静态页面2-实现携程移动端首页
Posted JackySei
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了静态页面2-实现携程移动端首页相关的知识,希望对你有一定的参考价值。
2021.6.25
为了更好的掌握各种布局和样式,模仿着写了几个移动端的首页。
分别采用了不同的布局方式。这个例子主要采用flex弹性布局。
有时间的话会继续优化。
需要注意的地方有:
1.合理运用弹性布局。
2.合理处理精灵图。
3.合理的使用伪元素可以事半功倍。
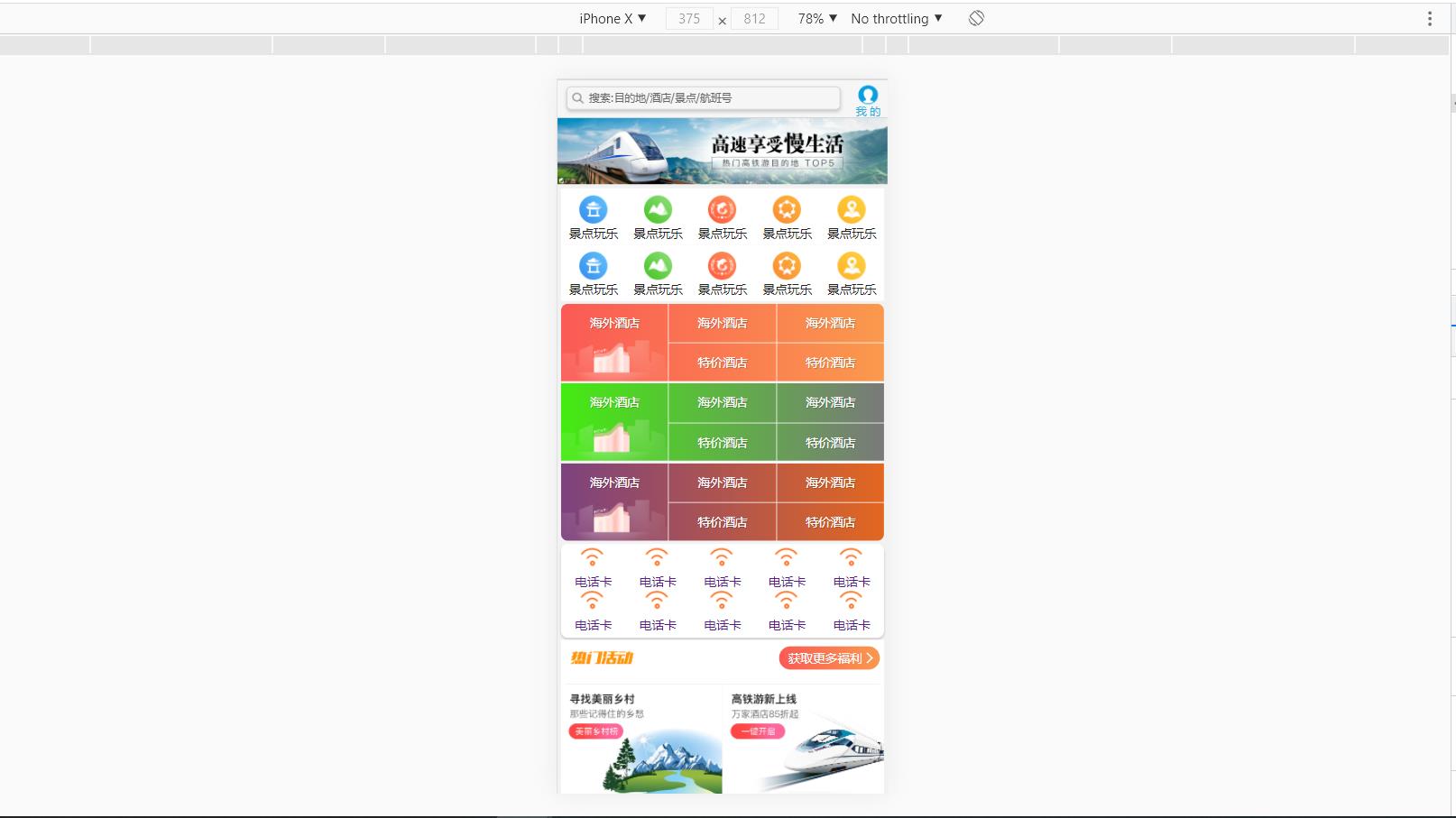
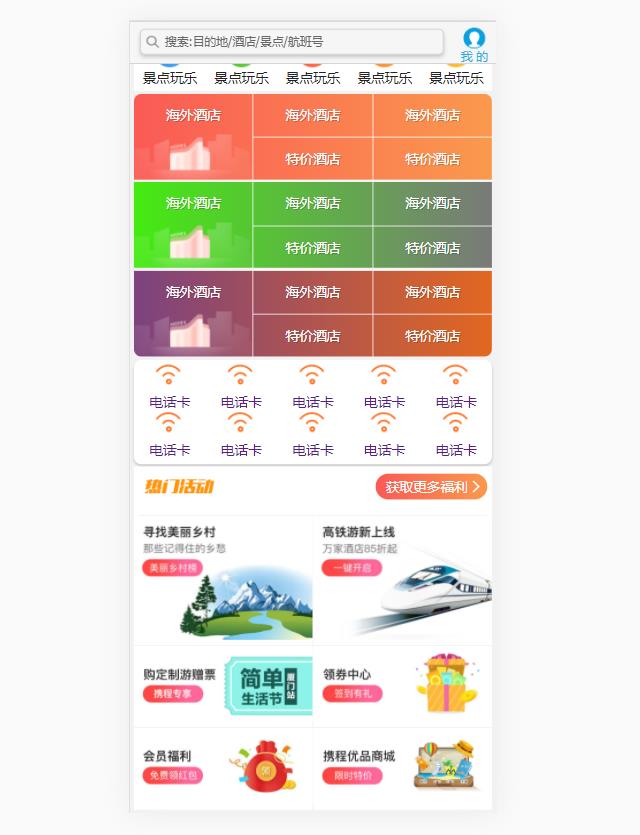
效果如图


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/index.css">
<title>携程官网</title>
</head>
<body>
<!-- 顶部搜索 -->
<div class="search-index">
<div class="search">搜索:目的地/酒店/景点/航班号</div>
<a class="user">我 的</a>
</div>
<!-- 焦点图 -->
<div class="focus">
<img src="upload/focus.jpg" alt="">
</div>
<!-- 局部导航栏 -->
<ul div class="local-nav">
<li>
<a href="#">
<span class="local-nav-icon-icon1"></span>
<span>景点玩乐</span>
</a>
</li>
<li>
<a href="#">
<span class="local-nav-icon-icon2"></span>
<span>景点玩乐</span>
</a>
</li>
<li>
<a href="#">
<span class="local-nav-icon-icon3"></span>
<span>景点玩乐</span>
</a>
</li>
<li>
<a href="#">
<span class="local-nav-icon-icon4"></span>
<span>景点玩乐</span>
</a>
</li>
<li>
<a href="#">
<span class="local-nav-icon-icon5"></span>
<span>景点玩乐</span>
</a>
</li>
</ul>
<ul div class="local-nav">
<li>
<a href="#">
<span class="local-nav-icon-icon1"></span>
<span>景点玩乐</span>
</a>
</li>
<li>
<a href="#">
<span class="local-nav-icon-icon2"></span>
<span>景点玩乐</span>
</a>
</li>
<li>
<a href="#">
<span class="local-nav-icon-icon3"></span>
<span>景点玩乐</span>
</a>
</li>
<li>
<a href="#">
<span class="local-nav-icon-icon4"></span>
<span>景点玩乐</span>
</a>
</li>
<li>
<a href="#">
<span class="local-nav-icon-icon5"></span>
<span>景点玩乐</span>
</a>
</li>
</ul>
<!-- 主导航栏 -->
<nav>
<div class="nav-common">
<div class="nav-items">
<a href="#">海外酒店</a>
</div>
<div class="nav-items">
<a href="#">海外酒店</a>
<a href="#">特价酒店</a>
</div>
<div class="nav-items">
<a href="#">海外酒店</a>
<a href="#">特价酒店</a>
</div>
</div>
<div class="nav-common">
<div class="nav-items">
<a href="#">海外酒店</a>
</div>
<div class="nav-items">
<a href="#">海外酒店</a>
<a href="#">特价酒店</a>
</div>
<div class="nav-items">
<a href="#">海外酒店</a>
<a href="#">特价酒店</a>
</div>
</div>
<div class="nav-common">
<div class="nav-items">
<a href="#">海外酒店</a>
</div>
<div class="nav-items">
<a href="#">海外酒店</a>
<a href="#">特价酒店</a>
</div>
<div class="nav-items">
<a href="#">海外酒店</a>
<a href="#">特价酒店</a>
</div>
</div>
</nav>
<!-- 侧导航栏 -->
<ul class="subnav-entry">
<li>
<a href="#">
<span class="subnav-entry-icon"></span>
<span>电话卡</span>
</a>
</li>
<li>
<a href="#">
<span class="subnav-entry-icon"></span>
<span>电话卡</span>
</a>
</li>
<li>
<a href="#">
<span class="subnav-entry-icon"></span>
<span>电话卡</span>
</a>
</li>
<li>
<a href="#">
<span class="subnav-entry-icon"></span>
<span>电话卡</span>
</a>
</li>
<li>
<a href="#">
<span class="subnav-entry-icon"></span>
<span>电话卡</span>
</a>
</li>
<li>
<a href="#">
<span class="subnav-entry-icon"></span>
<span>电话卡</span>
</a>
</li>
<li>
<a href="#">
<span class="subnav-entry-icon"></span>
<span>电话卡</span>
</a>
</li>
<li>
<a href="#">
<span class="subnav-entry-icon"></span>
<span>电话卡</span>
</a>
</li>
<li>
<a href="#">
<span class="subnav-entry-icon"></span>
<span>电话卡</span>
</a>
</li>
<li>
<a href="#">
<span class="subnav-entry-icon"></span>
<span>电话卡</span>
</a>
</li>
</ul>
<!-- 销售模块 -->
<div class="sales-box">
<div class="sales-hd">
<h2>热门活动</h2>
<a href="#" class="more">获取更多福利</a>
</div>
<div class="sales-bd">
<div class="row">
<a href="">
<img src="upload/pic1.jpg" alt="">
</a>
<a href="">
<img src="upload/pic2.jpg" alt="">
</a>
</div>
<div class="以上是关于静态页面2-实现携程移动端首页的主要内容,如果未能解决你的问题,请参考以下文章