jQuery ---[jQuery选择器,jQuery对象的遍历]
Posted 小智RE0
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery ---[jQuery选择器,jQuery对象的遍历]相关的知识,希望对你有一定的参考价值。
选择器是jQuery完成事件处理,以及遍历获取到的数组对象中的DOM对象,所必备的基本;使用选择器,便于对整个部分标签的操作以及精确地指向需要操作的标签.
基本选择器
基本选择器是 jQuery 中最常用的选择器, 也是最简单的选择器, 它通过标签 id, class 和标签名来查找 DOM 标签(在网页中 id 只能使用一次, class 允许重复使用)。
| 基本选择器 | 注释 | 实例 |
|---|---|---|
| #id(id选择器) | 根据给定的ID匹配一个指定标签 | $("#testId"); 匹配到id为"testId"的标签 |
| #id(id选择器) | 如果在选择器中包含特殊字符,可以用两个斜杠转义 | $("#test \\\\ [da \\\\ ]"),匹配id为"test[da]"的标签 |
| .class(类选择器) | 根据给定的class名匹配所有标签 | $(".boxclass"),匹配到class为"boxclass"的标签 |
| element(标签选择器) | 根据给定的元素名匹配所有标签 | $(“span”),匹配到所有的span标签 |
| * (通配选择器) | 匹配所有标签 | $(" * "),匹配网页的所有标签 |
| selector1,selector2,…selectorN(复合选择器) | 将每一个选择器匹配到的元素合并后一起返回。可以指定任意多个选择器,并将匹配到的元素合并到一个结果内 | $("span, .boxclass, #testId ");匹配网页的所有span标签,class为"boxclass"的标签,id为"testId"的标签 |
jQuery对象进行遍历
jQuery对象获取到的是个数组对象,那么遍历它也就是遍历数组的方式;
方式1;fori循环;
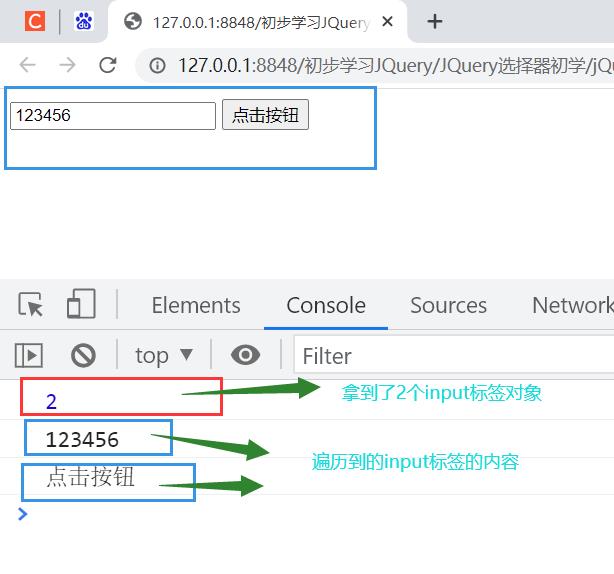
案例:对于网页中的 input 标签进行遍历
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!--部署jQuery-->
<script src="js/jquery.1.8.3.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
function test(){
//获取所有的input标签的jQuery对象;
var inputobj=$("input");
//在控制台查看拿到了几个对象;
console.log(inputobj.length);
//方式1:使用fori循环遍历;
//遍历input标签的jQuery对象;
for (var i = 0; i < inputobj.length; i++) {
//注意:jQuery对象获取到的是个数组;里面是DOM对象;
//控制台查看input标签中的内容;
console.log(inputobj[i].value);
}
}
</script>
</head>
<body>
<input type="text"/>
<input type="button" value="点击按钮" onclick="test()" />
</body>
</html>

在jQuery中,也有专门去遍历标签的jQuery对象的方法;
方式2:jQuery中的each方法;里面用的是个匿名函数
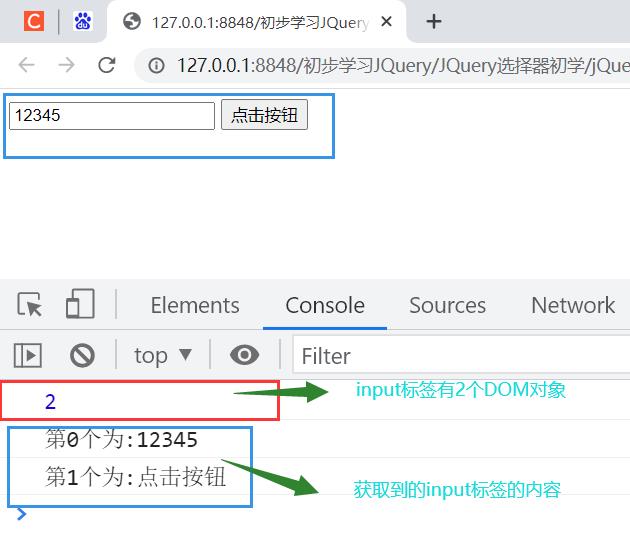
案例:对于网页中的 input 标签进行遍历
<html>
<head>
<meta charset="utf-8">
<title></title>
<!--部署jQuery-->
<script src="js/jquery.1.8.3.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
function test(){
//获取所有的input标签的jQuery对象;
var inputobj=$("input");
//在控制台查看拿到了几个对象;
console.log(inputobj.length);
//方式2:jQuery的each方法;
//遍历input标签的jQuery对象;
inputobj.each(function(index,b){
//注意这里的参数index;是索引;参数b为DOM对象;
console.log("第"+index+"个为:"+b.value);
});
}
</script>
</head>
<body>
<input type="text"/>
<input type="button" value="点击按钮" onclick="test()" />
</body>
</html>

层级选择器
层次选择器,就是通过元素之间的层次关系来选择元素。常见的层次关系包括:父子、后代、兄弟、相邻。
| 类别 | 注释 |
|---|---|
| (后代选择器)ancestor descendant | 在给定的祖先标签下匹配所有的后代标签 |
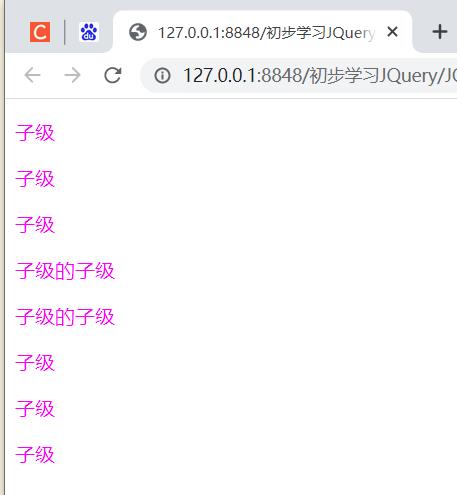
案例: $("#outbox p");获取到id为"outbox"下的所有后代标签
<html>
<head>
<meta charset="utf-8">
<title></title>
<!--部署jQuery-->
<script src="js/jquery.1.8.3.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
//后代选择器;
$(function () {
//使得获取到对象的标签变为紫色;
$("#outbox p").css("color","#FF00FF");
});
</script>
</head>
<body>
<div id="outbox">
<p>子级</p>
<p>子级</p>
<p>子级</p>
<div id="inbox">
<p>子级的子级</p>
<p>子级的子级</p>
</div>
<p>子级</p>
<p>子级</p>
<p>子级</p>
</div>
</body>
</html>

| 类别 | 注释 |
|---|---|
| (子代选择器)parent > child | 在给定的父级标签下匹配所有的子标签(子代选择器只选取子标签,不包括其他后代标签。) |
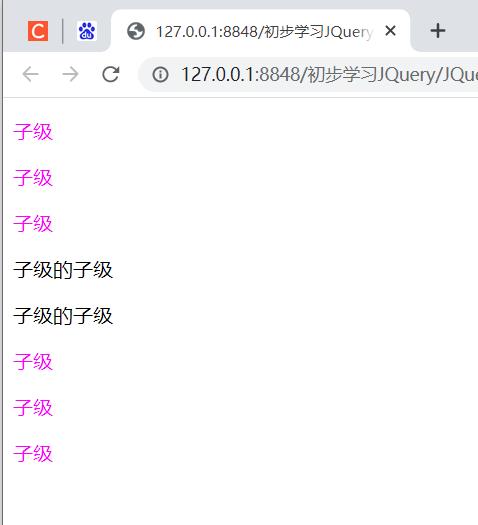
案例: $("#outbox > p");获取到id为"outbox"下的所有子级标签
<html>
<head>
<meta charset="utf-8">
<title></title>
<!--部署jQuery-->
<script src="js/jquery.1.8.3.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
//子代选择器;
$(function () {
//使得获取到对象的标签变为紫色;
$("#outbox > p").css("color","#FF00FF");
});
</script>
</head>
<body>
<div id="outbox">
<p>子级</p>
<p>子级</p>
<p>子级</p>
<div id="inbox">
<p>子级的子级</p>
<p>子级的子级</p>
</div>
<p>子级</p>
<p>子级</p>
<p>子级</p>
</div>
</body>
</html>

| 类别 | 注释 |
|---|---|
| (兄弟选择器)prev ~ siblings | 匹配 prev 元素之后的所有 siblings 元素 |
案例: $("#inbox~p");获得id为"inbox"标签后的所有p标签
<html>
<head>
<meta charset="utf-8">
<title></title>
<!--部署jQuery-->
<script src="js/jquery.1.8.3.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
//兄弟选择器;
$(function () {
//使得获取到对象的标签变为紫色;
$("#inbox~p").css("color","#FF00FF");
});
</script>
</head>
<body>
<div id="outbox">
<p>outbox子级</p>
<p>outbox子级</p>
<p>outbox子级</p>
<div id="inbox">
<p>inbox子级</p>
<p>inbox子级</p>
</div>
<p>outbox子级,inbox的兄弟,inbox相邻</p>
<p>outbox子级,inbox的兄弟</p>
<p>outbox子级,inbox的兄弟</p>
</div>
</body>
</html>

| 类别 | 注释 |
|---|---|
| (相邻选择器)prev + next | 匹配所有紧接在 prev 元素后的 next 元素 |
案例:$("#inbox+p");获取到id为"inbox"标签后的下一个相邻p标签
<html>
<head>
<meta charset="utf-8">
<title></title>
<!--部署jQuery-->
<script src="js/jquery.1.8.3.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
//相邻选择器;
$(function () {
//使得获取到对象的标签变为紫色;
$("#inbox+p").css("color","#FF00FF");
});
</script>
</head>
<body>
<div id="outbox">
<p>outbox子级</p>
<p>outbox子级</p>
<p>outbox子级</p>
<div id="inbox">
<p>inbox子级</p>
<p>inbox子级</p>
</div>
<p>outbox子级,inbox的兄弟,inbox相邻</p>
<p>outbox子级,inbox的兄弟</p>
<p>outbox子级,inbox的兄弟</p>
</div>
</body>
</html>

过滤选择器
过滤选择器主要是通过一些过滤规则删选出指定的元素
基本过滤选择器
| 基本过滤 | 注释 | 实例 |
|---|---|---|
| :first | 获取匹配的第一个元素 | $(“input:first”);匹配到第一个input标签 |
| :last | 获取匹配的最后一个元素 | $(“input:last”);匹配到最后一个input标签 |
| :even | 匹配所有索引值为偶数的元素,从 0 开始计数 | $(“p:even”);匹配到索引值为偶数的p标签 |
| :odd | 匹配所有索引值为奇数的元素,从 0 开始计数 | $(“p:odd”);匹配到索引值为奇数的p标签 |
| :eq(index) | 匹配一个等于给定索引值的元素;从 0 开始计数 | $(“p:eq(3)”);匹配到索引值为3的p标签 |
| :gt(index) | 匹配所有大于给定索引值的元素;从 0 开始计数 | $(“p:gt(3)”);匹配到索引值大于3的p标签(注意;不包含索引为3的) |
| :lt(index) | 匹配所有小于给定索引值的元素;从 0 开始计数 | $(“p:lt(3)”);匹配到索引值小于3的p标签(注意:不包含索引为3的) |
| :header | 匹配如 h1, h2, h3之类的标题元素 | $(":header");匹配到所有的标题级别标签 |
| :animated | 匹配所有正在执行动画效果的元素 | |
| :focus | 匹配当前获取焦点的元素。 | |
| not(selector) | 去除所有与给定选择器匹配的元素 | $(“input:not(:checked)”);匹配到所有未选中的 input 元素 |
内容过滤选择器
| 内容过滤 | 注释 | 实例 |
|---|---|---|
| :contains(text) | 匹配包含给定文本的元素 | $(“div:contains(‘Ajie’)”);匹配所有包含 “Ajie” 的 div 元素 |
| :empty | 匹配所有不包含子元素或者文本的空元素 | $(“td:empty”);匹配不包含子元素或者文本的单元格 |
| :has(selector) | 匹配含有选择器所匹配的元素的元素 | $(“div:has(input)”);匹配包含input标签的div标签 |
| :parent | 匹配含有子元素或者文本的元素 | $(“div:parent”);匹配包含子元素或者文本的div标签 |
可见性过滤
| 可见性过滤 | 注释 | 实例 |
|---|---|---|
| :hidden | 匹配所有不可见元素,或者type为hidden的元素 | $(“input:hidden”);匹配到不可见的input标签 |
| :visible | 匹配所有的可见元素 | $(“input:visible”);匹配到所有可见的input标签 |
属性过滤
| 属性过滤 | 注释 | 实例 |
|---|---|---|
| [attribute] | 匹配包含给定属性的元素 | $(“div[id]”);匹配所有含有id的div标签 |
| [attribute=value] | 匹配给定的属性是某个特定值的元素 | $(“div[name=‘Jie’]”);匹配name为Jie的div标签 |
| [attribute!=value] | 匹配所有不含有指定的属性,或者属性不等于特定值的元素。 | $(“div[name!=‘Jie’]”);匹配name不是Jie的div标签 |
| [attribute^=value] | 匹配给定的属性是以某些值开始的元素 | $(“div[name^=‘M’]”);匹配以M开头的name的div标签 |
| [attribute$=value] | 匹配给定的属性是以某些值结尾的元素 | $ (“div[name$=‘S’]”);匹配以S结尾的name的div标签 |
| [attribute*=value] | 匹配给定的属性是以包含某些值的元素 | $(“div[name*=‘K’]”);匹配包含K的name的div标签 |
| [selector1][selector2][selectorN] | 复合属性选择器,需要同时满足多个条件时使用 | $(“div[id][name=‘QWE’]”);匹配到既有id;且name为QWE的div元素 |
子标签元素过滤
| 子标签过滤 | 注释 | 实例 |
|---|---|---|
| :nth-child | 匹配其父元素下的第N个子或奇偶元素(注意从1开始的) | $(“div input:nth-child(2)”);匹配每个div标签的第二个input标签; |
| :first-child | 匹配父元素下的第一个子元素 | $(“div input:first-child”);匹配到每个div的第一个input标签 |
| :last-child | 匹配父元素下的最后一个子元素 | $(“div input:last-child”);匹配到每个div的最后一个input标签 |
| :only-child | 匹配到只有唯一子元素的父元素(如果某个元素是父元素中唯一的子元素,那将会被匹配如果父元素中含有其他元素,那将不会被匹配。) | $(“div input:only-child”);匹配到仅含有一个input标签的div标签 |
表单选择器
| 基础表单 | 注释 |
|---|---|
| :input | 匹配所有 input, textarea, select 和 button 元素 |
| :text | 匹配所有的单行文本框 |
| :password | 匹配所有密码框 |
| :radio | 匹配所有单选按钮 |
| :checkbox | 匹配所有复选框 |
| :submit | 匹配所有提交按钮 |
| :image | 匹配所有图像域 |
| :reset | 匹配所有重置按钮 |
| :button | 匹配所有按钮标签 |
| :file | 匹配所有文件域 |
| :hidden | 匹配所有不可见元素,或者type为hidden的元素 |
表单对象属性选择器
| 表单对象属性 | 注释 | 实例 |
|---|---|---|
| :enabled | 匹配所有可用标签 | $(“input:enabled”);匹配所有可用的input标签 |
| :disabled | 匹配所有不可用的标签 | $(“input:disabled”);匹配所有不可用的input标签 |
| :checked | 匹配所有选中的被选中元素(复选框、单选框等,不包括select中的option) | $(“input:checked”);查找所有选中的复选框元素 |
| :selected | 匹配所有选中的option元素 | $(“select option:selected”) |
以上是关于jQuery ---[jQuery选择器,jQuery对象的遍历]的主要内容,如果未能解决你的问题,请参考以下文章