Gulp构建工具的使用
Posted 小翟的网络开发日志
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Gulp构建工具的使用相关的知识,希望对你有一定的参考价值。
Gulp构建工具的使用
一、准备工作
1、确保自己本机上安装了node、npm、npx。一般安装node的时候会全部安装好这三个东西,所以只需要安装一个node就行
2、检查自己的node、npm、npx的版本号。直接打开git bash窗口输入以下命令即可:
node --version
npm --version
npx --version
3、创建一个文件夹存放所有以gulp为构建工具的的文件夹,我这里创建一个名为gulp-demo的文件夹作为所有gulp项目的存放目录
二、开始进行gulp的构建工作
1、安装gulp
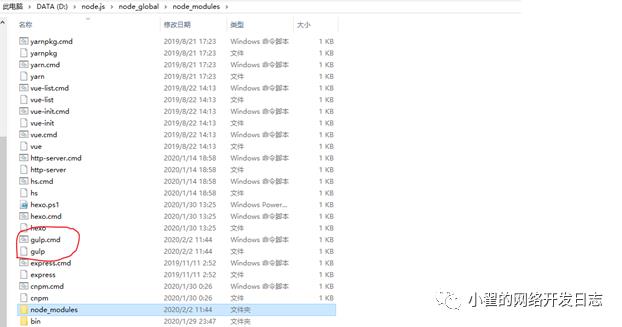
npm install --global gulp-cli
全局安装完之后,你会发现你的全局安装目录下面会多了一个gulp-cli的目录

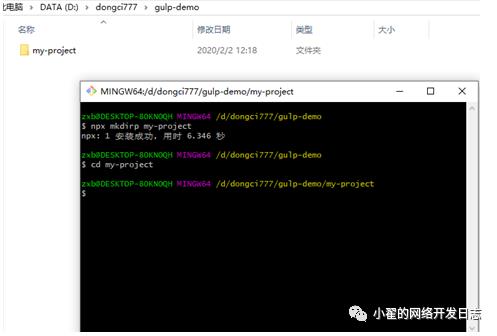
2、创建项目目录并进入项目目录

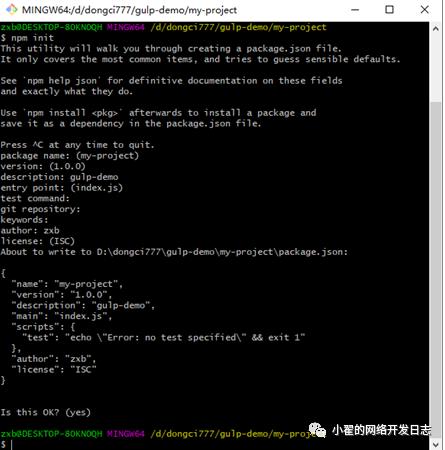
3、在项目目录下新建package.json目录
npm init
输入npm init将指引你设置项目名、版本、描述信息等。

4、安装gulp,作为开发时依赖项
npm install --save-dev gulp
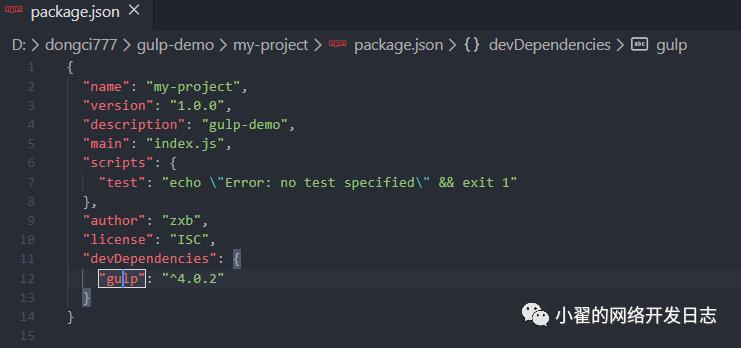
查看目录下的package.json文件

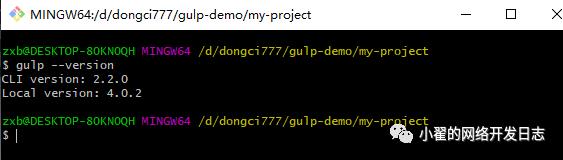
检查 gulp 版本

到此为止基本的工具环境就构建好了
三、创建gulpfile文件
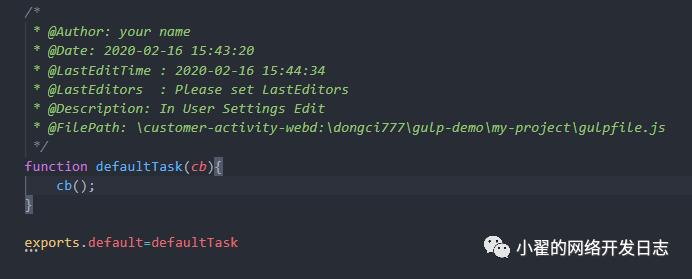
1、在项目根目录下新建一个项目文件命名为gulpfile.js,文件里面输入以下内容

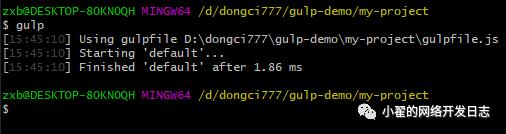
2、执行gulp命令
gulp
如需运行多个任务(task),可以执行 gulp
3、输出

默认任务(task)将执行,因为任务为空,因此没有实际动作。
四、建立文件编写代码,下面是我的文件代码结构,其中dist是gulp打包之后的文件夹
1、先看下我的项目文件结构

2、gulpfile.js文件,其中的gulp的api可以去官方网站去查询 gulp官网
3、开发依赖文件
如果没有安装可以通过cnpm install --save-dev 进行安装
五、部署gulp编译之后的文件
放到服务器的一个目录下然后配置nginx 指定这个目录,并且转发请求到服务端就可以了,不过一般的公司都有运维岗位,开发人员只需要g-push 到远程即可根据脚本实现自动部署
以上是关于Gulp构建工具的使用的主要内容,如果未能解决你的问题,请参考以下文章