jQuery选择器
Posted 工云IT技术
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery选择器相关的知识,希望对你有一定的参考价值。
1jQuery选择器概念
CSS选择器
它使得网页的结构和表现样式完全分离。利用CSS选择器能轻松地对某个元素添加样式而不改动html结构
jQuery选择器
jQuery中的选择器完全继承了CSS风格。利用jQuery选择器,可以非常便捷和快速地找出特定的DOM元素,然后为它们添加相应的行为,而无需担心浏览器是否支持这一选择器。
2jQuery各种选择器详解
层次选择器
选择器 |
描述 |
$(“ancestor descendant") |
选取ancestor元素里的所有descendant(后代)元素 |
$("parent > child") |
选取parent元素下的child (子)元素 |
$("prev + next") |
选取紧接在prev元素后 的next元素 |
$("prev~siblings") |
选取prev元素之后的所 有siblings元素 |
层次选择器示例
效果图:
代码实例:

基本过滤选择器
选择器 |
描述 |
:first |
选取第一个元素 |
:last |
选取最后一个元素 |
:not(selector) |
去除所有与给定选择器 匹配的元素 |
:even |
选取索引是偶数的所有 元素,索引从0开始 |
:odd |
选取索引是奇数的所有 元素,索引从0开始 |
:eq(index) |
选取索引等于index的 元素(index从0开始) |
:gt(index) |
选取索引大于index的 元素(index从0开始) |
:lt(index) |
选取索引小于index的 元素(index从0开始) |
:header |
选取所有标题元素, 例如:h1,h2,h3等等 |
基本过滤选择器示例
效果图:

代码实例:

内容过滤选择器
选择器 |
描述 |
:contains(text) |
选取含有文本内容 为text的元素 |
:empty |
选取不包含子元素或 者文本的空元素 |
:has(selector) |
选取含有选择器所匹 配的元素的元素 |
:parent |
选取含有子元素或者 文本的元素 |
内容过滤选择器示例
效果图:

代码实例:

可见性过滤选择器
选择器 |
描述 |
:hidden |
选取所有不可见的元素 |
:visible |
选取所有可见的元素 |
可见性过滤选择器示例
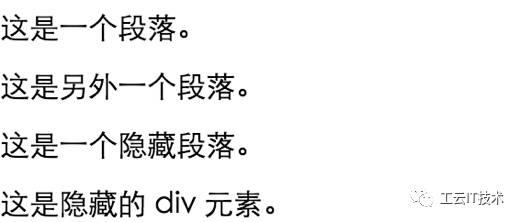
效果图:

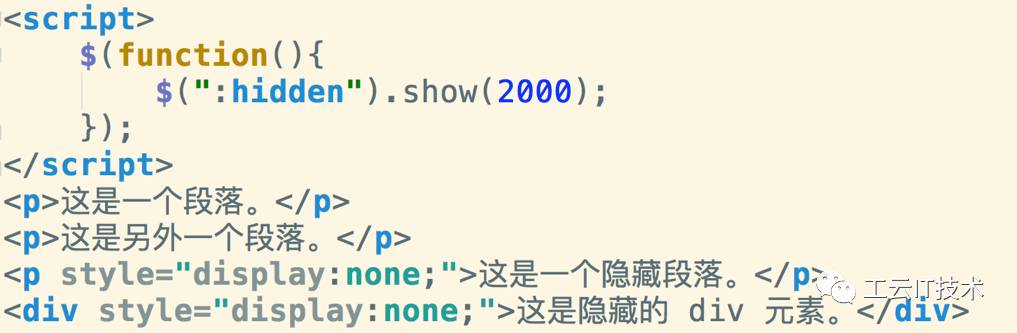
代码实例:

属性过滤选择器
选择器 |
描述 |
[attribute] |
选取拥有此属性 的元素 |
[attribute=value] |
选取属性的值为 value的元素 |
[attribute!=value] |
选取属性的值不 等于value的元素 |
[attribute^=value] |
选取属性的值以 value开始的元素 |
[attribute$=value] |
选取属性的值以 value结束的元素 |
[attribute*=value] |
选取属性的值含有 value的元素 |
[selector1] [selector2] [selector3] |
用属性选择器合并成 一个复合属性选择器, 满足多个条件。每选择 一次,缩小一次范围 |
属性过滤选择器示例
效果图:

代码实例:

子元素过滤选择器
选择器 |
描述 |
:nth-child (index/even /odd/equation) |
选取每个父元素下的第 index个子元素或者奇偶 元素(index从1算起) |
:first-child |
选取每个父元素的第一 个子元素 |
:last-child |
选取每个父元素的最后 一个子元素 |
:only-child |
如果某个元素是它父元素 中唯一的子元素,那么将 会被匹配。如果父元素中 含有其他元素,则不会被配置 |
子元素过滤选择器示例
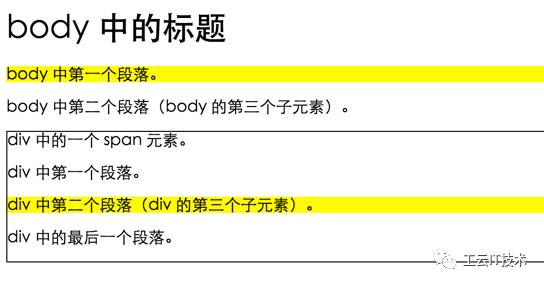
效果图:

代码实例:

表单过滤选择器
选择器 |
描述 |
:input |
选取所有的<input>、 <textarea>、<select> 和<button>元素 |
:text |
选取所有的单行文本框 |
:password |
选取所有的密码框 |
:radio |
选取所有的单选按钮 |
:checkbox |
选取所有的复选框 |
:submit |
选取所有的提交按钮 |
:image |
选取所有的图像按钮 |
:reset |
选取所有的重置按钮 |
:button |
选取所有的按钮 |
:file |
选取所有的上传控件 |
:hidden |
选取所有不可见元素 |
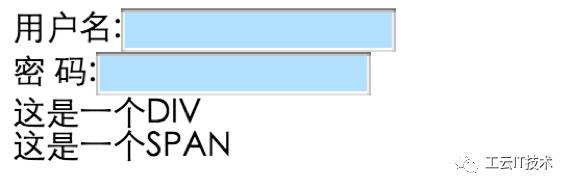
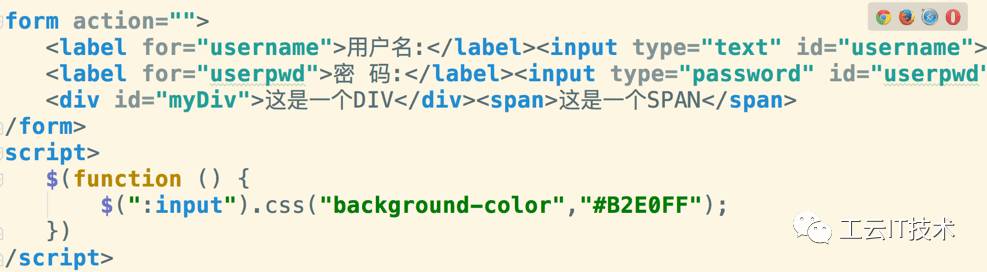
表单过滤选择器示例
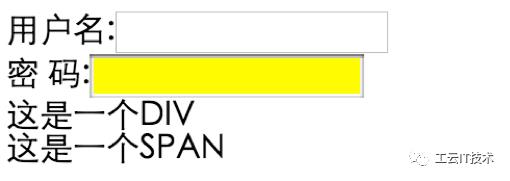
效果图:

代码实例:

表单对象属性过滤选择器
选择器 |
描述 |
:enabled |
选取所有可用元素 |
:disabled |
选取所有不可用元素 |
:checked |
选取所有被选中的元素 (单选按钮,复选框) |
:selected |
选取所有被选中的选项 元素(下列列表) |
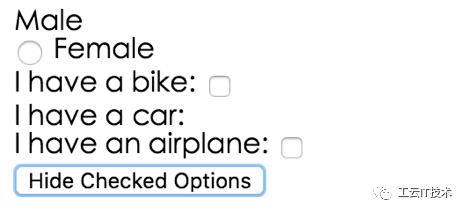
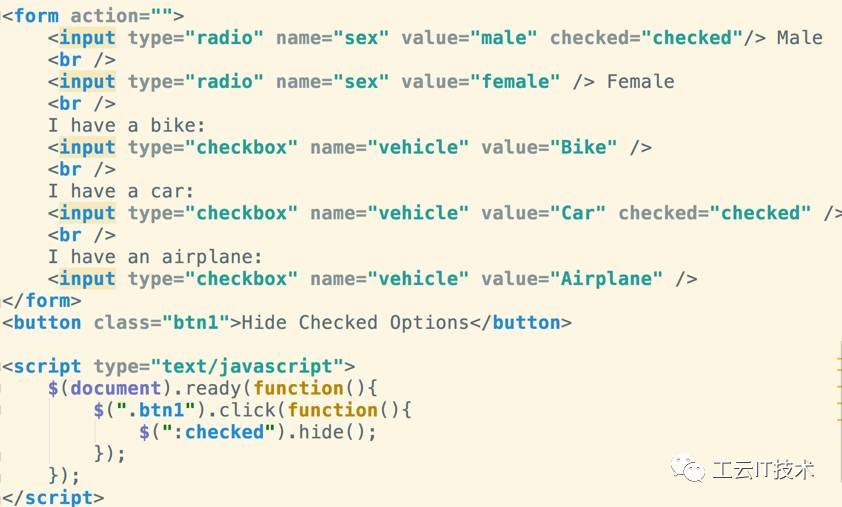
表单对象属性过滤选择器示例
效果图:

代码实例:

本站代码下载方法:
以上是关于jQuery选择器的主要内容,如果未能解决你的问题,请参考以下文章