构建工具gulp之入门指南
Posted 睿江云计算
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了构建工具gulp之入门指南相关的知识,希望对你有一定的参考价值。

gulp是前端开发过程中对代码进行构建的工具,是自动化项目的构建利器;她不仅能对网站资源进行优化,而且在开发过程中很多重复的任务能够使用正确的工具自动完成;使用它,我们不仅可以很愉快的编写代码,而且大大提高我们的工作效率。
gulp是基于Nodejs的自动任务运行器, 她能自动化地完成 javascript、coffee、sass、less、html/image、css 等文件的测试、检查、合并、压缩、格式化、浏览器自动刷新、部署文件生成,并监听文件在改动后重复指定的这些步骤。


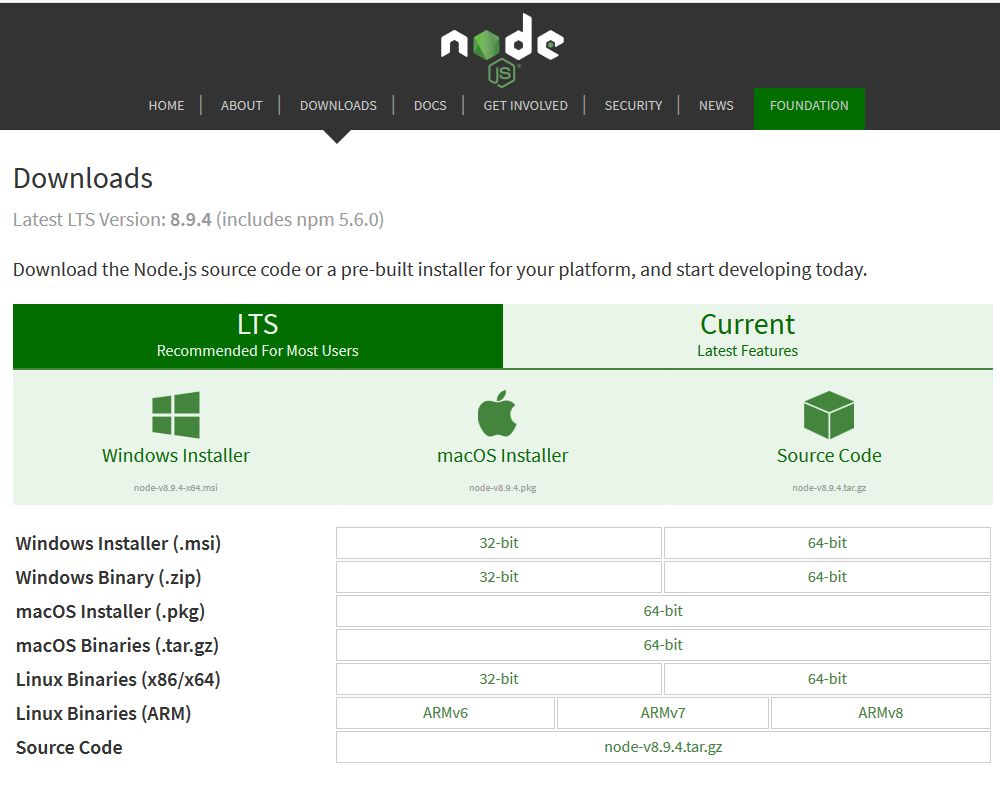
一、安装Node

安装步骤参考:http://www.runoob.com/nodejs/nodejs-install-setup.html
—————————————————————————————————
二、安装gulp
步骤1
以全局方式安装gulp,打开命令提示符执行下列命令(打开方式:window + r 输入cmd回车)输入下面命令,然后回车:
npm install -g gulp


步骤2
全局安装gulp后,还需要在每个要使用gulp的项目中都单独安装一次。全局安装gulp是为了执行gulp任务,本地安装gulp则是为了调用gulp插件的功能。把目录切换到你的项目文件夹中,然后在命令行中执行:
npm install gulp

步骤3
如果想在安装的时候把gulp写进项目package.json文件的依赖中,则可以加上–save-dev:
npm install --save-dev gulp
这样就完成了gulp的安装,接下来就可以在项目中应用gulp了。



建立gulpfile.js文件
gulp也需要一个文件作为它的配置文件,在gulp中这个文件叫做gulpfile.js。新建一个文件名为gulpfile.js的文件,然后放到你的项目目录中。之后要做的事情就是在gulpfile.js文件中定义我们的任务了。下面是一个最简单的gulpfile.js文件内容示例,它定义了一个默认的任务。
var gulp = require('gulp'); //本地安装gulp所用到的地方
gulp.task('default',function(){//定义默认任务
console.log('My first gulp project!');
});
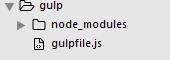
目录结构如下:

执行任务,输入命令:
gulp
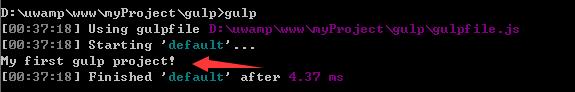
默认的名为 default 的任务(task)将会被运行,在这里,这个任务做的事情是在控制台打印:My first gulp project!,效果如下:


本文简单的介绍一下gulp安装及项目的创建过程,下一篇我将介绍gulp使用的主要API。
《 构建工具gulp之主要API 》
以上是关于构建工具gulp之入门指南的主要内容,如果未能解决你的问题,请参考以下文章