程序猿必备的10款超有趣的SVG绘制动画赏析
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了程序猿必备的10款超有趣的SVG绘制动画赏析相关的知识,希望对你有一定的参考价值。
SVG作为时下比较新颖的技术标准,已经建立了很多基于SVG的前端项目。由于SVG在绘制路径上非常灵活,我们将很多网页上的元素使用SVG来绘制而成,有各种人物、小图标、小动画等等。今天我们收集了10个非常新奇有趣的SVG绘制动画,这些动画大部分都是使用SVG结合一定的CSS3特性实现而成,效果让人大为震撼,一起来看看吧。
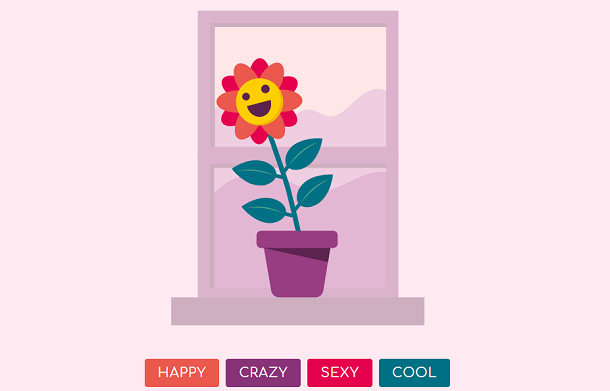
1、html5 SVG实现会跳舞的花朵 4种跳舞心情
这又是一款很有趣的HTML5 SVG动画,它是一朵会跳舞的花。首先,花朵和花盆均采用SVG进行绘制,虽然是简单的线条以及单纯的颜色,但是绘制出的效果还是相当逼真的。接下来是给花朵进行跳舞动画的渲染,结合CSS3的动画属性以及javascript的动态渲染,让这朵花赋予了4种不同心情下的跳舞动画,点击按钮即可切换当前心情下的跳舞动画,真的是非常可爱。

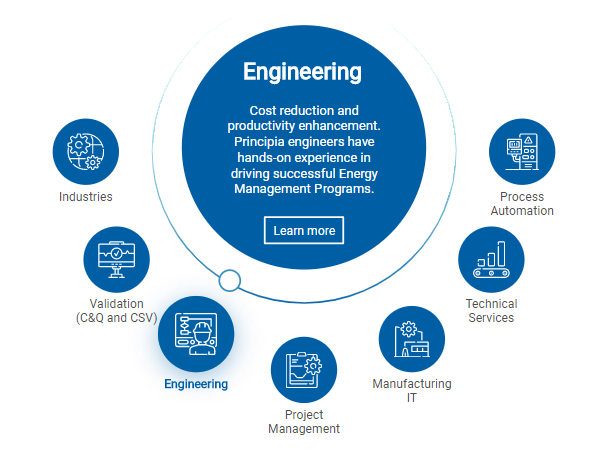
2、jQuery SVG高端圆形菜单导航
这是一款非常富有创意的jQuery菜单导航插件,菜单项的小图标是使用SVG路径绘制而成,简单实用。同时每一个菜单项排列成一个圆圈,菜单项切换时,中间的圆圈也会随着移动,而且中间的大圆圈中会显示对应菜单项的描述和链接按钮。

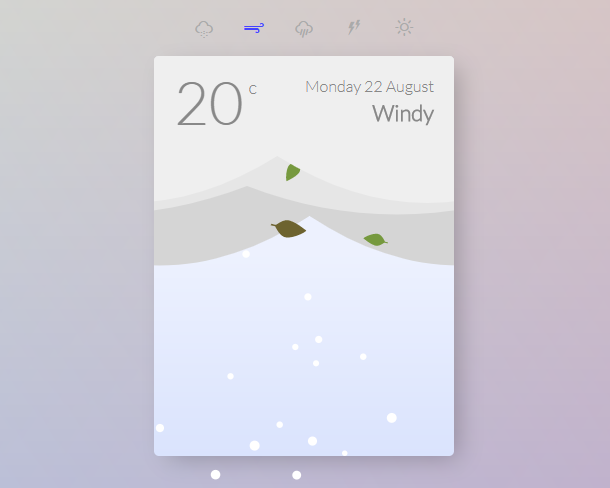
3、HTML5 SVG天气预报动画卡片 可模拟多种天气
之前我们介绍过一些关于天气预报的各种应用和插件,有天气预报动画图标,比如CSS3天气预报动画图标。今天我们要分享一款基于HTML5和SVG的天气预报动画卡片,我们可以点击卡片中的天气状况按钮,即可模拟对应的天气动画,动画模拟了下雨、下雪、雷阵雨、刮风、晴天这些动画特效。

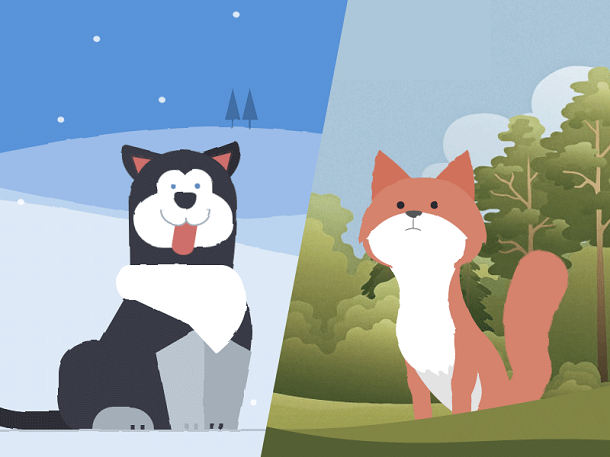
4、HTML5 SVG实现可爱的小狗和狐狸动画
今天我们要给大家分享一款基于HTML5和SVG的动画动画,是一只可爱的小狗和一只漂亮的狐狸。我们用SVG绘制了他们的外形,并且通过HTML5脚本控制它们的轮廓在实现各种表情的切换。比如小狗会摇尾巴、吐舌头等,小狐狸可以行走,画面非常可爱。

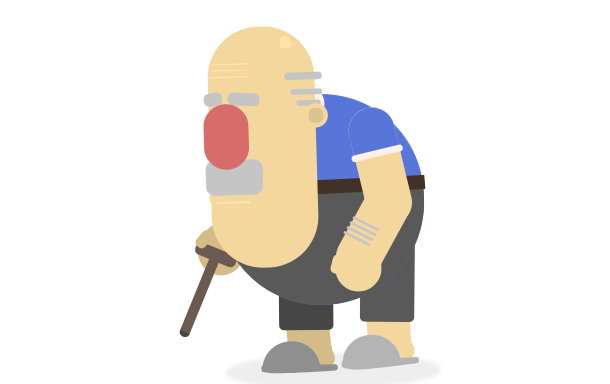
5、HTML5 SVG实现老爷爷拄拐杖行走动画
这是一款基于HTML5和SVG的人物行走动画,图中使用SVG绘制出了一个拄着拐杖的老爷爷,描绘的活灵活现,可见目前SVG对绘图方面支持得也十分完美。另外我们又使用HTML5技术让这个老爷爷能够拄着拐杖一步步行走,这和之前我们分享的CSS3人物行走动画非常类似,怎么样,是不是很酷?

6、SVG/CSS3实现按钮点击波纹动画
之前对于按钮动画,我们分享过很多基于jQuery和CSS3的鼠标滑过按钮动画,有滑过后发光的,也有波纹的,都非常不错。这次我们要分享的是一款基于CSS3和SVG的波纹按钮动画,鼠标点击按钮时,按钮上将会出项各种形状的波纹特效,一共有4组波纹动画效果。

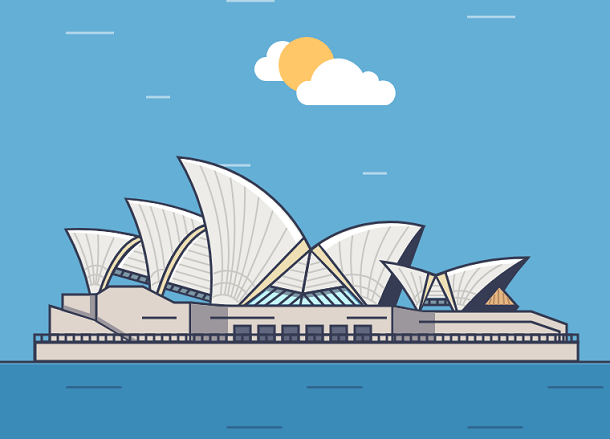
7、CSS3/SVG绘制的悉尼歌剧院
这是一款基于纯CSS和SVG实现的歌剧院建筑,CSS3的强大和SVG的灵活打造了这个用不同线条勾勒的悉尼歌剧院,另外还有海面和天空中的太阳和白云也描绘的活灵活现,在网页绘制方面,除了炫酷的Canvas外,SVG也是不错的选择。

8、SVG实现吸血蝙蝠变身动画
今天我们要分享一款基于SVG的炫酷动画,它是一只可以变身为吸血僵尸的吸血蝙蝠。首先我们利用SVG的路径绘制了一只会扇动翅膀的蝙蝠,并且蝙蝠在飞行的过程中还有阴影,这样更显得具有真实感。然后随便在页面空白地方点击鼠标,飞行的吸血蝙蝠立马摇身一变,变成了一只恶魔般的吸血僵尸,这中间我们仅仅是对SVG的路径进行了切换而已。

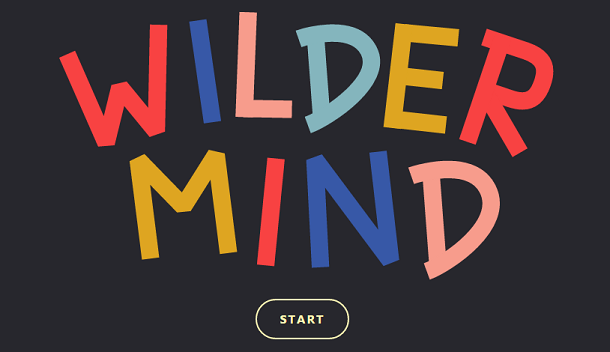
9、4 组有趣的 HTML5 SVG 文字播放动画
关于文字动画,我们之前介绍过不少基于jQuery和CSS3的文字特效,比如HTML5/CSS3 3D文字外翻效果和HTML5/CSS3发光文字 可自定义文字色彩。今天要来分享4组有趣的HTML5 SVG 文字播放动画,利用SVG的路径描绘特性,文字的外观很有个性,同时点击按钮即可让文字通过各种动画展现在屏幕上,动画特效非常酷。

10、HTML5 SVG 世界地图旋转动画
这是一个以世界地图为背景的简易地球仪,通过HTML5和SVG的相关特性,实现了这个世界地图地球仪的旋转动画。地图旋转期间,会有飞机在地图上自由飞行,这样让这个动画更加逼真。与此相关的另外一个HTML5 Canvas 地球旋转3D动画也是非常的不错。

以上是关于程序猿必备的10款超有趣的SVG绘制动画赏析的主要内容,如果未能解决你的问题,请参考以下文章