前端特效demo | 值得收藏的6个 HTML5 Canvas 实用案例
Posted highdoudou
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端特效demo | 值得收藏的6个 HTML5 Canvas 实用案例相关的知识,希望对你有一定的参考价值。

html5 动画在Canvas 上得到了充分的发挥,我们 VIP 视频也分享过很多相关的动画特效制作视频,这次给大家带来 6 款超炫酷的HTML5 canvas 动画的 demo,一起来看看吧~

文内附有时钟效果代码 demo 下载地址,感兴趣的小伙伴们可以收藏一下。
1
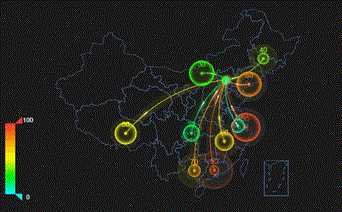
超绚丽的 HTML5 地图分布动画

这是一款基于 HTML5 的地图应用,但它不同的地方在于它主要是在地图上实现分布动画,可以利用这款插件实现各个地区之间的客流流向,给人非常直观的数据展现。
2
鼠标滑过粒子挤压动画
粒子动画一直是 HTML5 Canvas 动画中比较常见的一种,很多开发者也比较喜欢做这一类的动画特效。本案例基于 HTML5 Canvas 的鼠标滑过粒子挤压动画,页面上有很多粒子点组成一款画布,当你将鼠标滑过这块画布时,粒子之间便相互挤压,让你的鼠标无法触碰这些粒子点。

3
模拟飞机航班线路动画
一款基于 HTML5 Canvas 的飞机航班线路模拟动画,它模拟了许多航班在不同目的地的起飞降落数量。

4
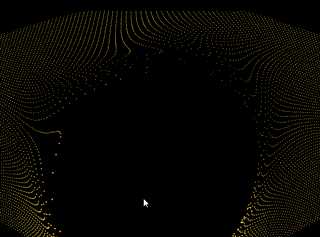
发光的流体粒子动画
一个很有特点的 HTML5 Canvas 粒子动画,它既可以看作是流体动画,又可以看作是粒子动画,同时在黑色背景的衬托下,流体粒子还会出现发光的动画特效。

4
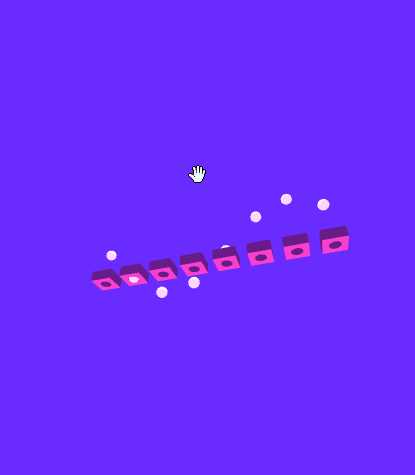
3D 跳动 Loading 加载动画
(可调节参数)
这是一款基于 HTML5 Canvas 的 3D 跳动 Loading 加载动画,它的另一个特点是可以动态调节动画参数。

6
中国地图 可展开地级市子地图
一款值得收藏的 HTML5 Canvas 中国地图插件,它的特点是不仅可以显示全国地图,而且点击某个省份的地块时,可以切换到对应省的地级市地图,对那些选择地区的应用来说,这款插件就显得非常实用。

来源:https://www.html5tricks.com/
作者:html5tricks
以上是关于前端特效demo | 值得收藏的6个 HTML5 Canvas 实用案例的主要内容,如果未能解决你的问题,请参考以下文章