移动开发—详解flex布局之携程网首页案例制作
Posted 乘风破浪的程序媛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了移动开发—详解flex布局之携程网首页案例制作相关的知识,希望对你有一定的参考价值。
移动开发—详解flex布局之携程网首页案例制作
学习内容
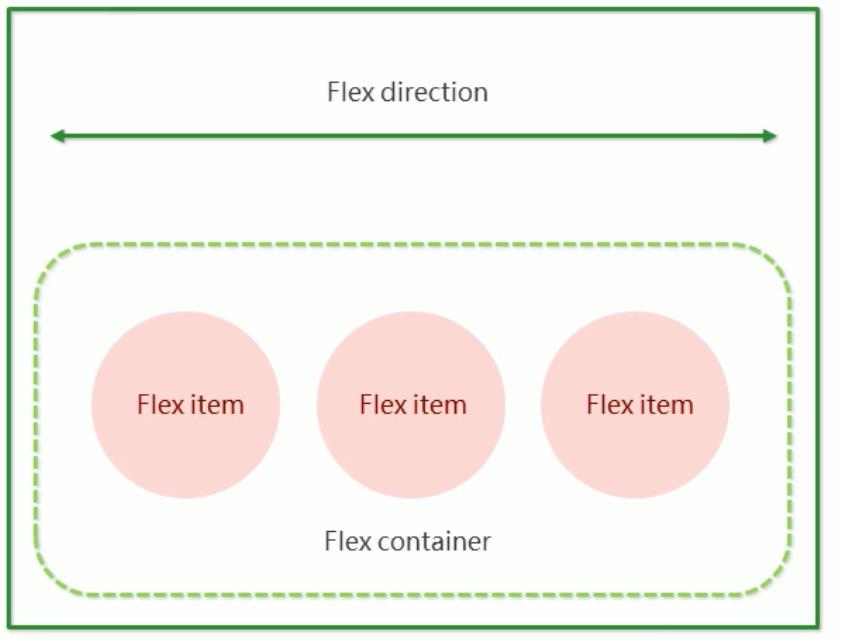
一、flex的布局原理
总结flex布局的原理:就是通过给父盒子添加flex属性,来控制盒子的位置和排列顺序

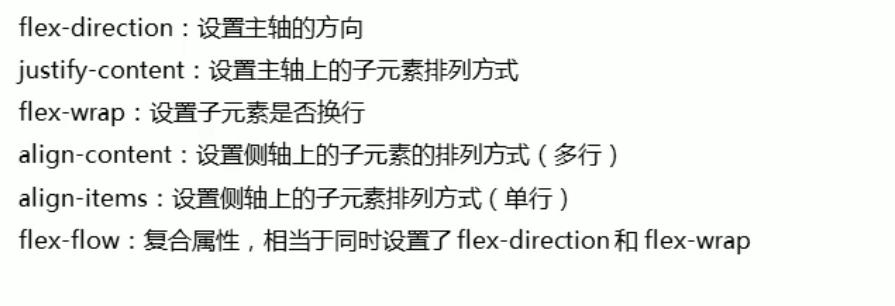
二、flex布局父项常见的属性

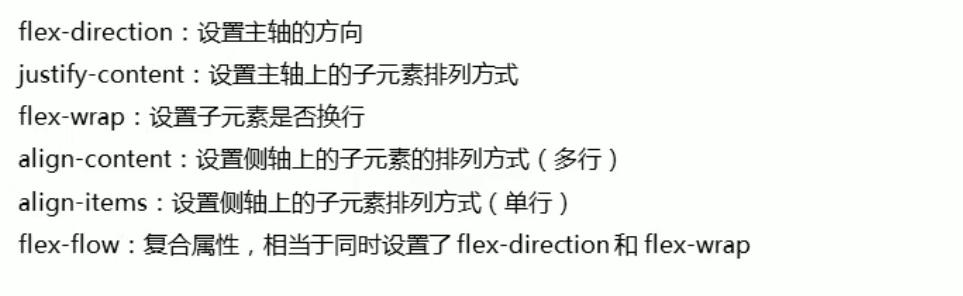
(一)、flex-direction设置主轴的方向
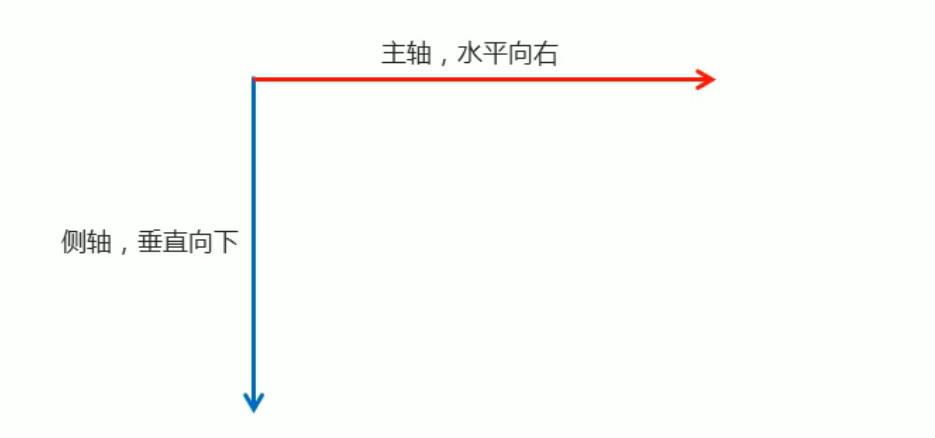
主轴与侧轴
- 在flex中,是分为主轴和侧轴两个方向:同样的叫法有:行和列、x轴和y轴
- 默认主轴方向就是x轴方向,水平向右
- 默认侧轴方向就是y轴方向,水平向下

flex-direction属性决定主轴的方向(即项目排列的方向)
注意:主轴和侧轴是会变化的,看flex-direction设置谁为准,剩下的就是侧轴,而我们的子元素是跟着主轴来排列的

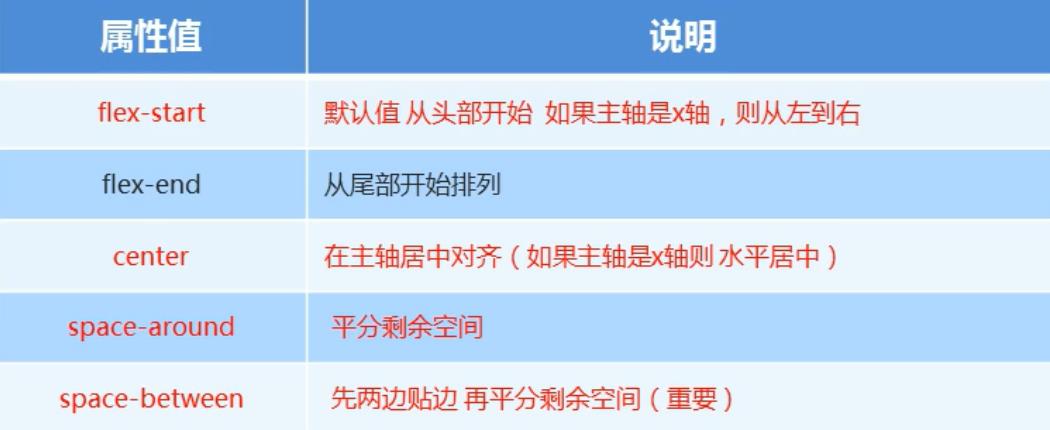
(二)、justify-content设置主轴上的子元素的排列方式
注意:使用这个属性之前一定要确定哪个是主轴

(三)、flex-wrap设置子元素是否换行
默认情况下,项目都排在一条线上,默认的子元素是不换行的,如果装不开,会缩小子元素的宽度,放到父元素里面

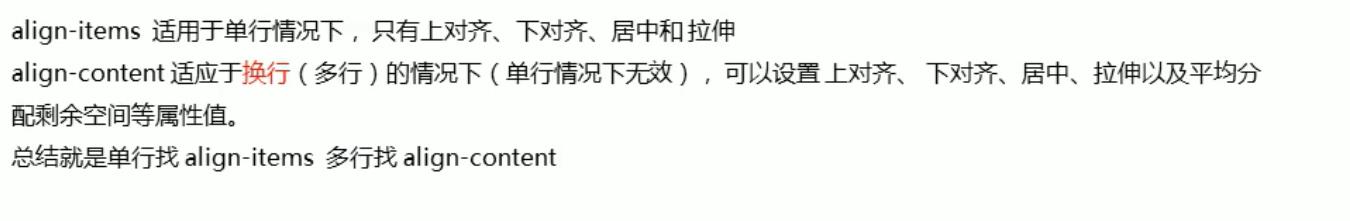
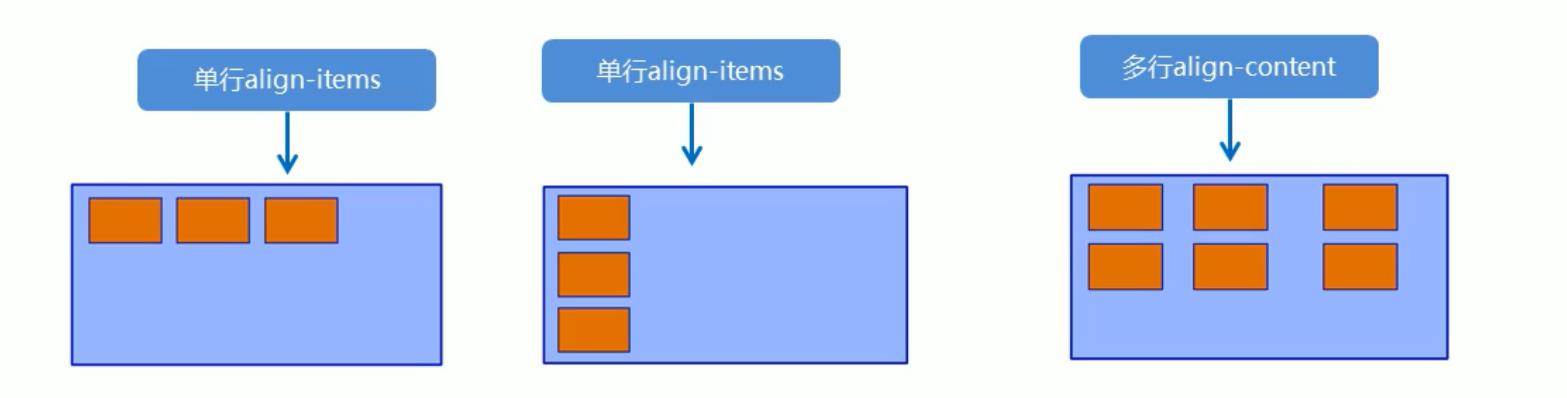
(四)、align-items设置侧轴上的子元素的排列方式(单行)
该属性是控制子项在侧轴(默认是y)上的排列方式在子项为单向的时候使用

(五)、align-content设置侧轴上的子元素的排列方式
设置子项在侧轴的排列方式并且只能用于子项出现换行的情况(多行)在单行下是没有效果的

(六)、align-content和align-items的区别


(七)、flex-flow
flex-flow属性是flex-direction和flex-wrap属性的复合型

(八)、总结

三、flex布局子项常见的属性
(一)、flex子项目占的份数
flex属性定义子项目分配剩余空间,用flex来表示占多少份数

(二)、align-self控制子项自己在侧轴的排列方式

(三)、order属性定义子项的排列顺序(前后顺序)
数值越小,排列越靠前,默认值为0
注意:和 z-index不一样
四、携程网首页案例制作
一、技术选型
方案:采用单独制作移动页面的方案
技术:布局采用flex布局

二、携程网制作

部分代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0,user-scalable=no">
<title>携程在手,说走就走</title>
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<!-- 搜索模块 -->
<div class="search-index">
<div class="search"> 搜索:目的地/酒店/景点/航班号</div>
<a href="#" class="user">我 的</a>
</div>
<!-- 焦点图模块 -->
<div class="focus">
<img src="upload/focus.jpg" alt="">
</div>
<!-- 局部导航栏 -->
<ul class="local-nav">
<li>
<a href="#" title="景点玩乐">
<span class="local-nav-icon1"></span>
<span>景点 玩乐</span>
</a>
</li>
<li>
<a href="#" title="周边游">
<span class="local-nav-icon-icon2"></span>
<span>周边游</span>
</a>
</li>
<li>
<a href="#" title="美食林">
<span class="local-nav-icon-icon3"></span>
<span>美食林</span>
</a>
</li>
<li>
<a href="#" title="一日游">
<span class="local-nav-icon-icon4"></span>
<span>一日游</span>
</a>
</li>
<li>
<a href="#" title="当地攻略">
<span class="local-nav-icon-icon5"></span>
<span>当地攻略</span>
</a>
</li>
</ul>
<!-- 主导航栏 -->
<nav>
<div class="nav-common">
<div class="nav-items">
<a href="#">海外酒店</a>
</div>
<div class="nav-items">
<a href="#">海外酒店</a>
<a href="#">特价酒店</a>
</div>
<div class="nav-items">
<a href="#">团购</a>
<a href="#">民用客栈</a>
</div>
</div>
<div class="nav-common">
<div class="nav-items">
<a href="#">机票</a>
</div>
<div class="nav-items">
<a href="#">火车票</a>
<a href="#">特价机票</a>
</div>
<div class="nav-items">
<a href="#">汽车票 船票</a>
<a href="#">专车 租车</a>
</div>
</div>
<div class="nav-common">
<div class="nav-items">
<a href="#">旅游</a>
</div>
<div class="nav-items">
<a href="#">门票</a>
<a href="#">目的地攻略</a>
</div>
<div class="nav-items">
<a href="#">游轮旅行</a>
<a href="#">定制旅行</a>
</div>
</div>
</nav>
<!-- 侧部分 -->
<ul class="subnav-entry">
<li>
<a href="#">
<span class="subnav-entry-icon-icon1"></span>
<span>WiFi电话卡</span>
</a>
</li>
<li>
<a href="#">
<span class="subnav-entry-icon-icon2"></span>
<span>保险签证</span>
</a>
</li>
<li>
<a href="#">
<span class="subnav-entry-icon-icon3"></span>
<span>外币兑换</span>
</a>
</li>
<li>
<a href="#">
<span class="subnav-entry-icon-icon4"></span>
<span>购物</span>
</a>
</li>
<li>
<a href="#">
<span class="subnav-entry-icon-icon5"></span>
<span>当地导向</span>
</a>
</li>
<li>
<a href="#">
<span class="subnav-entry-icon-icon6"></span>
<span>自由行</span>
</a>
</li>
<li>
<a href="#">
<span class="subnav-entry-icon--icon7"></span>
<span>境外玩乐</span>
</a>
</li>
<li>
<a href="#">
<span class="subnav-entry-icon--icon8"></span>
<span>礼品卡</span>
</a>
</li>
<li>
<a href="#">
<span class="subnav-entry-icon--icon9"></span>
<span>信用卡</span>
</a>
</li>
<li>
<a href="#">
<span class="subnav-entry-icon-icon10"></span>
<span>更多</span>
</a>
</li>
</ul>
<!-- 销售模块-->
<div class="sales-box">
<div class="sales-hd">
<h2>热门活动</h2>
<a href="#" class="more">获取更多福利</a>
</div>
<div class="sales-bd">
<div class="row">
<a href="#"><img src="upload/pic1.jpg" alt=""></a>
<a href="#"><img src="upload/pic2.jpg" alt=""></a>
</div>
<div class="row">
<a href="#"><img src="upload/pic3.jpg" alt=""></a>
<a href="#"><img src="upload/pic4.jpg" alt=""></a>
</div>
<div class="row">
<a href="#"><img src="upload/pic5.jpg" alt=""></a>
<a href="#"><img src="upload/pic6.jpg" alt=""></a>
</div>
</div>
</body>
</html>
以上是关于移动开发—详解flex布局之携程网首页案例制作的主要内容,如果未能解决你的问题,请参考以下文章