HTML5 都有哪些让你惊艳的 demo?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML5 都有哪些让你惊艳的 demo?相关的知识,希望对你有一定的参考价值。
说起特效来,HTML5还是很值得称道的:
1、HTML5 Canvas发光Loading动画
之前我们分享过很多基于CSS3的Loading动画效果,相信大家都很喜欢。今天我们要来分享一款基于HTML5Canvas的发光Loading加载动画特效。Loading旋转图标是在canvas画布上绘制的,整个loading动画是发光3D的视觉效果,HTML5非常强大。

2、jQuery球状放大镜特效插件
今天我们要来分享一款基于jQuery的放大镜特效插件,和其他放大镜不同的是,这款jQuery放大镜插件是球状的,看上去有3D的视觉效果。当你把鼠标滑过页面上的文字时,即会出现很酷的球状放大镜,来放大当前区域的文字。并且以球心为中心点向外文字逐渐变小,这就产生了立体感。

3、HTML5 Canvas粒子模拟效果
这是一款利用Canvas模拟出来的30000个粒子动画,当你用鼠标在canvas画布上移动时,鼠标周围的一些粒子就会跟着你移动,并形成一定的图案,就像你在玩沙画一样,效果非常不错。这里,我们应用了一些HTML5的特性,让这个粒子动画显得相当动感。

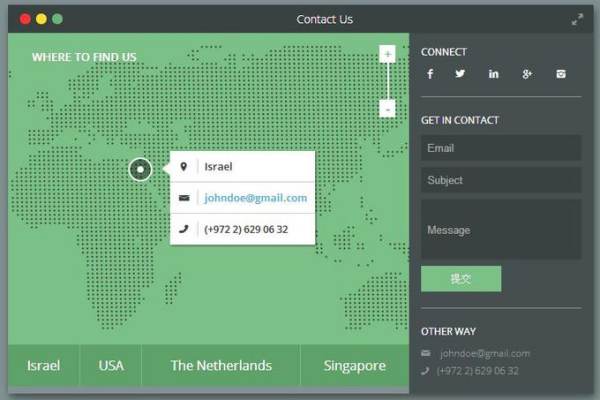
4、HTML5/CSS3带区域地图的联系表单
之前我们分享很多样式和功能各异的CSS3联系表单,比如HTML5/CSS3简易联系表单等等,都非常不错。今天我们要来分享一款功能更加强大的HTML5/CSS3联系表单,它可以选中不同区域显示相应的地图,然后针对该区域填写联系表单。

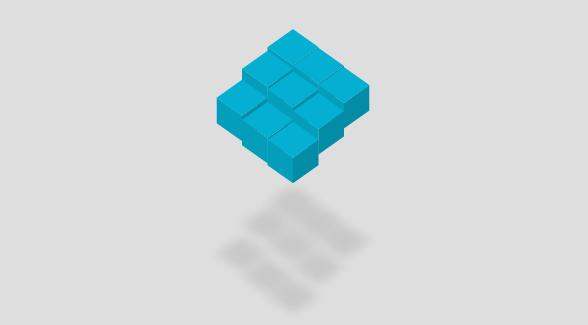
5、CSS3 3D立方体Loading加载动画特效
之前我们分享过一些HTML5和CSS3的3D立方体特效,他们都是可以旋转来展示3D立体的效果。这次分享的这款CSS3 3D立方体确是用来做Loading加载动画的,9个小立方体上下浮动,呈现波浪的效果,并且,这个Loading动画还利用了CSS3的阴影属性让这些立方体更充满3D色彩。

希望你也可以学起来呀~
参考技术A我觉得html5是最新一代的超文本标记语言,我对这个应用很有感触,平时做这个工作就已经很顺手了,现在要介绍它的优点,必须要到位啊。
HTML5Canvas实现各种炫酷的仪表盘动画
仪表盘包括指南针、里程表、体温计等,你可以通过脚本控制其是否展示动画,动画效果都非常不错。
超绚丽的HTML5地图分布动画

它不同的地方在于它主要是在地图上实现分布动画,可以利用这款插件实现各个地区之间的客流流向,给人非常直观的数据展现。
HTML5 Canvas雷达扫描动画特效
利用了canvas的灵活特性,利用js在canvas上绘制这些美丽的扫描线条。
HTML5 Canvas粒子效果文字动画特效

基于HTML5 Canvas的文字特效,输入框中输入想要展示的文字,回车后即可在canvas上绘制出粒子效果的文字动画,相当酷的动画效果。
HTML5 3D动画柱状图表

它是一款柱状图表,呈3D的外观样式,并且我们可以改变图表的颜色主题,让其更加符合你的需求。这款HTML5图表可以切换需要查看的图表数据,在切换的时候有不错的动画效果,而且,我们还可以切换图表的大小,以适应不同大小的浏览窗口。
总结:这些惊艳的 demo我很喜欢的,希望对你有帮助。
以上是关于HTML5 都有哪些让你惊艳的 demo?的主要内容,如果未能解决你的问题,请参考以下文章