10款超实用jQuery/CSS3动画应用!
Posted 达内web前端培训
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了10款超实用jQuery/CSS3动画应用!相关的知识,希望对你有一定的参考价值。
划重点 这次我们要带来10款最新的jQuery/CSS3动画应用,这里有不少jQuery插件还是比较实用的,像一些jQuery菜单、jQuery图片滑块等。另外,CSS3的运用,让这些应用都添加了不同的动画效果,不仅实用,而且更酷了。
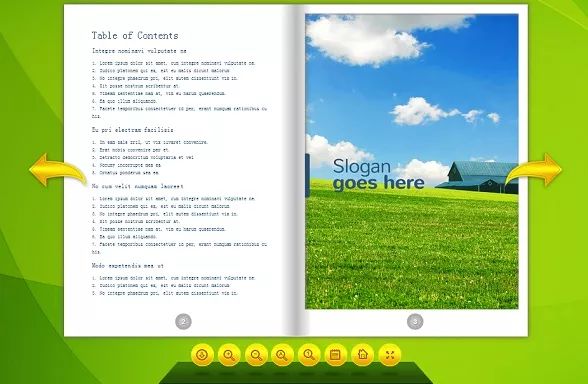
1、jQuery/CSS3书本翻页动画特效 多功能选项支持
这是一款基于jQuery和CSS3的书本翻页动画特效,该书本翻页插件的外观非常华丽喜庆,非常适合产品活动或者育儿网站使用。我们可以点击左右翻页按钮进行翻页,也可以使用鼠标拖拽页脚来实现翻页动画。这是个jQuery插件,因此兼容性还不错。

2、jQuery纵向分类下拉菜单导航
今天我们要来分享一款jQuery纵向分类菜单,这款jQuery菜单是下拉菜单,鼠标滑过菜单项时即可展开相应的子菜单,并伴随很酷的淡入淡出和滑块动画效果。当鼠标滑过菜单项时,菜单项的背景颜色也会有渐变的效果。

3、纯CSS3实现自行车动画特效
这是一款用纯CSS3实现的自行车动画,自行车的各个部位都是用CSS3绘制而成,外观非常逼真,很有坐上去骑一把的冲动。更有意思的是,由于CSS3动画的运用,这辆自行车是动态的,它可以模拟真实的自行车运动的动画,包括轮胎的转动和齿轮的传动。

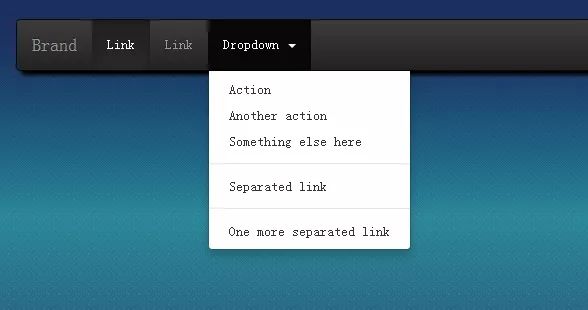
4、基于Bootstrap的CSS3下拉菜单 菜单3D立体效果
Bootstrap是Twitter推出的一个用于前端开发的开源工具包,基于Bootstrap框架,我们可以方便地制作漂亮的UI界面。今天要分享的这款CSS3下拉菜单就是基于Bootstrap的,下拉子菜单的外观也非常不错,同时菜单也具有3D立体的视觉效果。

5、jQuery缩略图动态缩放焦点图
今天我们要来分享一款jQuery焦点图,这款jQuery焦点图的图片切换按钮是几张图片的缩略图,鼠标滑过缩略图即可切换至相应的图片。焦点图的切换动画是图片的动态缩放,动画效果还算新颖,图片切换也比较流畅,是一款值得一试的jQuery焦点图。

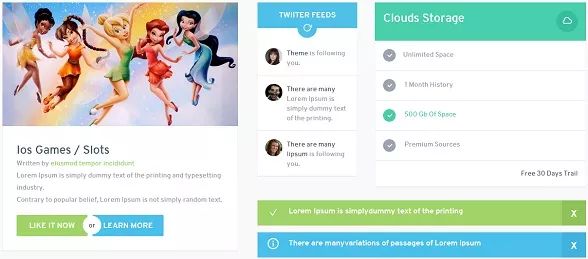
6、Metro扁平化风格的jQuery UI组件
今天要介绍一款Metro扁平化风格的UI组件,Metro扁平化的风格显得比较清新简洁,却不失大气。这几款UI组件就是Metro风格。组件包括图片分组、按钮、图片滑块、菜单、Tooltip提示框等。每一款都非常实用,你一定会爱上Metro扁平化的。

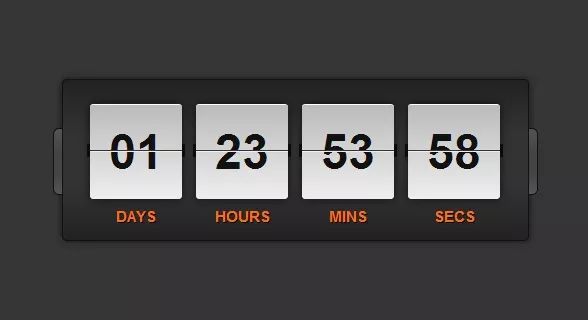
7、CSS3倒计时时钟动画
现在分享的这款CSS3应用是一个倒计时插件,这款倒计时插件的外观还是比较简单大气的,加上阴影,有着3D立体的视觉效果。倒计时标有天、时、分、秒,我们可以很清晰的看出时钟的走动。我们可以将它制作成挂件放到自己的个人博客上去,来实现活动开始的倒计时功能。

8、jQuery图片左右水平滚动插件
这次我们再来分享一款jQuery图片插件,首先你可以自己定义图片的总数已经分组的数量,插件会帮助你将图片按指定的分组切分图片,你可以点击左右切换按钮来按分组切换图片,利用jQuery,图片可以非常流畅地进行左右水平滚动插件。
 9、纯CSS3 3D浮动按钮
9、纯CSS3 3D浮动按钮
这次我们来分享一款效果很酷的纯CSS3 3D浮动按钮,按钮是一个3D立体的悬浮圆形,按钮上面可以是文字和爱心图案,按钮底部还有阴影效果,显得很立体。另外,当把鼠标滑过按钮时,按钮就会下陷,就像在水面上下沉一样。

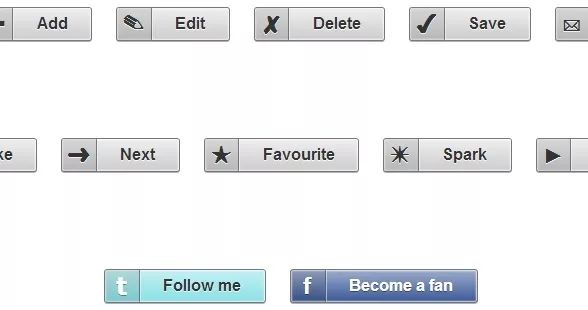
10、CSS3多样式小图标按钮 带分享按钮
今天我们要来分享一款样式非常丰富的CSS3按钮特效,这些按钮的外观有点仿谷歌的风格,而且每一个按钮带有个性的小图标。另外按钮有一个特点,还可以定制出不错的分享按钮。之前我们也分享过不少漂亮的CSS3按钮,大家可以在CSS3按钮目录下查看。

以上就是10款jQuery/CSS3动画应用,欢迎收藏分享。查看源码,以及在线演示,请点击下方阅读原文前往观看。
* 原文链接:http://www.html5tricks.com/10-jquery-css3-animation.html
* 免责声明:转载文章和图片均来自公开网络,版权归作者本人所有,推送文章除非无法确认,我们都会注明作者和来源。如果出处有误或侵犯到原作者权益,请与我们联系删除或授权事宜。
- END -

报名达内11月免费试听课程
学习最新热门技术
找一份自己满意的高薪工作
他们都在达内找到了满意的工作

免费课程报名方式
1、点击阅读原文



好消息,平安产险承保达内学员平安就业教育保障险,帮助达内学员解决就业的后顾之忧,只要你是达内学员,就可以在达内各中心参保,经过达内全日制课程的学习之后,如果超过3个月未就业,可以再到达内免费学习同一课程,学习期超过50个学习日的,可申请平安产险理赔,让你毫无后顾之忧!


达内上市集团
40万学员的共同选择
点击下方“阅读原文”抢web前端免费课程名额 !
以上是关于10款超实用jQuery/CSS3动画应用!的主要内容,如果未能解决你的问题,请参考以下文章