flex常见属性
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了flex常见属性相关的知识,希望对你有一定的参考价值。
参考技术A 1:flex常见属性总结justify-content属性:定义项目在主轴上的对齐方式
justify-content: center; //居中排列
justify-content: flex-start; // 左对齐
justify-content: flex-end; //右对齐
justify-content: space-between; //中间均分,两端对齐
2:flex-direction属性:决定主轴的方向(即项目的排列方向)
flex-direction: row //从左到右
flex-direction: row-reverse //从右到左
flex-direction: column //从上到下
flex-direction: column-reverse //从下到上
2. .icondisplay:flex
.icondisplay:inline-flex
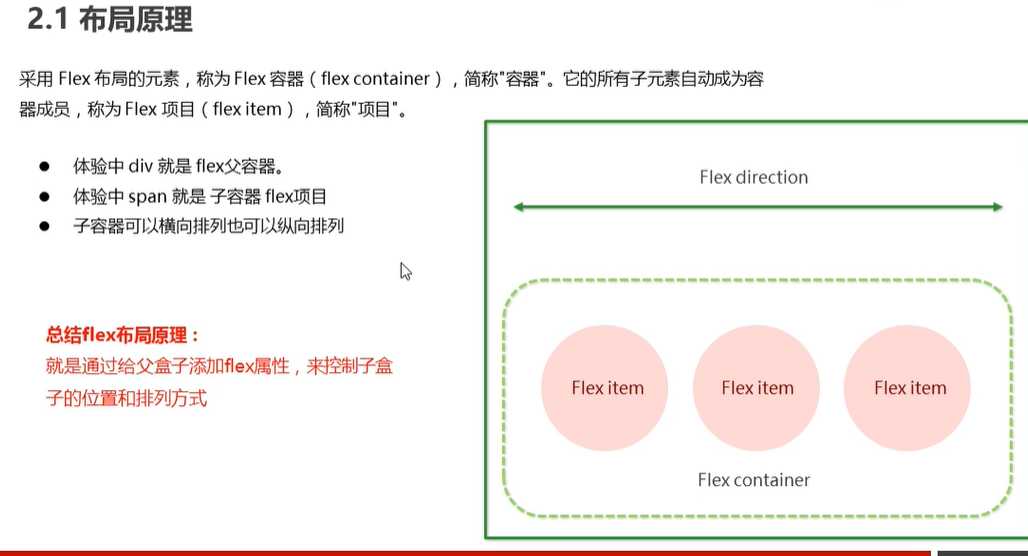
flex布局
1.布局原理


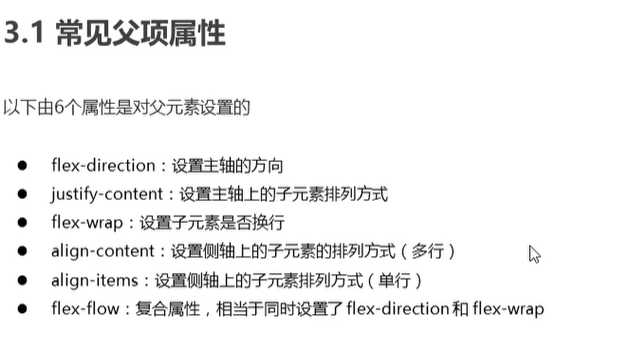
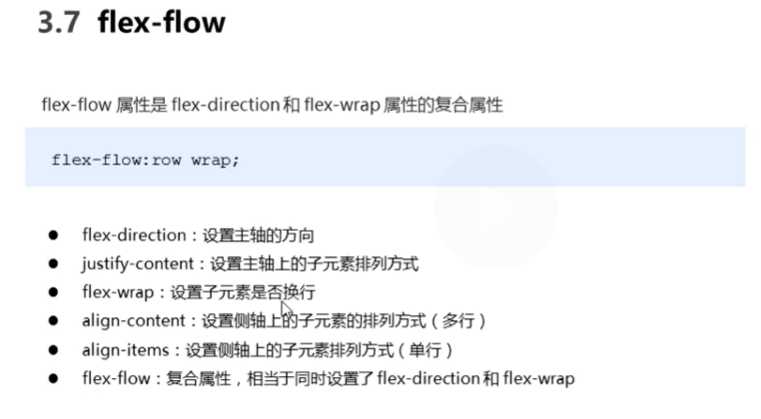
2.flex布局父项常见属性










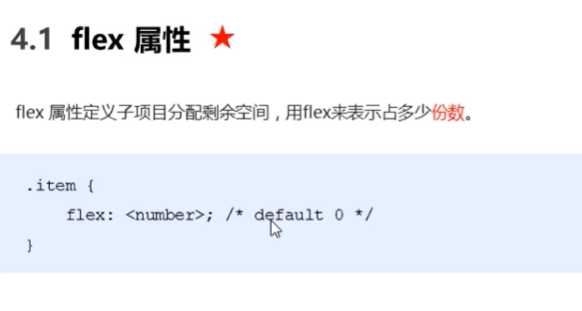
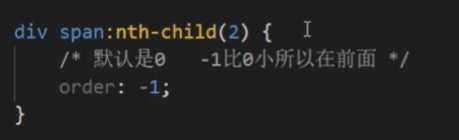
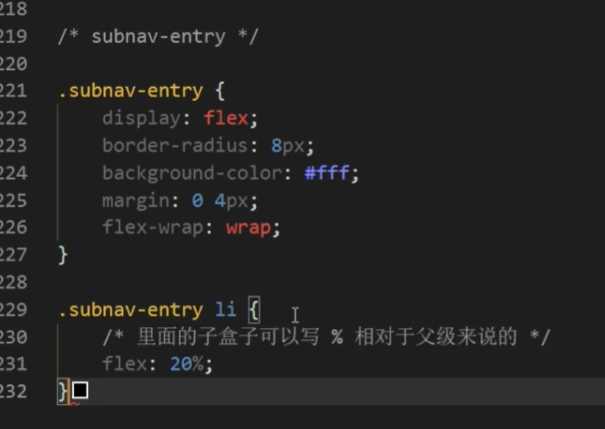
子项flex属性使用





flex=可以用百分比的形式

以上是关于flex常见属性的主要内容,如果未能解决你的问题,请参考以下文章