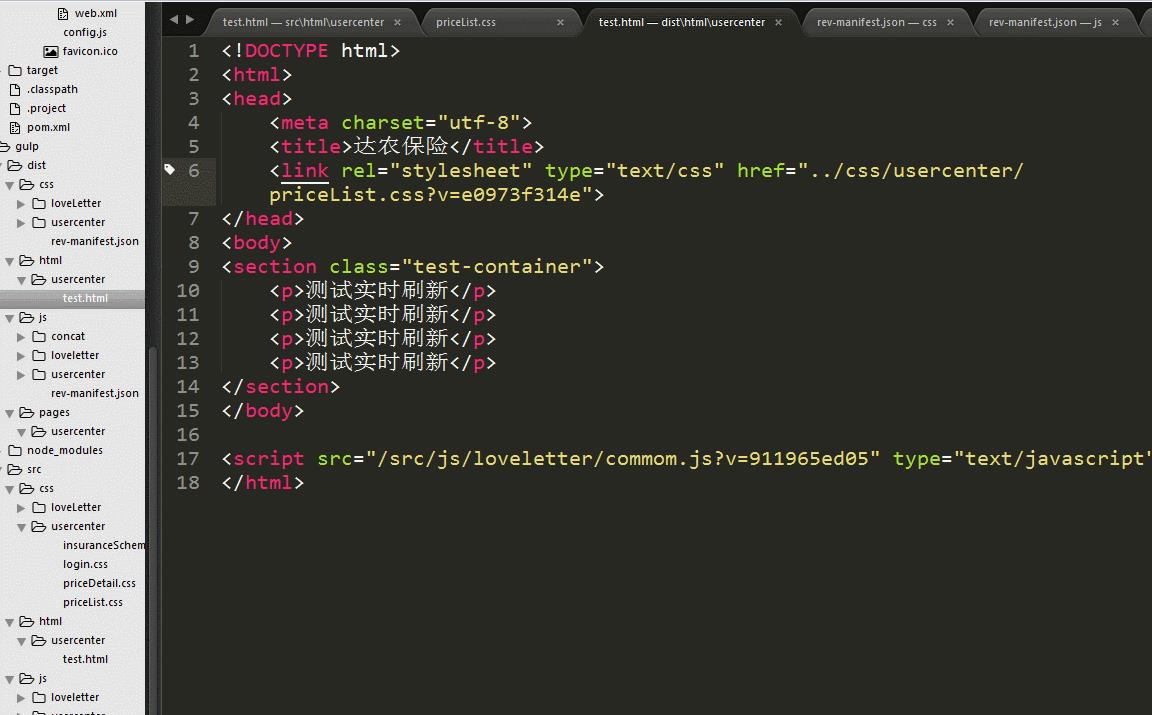
运行gulp revHtml后,会发现生产目录下的html文件引用的js/css自动添加的版本后缀
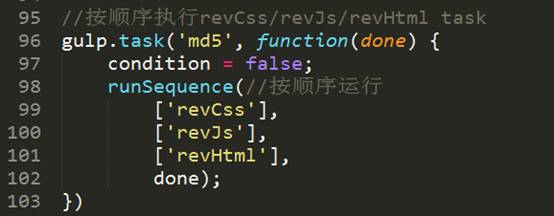
当然,后续更改了相关js/css后,需要再执行revCss和revJs,所以这里也通过一个集合task有序的执行上面三个任务

效果图

有一点需要注意,我们通常期望添加的版本号是这样子
可是gulp-rev默认类似是这样 common911965ed05.js,是再重新生成了一个js文件,随着越来越多的版本更新,文件越来越多,显然不合适,那么为了达到期望的效果,需要对其源码做如下相关的修改:
打开node_modulesgulp-revindex.js 第
144
行
以上是关于gulp安装教程(简单的前端自动化教程)的主要内容,如果未能解决你的问题,请参考以下文章