自动化构建工具gulp简单介绍及使用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了自动化构建工具gulp简单介绍及使用相关的知识,希望对你有一定的参考价值。
一、简介及安装:
gulp是前端开发过程中对代码进行构建的工具,是自动化项目的构建利器;她不仅能对网站资源进行优化,而且在开发过程中很多重复的任务能够使用正确的工具自动完成;使用她,我们不仅可以很愉快的编写代码,而且大大提高我们的工作效率
gulp的优点:基于流的操作、任务化。
常用api:src 、dest、watch、task、pipe
由于gulp是基于node的所以使用的时候需要通过npm或者cnpm安装全局安装(cnpm i -g gulp)
常用的gulp需要安装的包括gulp-clean gulp-connect gulp-concat gulp-cssmin gulp-imagemin gulp-less gulp-load-plugins gulp-uglify open
安装以上的gulp插件可以使用cnpm i --save-dev xxx(--save-dev可以使安装的插件的依赖保存在package.json中),同时有一种快捷的方式可以一次性安装多个,每个组件之间使用空格隔开cnpm i --save-dev gulp-concat gulp-connect等
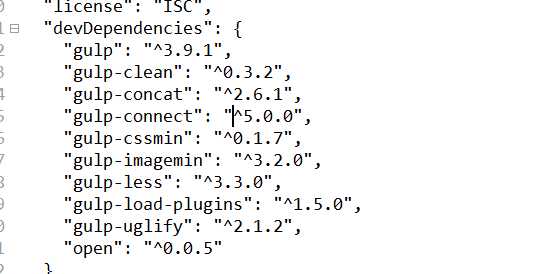
安装完以上插件,package.json的文件会添加下面的依赖。

二、使用
首先需要创建一个gulpfile.js文件,使用require引入gulp模块,同时引入gulp-load-plugins模块(引入该模块的目的是为了当以后想要引入gulp-connect等插件的时候,可以通过$直接引入,这样比较方便)
下面结合具体的实例对以上进行说明:(具体的已经给出注释说明)

1 var gulp = require(‘gulp‘); 2 //引入gulp-load-plugins模块 注意要将其实例化 3 var $ = require(‘gulp-load-plugins‘)(); 4 var open = require(‘open‘); 5 6 var app = { 7 srcPath: ‘src/‘, 8 devPath: ‘build/‘, 9 prdPath: ‘dist/‘ 10 }; 11 12 gulp.task(‘lib‘, function() { 13 gulp.src(‘bower_components/**/*.js‘)//读取文件目录 14 .pipe(gulp.dest(app.devPath + ‘vendor‘))//写入目录 15 .pipe(gulp.dest(app.prdPath + ‘vendor‘)) 16 .pipe($.connect.reload());//重新刷新浏览器 17 }); 18 19 gulp.task(‘html‘, function() { 20 gulp.src(app.srcPath + ‘**/*.html‘) 21 .pipe(gulp.dest(app.devPath)) 22 .pipe(gulp.dest(app.prdPath)) 23 .pipe($.connect.reload()); 24 }) 25 26 27 gulp.task(‘json‘, function() { 28 gulp.src(app.srcPath + ‘data/**/*.json‘) 29 .pipe(gulp.dest(app.devPath + ‘data‘)) 30 .pipe(gulp.dest(app.prdPath + ‘data‘)) 31 .pipe($.connect.reload()); 32 }); 33 34 gulp.task(‘less‘, function() { 35 gulp.src(app.srcPath + ‘style/index.less‘) 36 .pipe($.plumber()) 37 .pipe($.less())//编译less文件 38 .pipe(gulp.dest(app.devPath + ‘css‘)) 39 .pipe($.cssmin())//压缩css文件 40 .pipe(gulp.dest(app.prdPath + ‘css‘)) 41 .pipe($.connect.reload()); 42 }); 43 44 gulp.task(‘js‘, function() { 45 gulp.src(app.srcPath + ‘script/**/*.js‘) 46 .pipe($.plumber()) 47 .pipe($.concat(‘index.js‘))//将js文件合并到index.js文件中 48 .pipe(gulp.dest(app.devPath + ‘js‘)) 49 .pipe($.uglify())//压缩js文件 50 .pipe(gulp.dest(app.prdPath + ‘js‘)) 51 .pipe($.connect.reload()); 52 }); 53 54 gulp.task(‘image‘, function() { 55 gulp.src(app.srcPath + ‘image/**/*‘) 56 //捕获处理任务中的错误 57 .pipe($.plumber()) 58 .pipe(gulp.dest(app.devPath + ‘image‘)) 59 .pipe($.imagemin())//压缩图片文件 60 .pipe(gulp.dest(app.prdPath + ‘image‘)) 61 .pipe($.connect.reload()); 62 }); 63 //总的任务 64 gulp.task(‘build‘, [‘image‘, ‘js‘, ‘less‘, ‘lib‘, ‘html‘, ‘json‘]); 65 //清除目录中的内容 66 gulp.task(‘clean‘, function() { 67 gulp.src([app.devPath, app.prdPath]) 68 .pipe($.clean()); 69 }); 70 71 gulp.task(‘serve‘, [‘build‘], function() { 72 $.connect.server({ 73 root: [app.devPath],//读取路径 74 livereload: true,//自动刷新 75 port: 3000 76 }); 77 //打开默认地址 78 open(‘http://localhost:3000‘); 79 //监控文件 当变化时执行相对应的任务 80 gulp.watch(‘bower_components/**/*‘, [‘lib‘]); 81 gulp.watch(app.srcPath + ‘**/*.html‘, [‘html‘]); 82 gulp.watch(app.srcPath + ‘data/**/*.json‘, [‘json‘]); 83 gulp.watch(app.srcPath + ‘style/**/*.less‘, [‘less‘]); 84 gulp.watch(app.srcPath + ‘script/**/*.js‘, [‘js‘]); 85 gulp.watch(app.srcPath + ‘image/**/*‘, [‘image‘]); 86 }); 87 88 gulp.task(‘default‘, [‘serve‘]);
由于刚开通博客,不怎么会排版,写得知识也只是个人理解,如果问题请指出。希望大神们多多指教。
以上是关于自动化构建工具gulp简单介绍及使用的主要内容,如果未能解决你的问题,请参考以下文章
