Gulp的安装和基本操作
Posted 小卖铺
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Gulp的安装和基本操作相关的知识,希望对你有一定的参考价值。




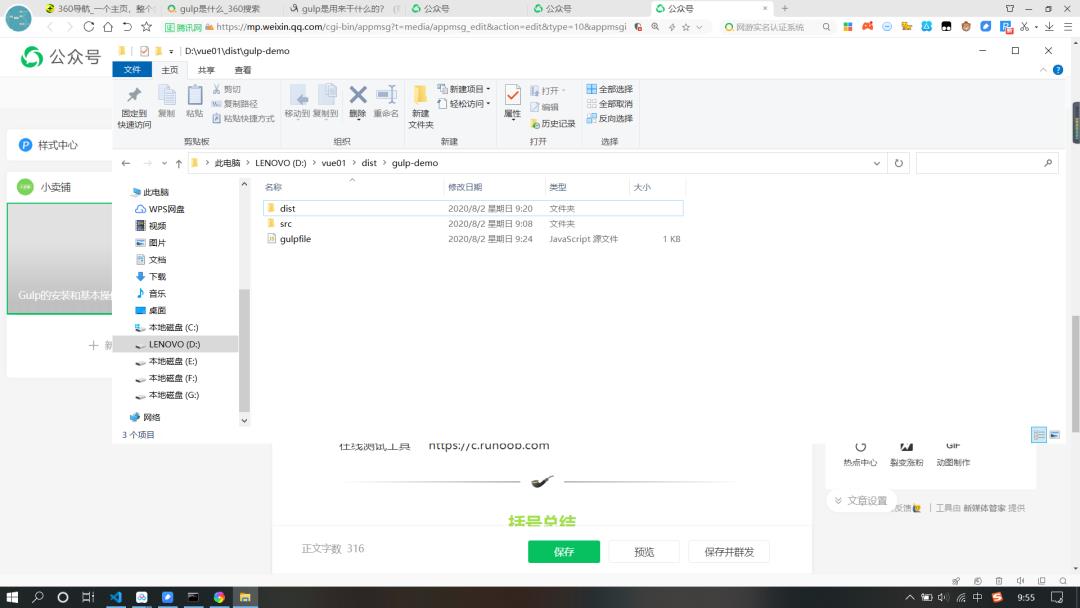
// 引用gulp模块const gulp = require('gulp');// 使用gulp.task建立任务// 1任务名称// 2回调函数gulp.task('first',() => {console.log('人生中第一个gulp文件');gulp.src('./src/css/back.css').pipe(gulp.dest('dist/css'));});


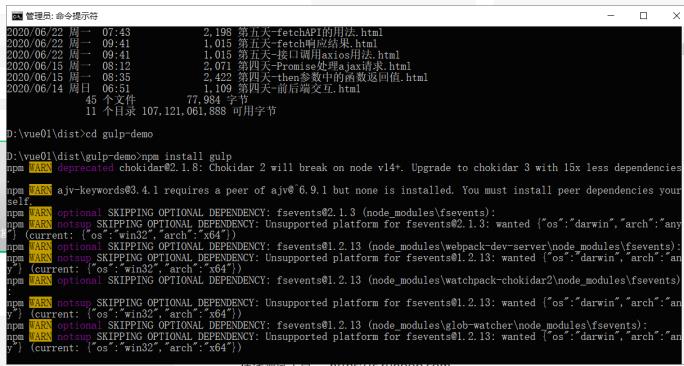
npm install --save gulp-cssminnpm install gulp-htmlmin
8.压缩HTML(引入gulp-htmlmin模块,名字要和下面保持一致)
// html代码// 1.html代码的压缩// 2.抽取html文件中的公共代码const htmlmin = require('gulp-htmlmin');gulp.task('htmlmin',() => {gulp.src('./src/html/content.html')//压缩html代码.pipe(htmlmin({collapseWhitespace : true})).pipe(gulp.dest('./dist/html')); //输出到dist文件夹下的html文件夹下});

压缩后
以上是关于Gulp的安装和基本操作的主要内容,如果未能解决你的问题,请参考以下文章