这12个强大的Javascript数据可视化库,你一定要收藏好!
Posted web前端开发
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了这12个强大的Javascript数据可视化库,你一定要收藏好!相关的知识,希望对你有一定的参考价值。
原文 | https://blog.bitsrc.io/11-javascript-charts-and-data-visualization-libraries-for-2018-f01a283a5727
译文 | web前端开发
我们生活在这个数据信息爆炸的里时代,我们开发的每个应用程序都使用或利用了数据来改善我们的各种用户体验。
有时,我们可以给用户提供最佳的数据本身功能。表格和数字图表通常很容易阅读,但很难从大型数据表中获得可行的直接见解。
相反,我们可以使用整洁的数据可视化方法,这些方法可以利用大脑以视觉方式识别和处理数据的能力。为了帮助你入门并轻松将漂亮的数据可视化添加到你喜欢的应用程序中。
以下是我总结整理的一些最佳的Javascript数据可视化库(未排名)。你也可以随时发表评论并添加自己的建议和见解!
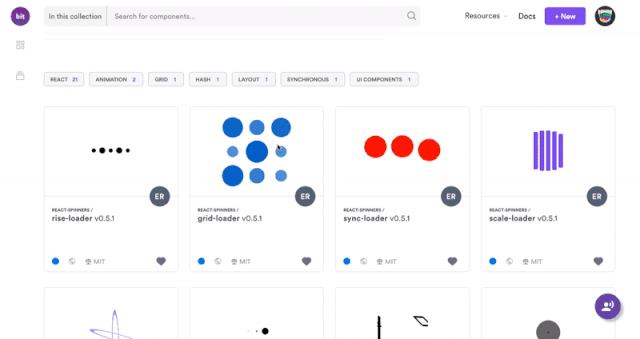
提示:使用Bit可以在应用之间快速重用UI组件。使用云库为你的团队提供支持,以加快您的应用开发速度。这些都是免费的。
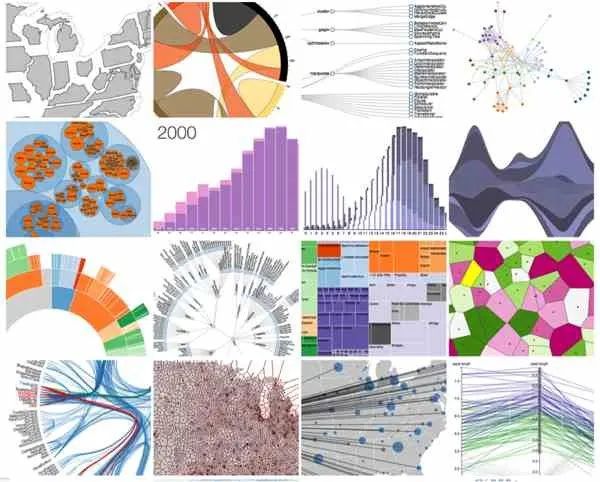
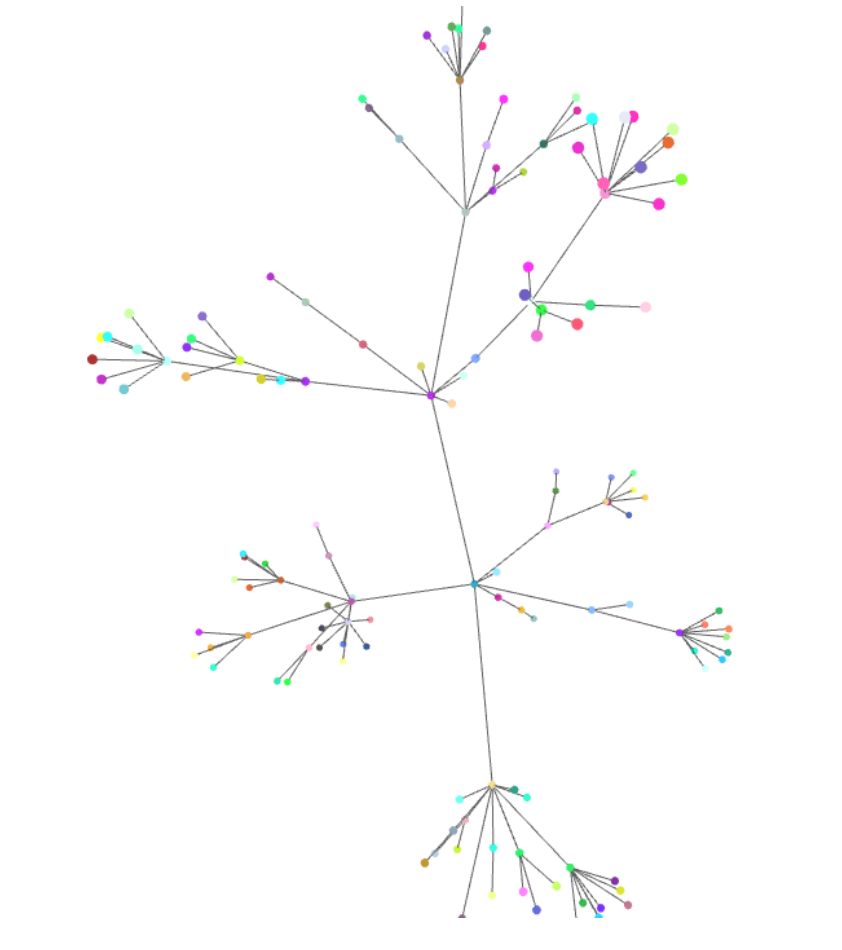
1、D3js
D3.js获得了80K
stars
,可能是其中最受欢迎和最广泛的Javascript数据可视化库。D3用于处理基于数据的文档,并使用html,SVG和CSS使数据栩栩如生。D3对网络标准的重视使你无需结合专有框架即可将现代浏览器的功能与之结合,而是结合了可视化组件和数据驱动的DOM操作方法。它允许你将任意数据绑定到文档对象模型(DOM),然后将数据驱动的转换应用于文档。这是一个很棒的示例画廊。
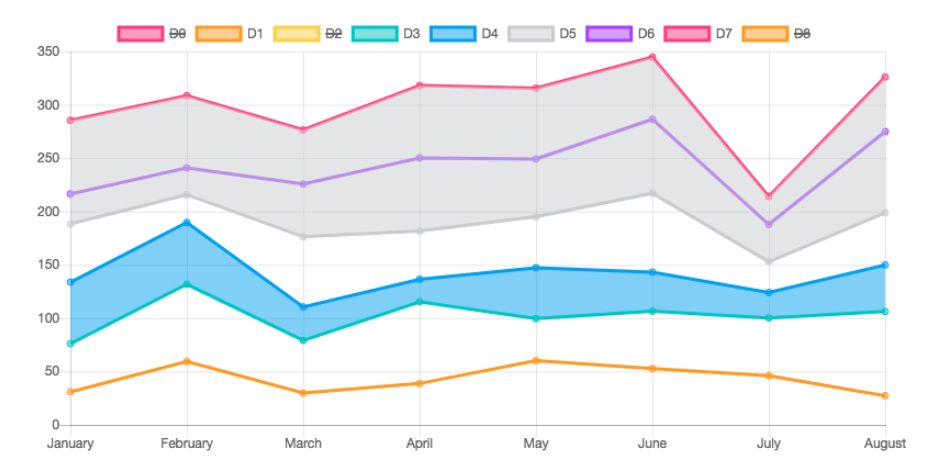
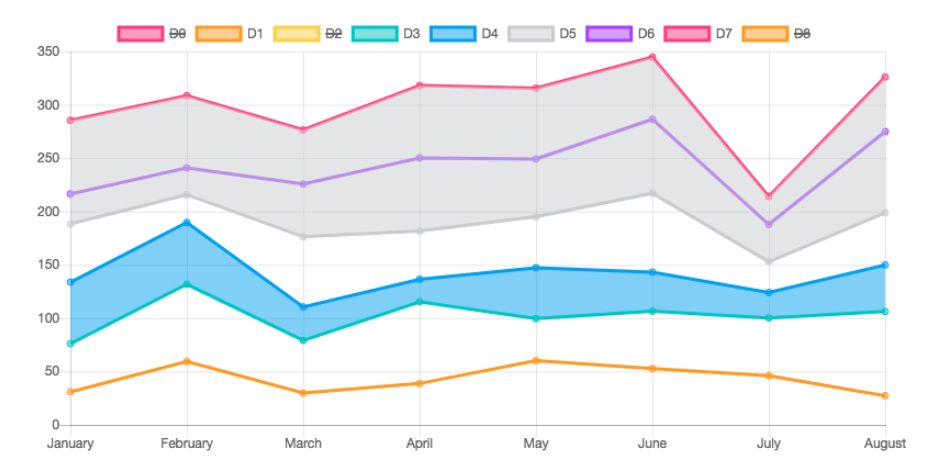
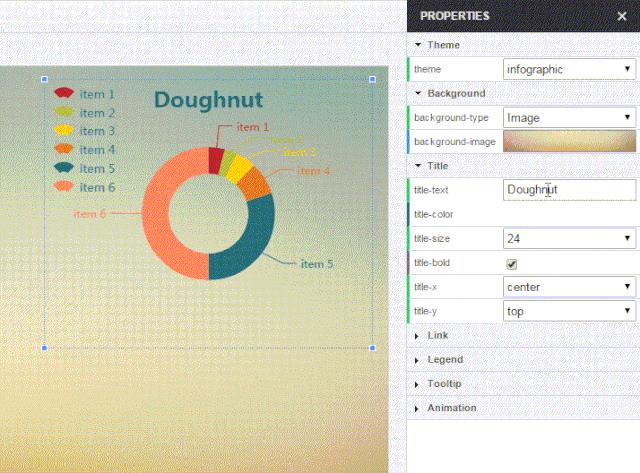
2、ChartJS
 一个非常流行的(
40k stars
)开源HTML 5图表库,用于使用canvas元素的响应式Web应用程序。V.2提供了混合的图表类型,新增了图表轴类型和动画。界面设计简单优雅,具有8种基本图表类型,你可以将库与moment.js组合为时间轴。你也可以在cdnjs上签出库。
一个非常流行的(
40k stars
)开源HTML 5图表库,用于使用canvas元素的响应式Web应用程序。V.2提供了混合的图表类型,新增了图表轴类型和动画。界面设计简单优雅,具有8种基本图表类型,你可以将库与moment.js组合为时间轴。你也可以在cdnjs上签出库。
3、ThreeJS
这个是非常受欢迎的库(45K stars;1K贡献者)内置用于使用WebGL创建3D动画。该项目灵活而抽象的性质意味着它对于可视化2维或3维数据也很有用。例如,你也可以使用指定的模块通过WebGL进行3D图形可视化。
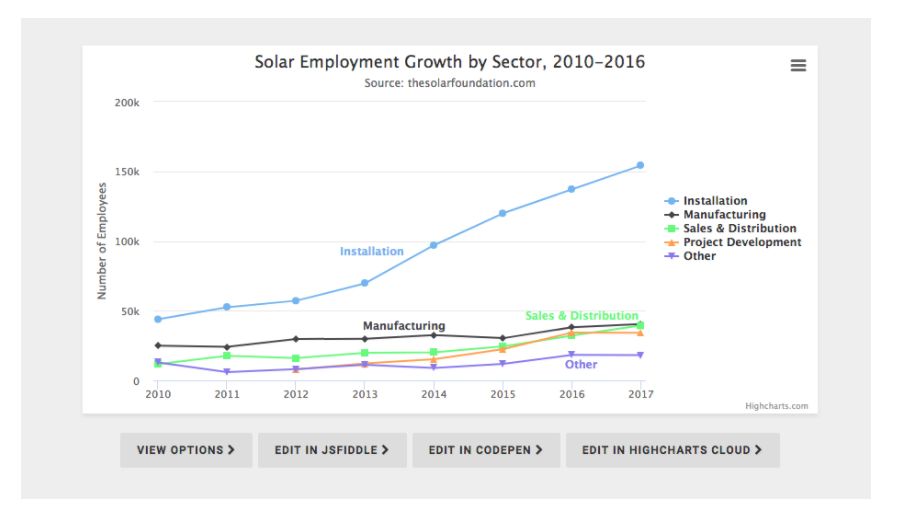
4、Echarts & Highcharts
百度的Echarts项目(30K stars)是用于浏览器的交互式图表和可视化库。它是用纯JavaScript编写的,基于zrender canvas库。它支持Canvas,SVG(4.0+)和VML形式的渲染图。除了PC和移动浏览器之外,ECharts还可以与节点上的节点画布一起使用,以实现高效的服务器端渲染(SSR)。这是指向完整示例的场景链接,每个示例都可以在交互式场景上播放。
Highcharts JS是一个8Kstars,是基于SVG的广受欢迎的JavaScript图表库,具有旧浏览器的VML和canvas的后备功能。它声称eb被全球100家最大的公司中的72家使用,这使其(可能)成为世界上最受欢迎的JS图表API(Facebook,Twitter)。
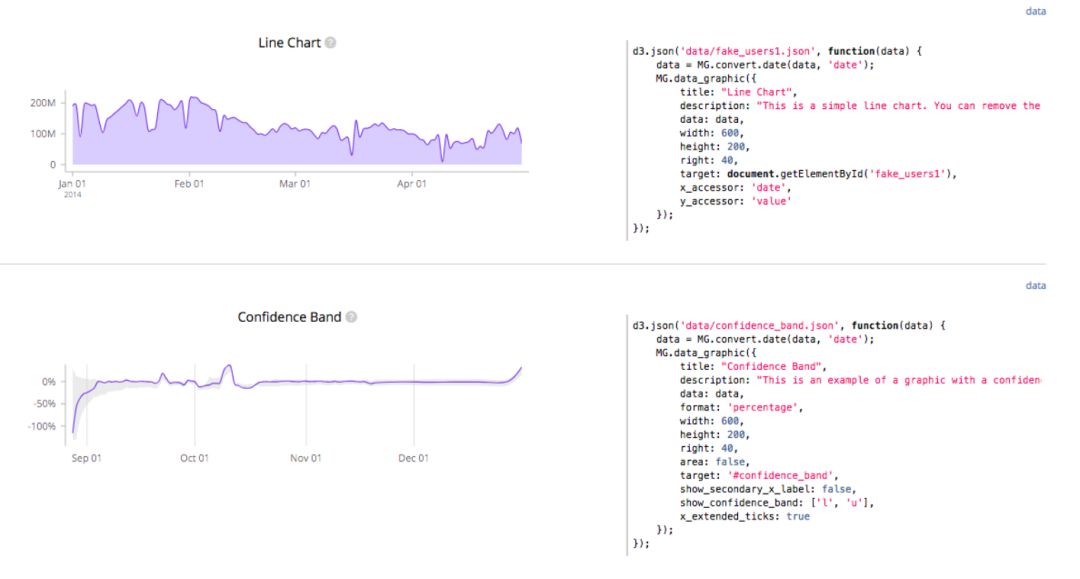
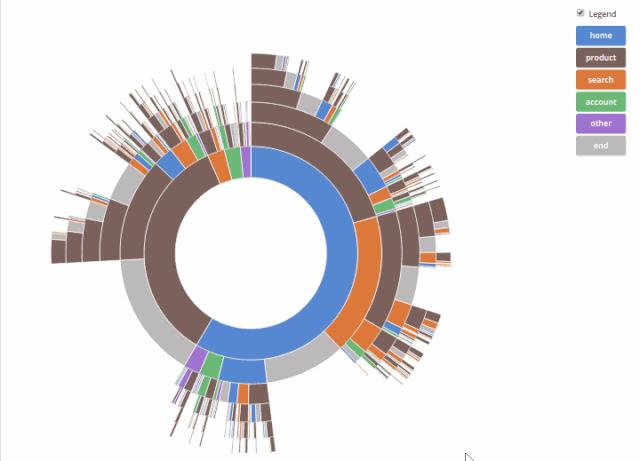
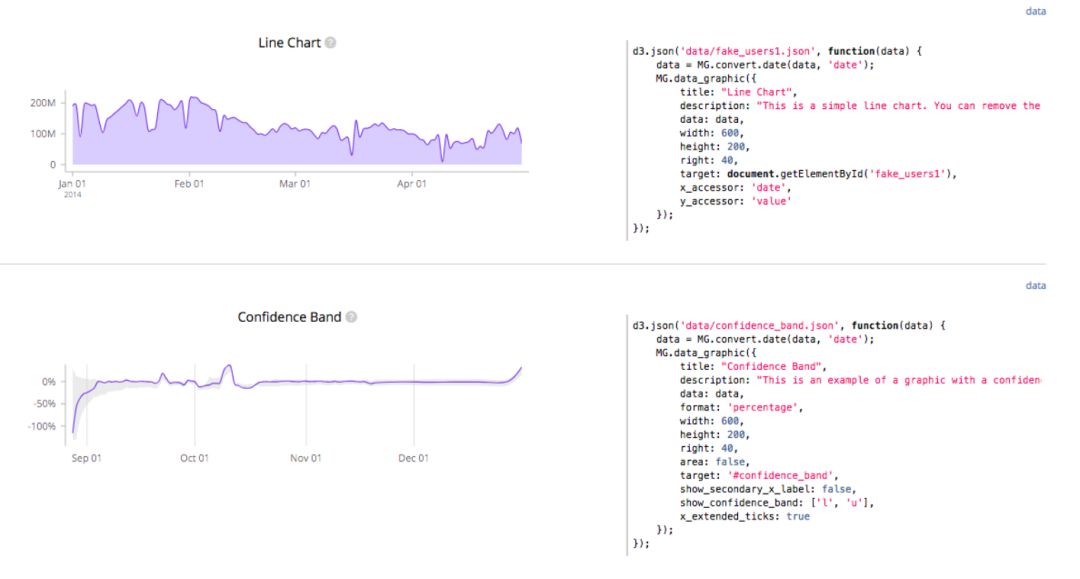
5、 Metric-Graphics
 MetricsGraphics.js(7k stars)是一个优化的库,用于可视化和布局时间序列数据。它相对较小(最小80kb),并且提供折线图,散点图,直方图,条形图和数据表的狭窄而优雅的选择,以及地毯图和基本线性回归等功能。这是一个交互式示例库的链接。
MetricsGraphics.js(7k stars)是一个优化的库,用于可视化和布局时间序列数据。它相对较小(最小80kb),并且提供折线图,散点图,直方图,条形图和数据表的狭窄而优雅的选择,以及地毯图和基本线性回归等功能。这是一个交互式示例库的链接。
6、Recharts
Recharts是使用React和D3构建的图表库,可让你将其部署为声明性的React组件。该库提供了本机SVG支持,可通过组件属性高度自定义轻量级依赖关系树(D3子模块)。你可以在docs网站上找到实时示例。
7. Raphael
 一个10k stars
的Javascript“矢量库”,用于处理网络中的矢量图形。该库使用SVG W3C Recommendation和VML作为创建图形的基础,因此每个图形对象也是DOM对象,您可以附加JavaScript事件处理程序。Raphaël当前支持Firefox 3.0 +,Safari 3.0 +,Chrome 5.0 +,Opera 9.5+和Internet Explorer 6.0+。
一个10k stars
的Javascript“矢量库”,用于处理网络中的矢量图形。该库使用SVG W3C Recommendation和VML作为创建图形的基础,因此每个图形对象也是DOM对象,您可以附加JavaScript事件处理程序。Raphaël当前支持Firefox 3.0 +,Safari 3.0 +,Chrome 5.0 +,Opera 9.5+和Internet Explorer 6.0+。
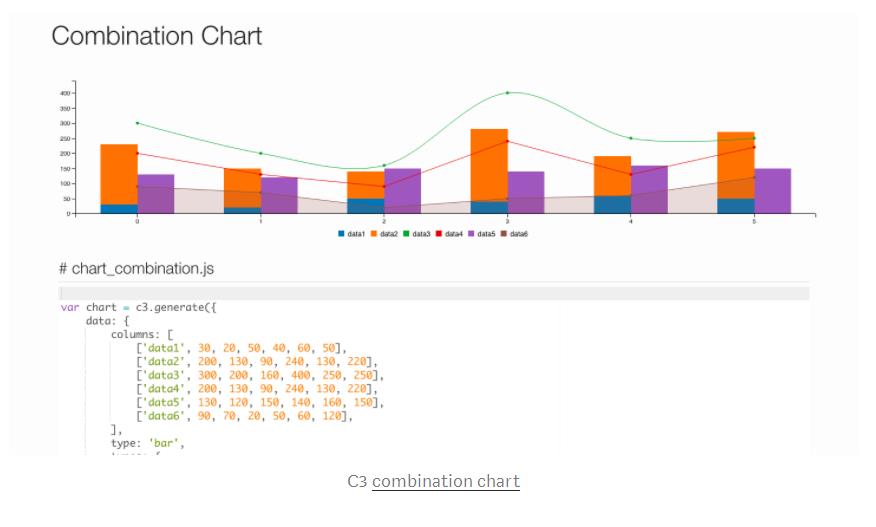
8、C3js
C3是8k stars,是一个用于Web应用程序的基于D3的可重用图表库。该库为每个元素提供类,因此您可以通过该类定义自定义样式,并通过D3直接扩展结构。它还提供了各种API和回调来访问图表状态。通过使用它们,你甚至可以在绘制图表后对其进行更新。看一下这些例子:https://c3js.org/examples.html
9、 React Virtualized + React Vis + Victory
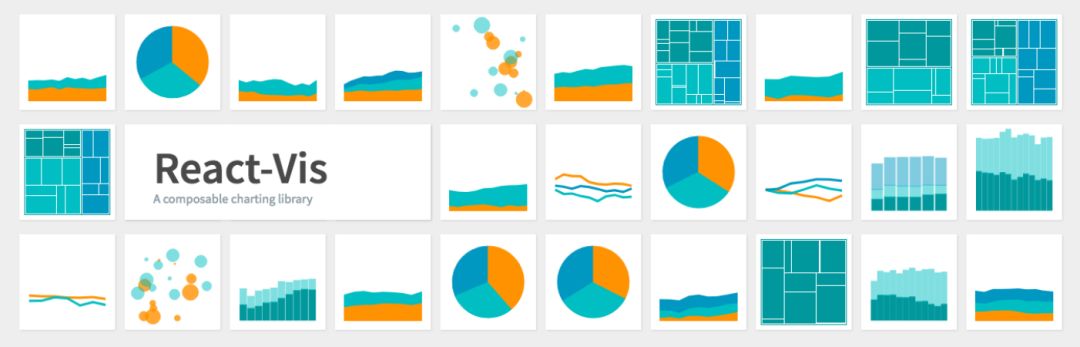
React-vis
(4k stars )是Uber的一组React组件,用于以一致的方式可视化数据,包括折线图/面积图/条形图,热图,散点图,轮廓图,六边形热图等。该库不需要具备D3或其他任何数据可见库的知识,并且提供了诸如X / Y轴之类的低级模块化构建块组件。与Bit一起工作的绝佳选择,并且是一个非常有用的库。
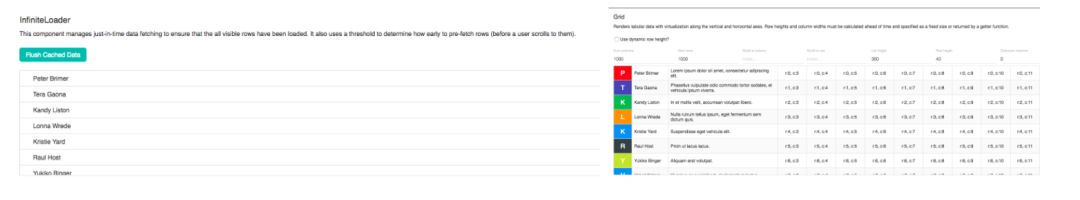
React virtualized
(12k stars )是一组React组件,用于有效地渲染大型列表和表格数据。每个发行版均提供ES6,CommonJS和UMD构建,并且该项目支持Webpack 4工作流程。请注意,必须将react,react-dom指定为对等依赖项,以避免版本冲突。赶紧去试试看。
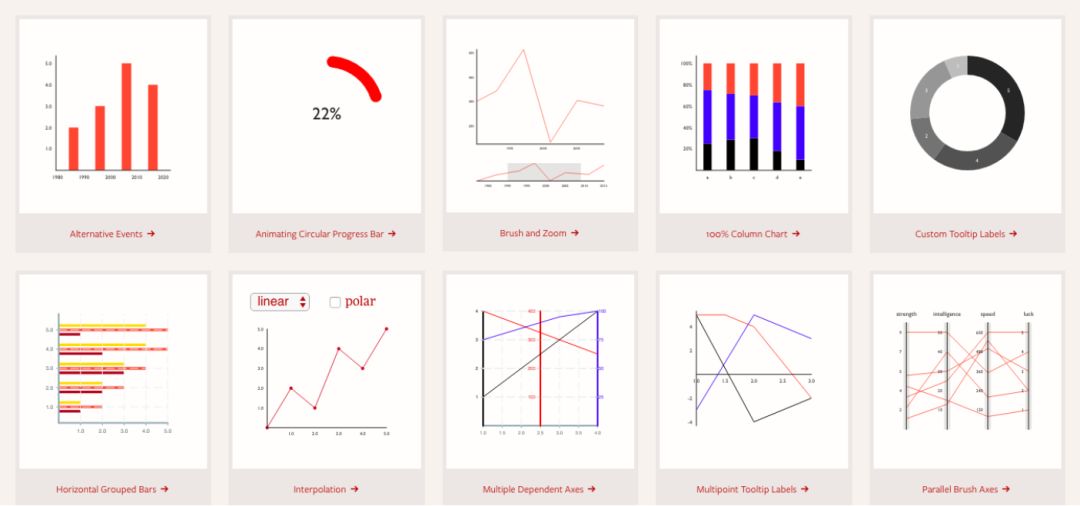
Victory是由Formidable Labs构建的具有超过6k stars 的React可组合React组件的集合,用于构建交互式数据可视化。Victory对Web和React Native应用程序使用相同的API,以实现轻松的跨平台图表绘制。一种优雅而灵活的方法,可以利用React组件来支持实际数据可视化。我个人非常喜欢。
当使用单个组件时,这些库与Bit完美结合,可以在应用程序之间共享并同步它们。
10、 CartoDB
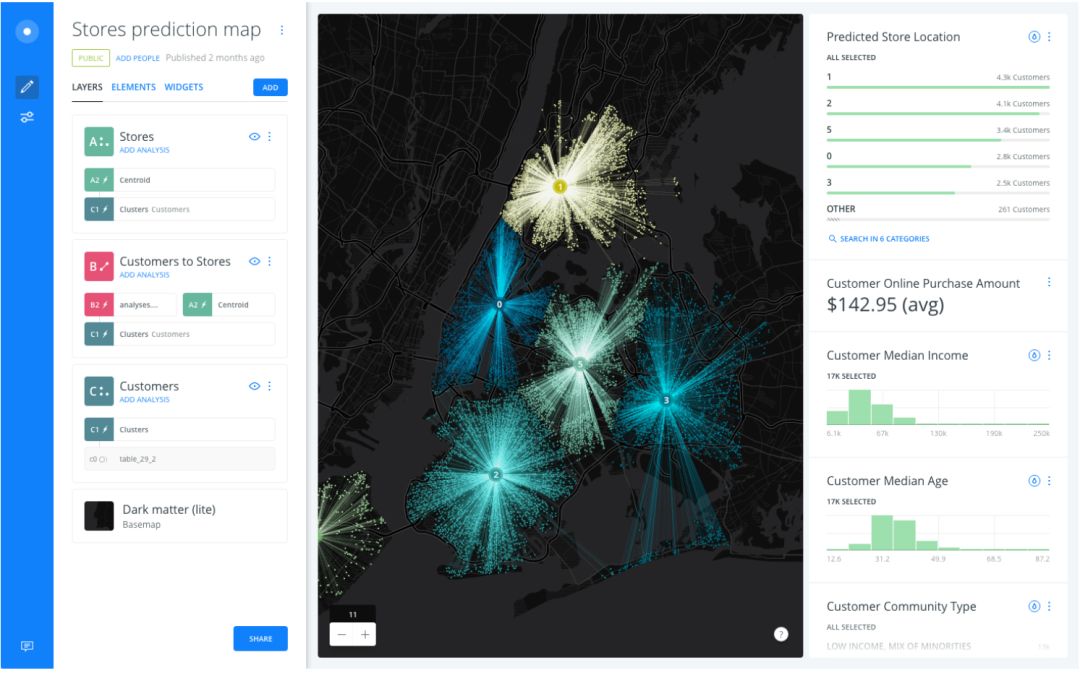
Carto是2k stars,是一种位置情报和数据可视化工具库,用于发现基础位置数据的信息。你可以使用Web表单上传地理空间数据(Shapefiles,GeoJSON等),并在数据集或地图中将其可视化,使用SQL进行搜索,以及使用CartoCSS应用地图样式。这里有很多视频演示(https://vimeo.com/channels/carto),可帮助您理解和入门。
11. Raw graphs
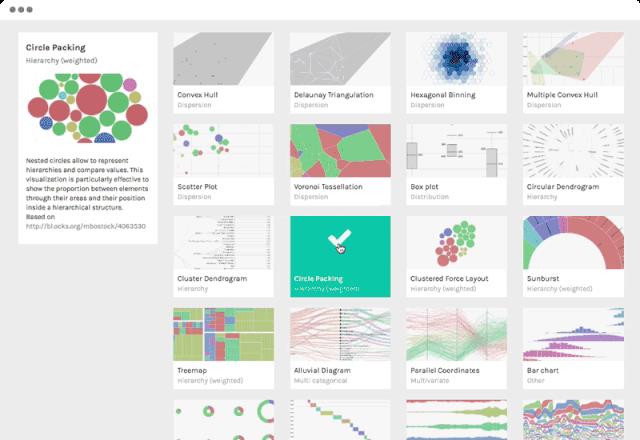
Raw超过5K stars,是电子表格和数据可视化之间的链接,旨在d3.js库的顶部创建基于矢量的自定义可视化。它适用于表格数据(扩展名和逗号分隔的值),以及来自其他应用程序的数据复制粘贴文本后生成可视化数据表。基于SVG格式,可使用矢量图形应用程序进行编辑以进一步完善,也可以直接嵌入到网页中。
12. Metabase
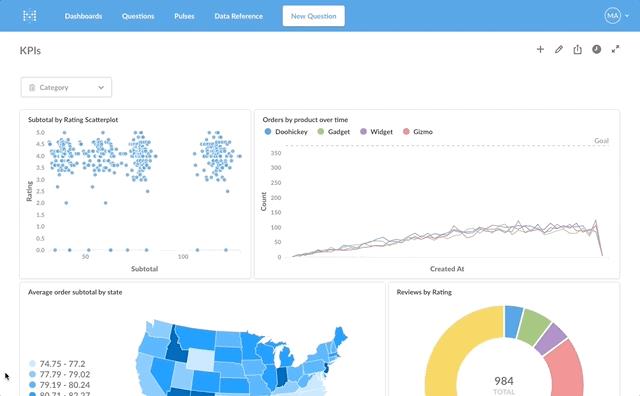
Metabase的运行时间超过11k stars,是一种无需了解SQL即可创建数据仪表盘的快速简便的方法(但对于分析人员和数据专家而言,却具有SQL模式)。你可以创建规范的细分指标,将数据发送到Slack(并使用MetaBot在Slack中查看数据)等等。尽管可能需要维护,但它可能是一个很好用的工具,可以为你的团队内部可视化数据。
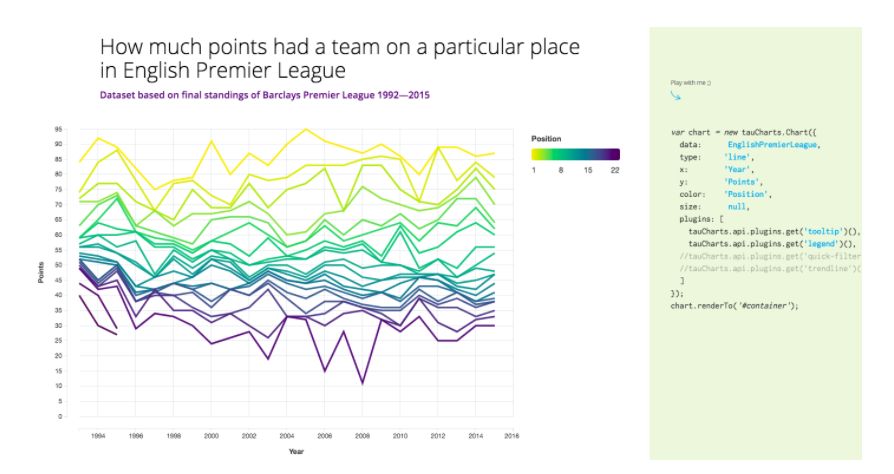
补充: tauCharts
tauCharts是一个基于D3且以数据为中心的图表库,有2K左右 stars。该库提供了一个声明性接口,用于将数据字段快速映射到可视界面中,并且其体系结构允许你使用可重用的插件构建并扩展图表。是不是看起也还不错吧?
PS:在翻译的时候,发现标题写的是11个JS数据可视化库,实际内容中是12个数据库,后来做了一下调整,所以,我就将标题修改了一下,里面的排序也做了一下调整。
以上是关于这12个强大的Javascript数据可视化库,你一定要收藏好!的主要内容,如果未能解决你的问题,请参考以下文章
16个JavaScript数据可视化和图表库
3个顶级开源JavaScript图表库,前端程序员必备!
前端3D动画相关开源JS
科学计算和可视化
10+ JavaScript数据可视化库
2018年最佳JavaScript数据可视化和图表库



 一个非常流行的(
40k stars
)开源HTML 5图表库,用于使用canvas元素的响应式Web应用程序。V.2提供了混合的图表类型,新增了图表轴类型和动画。界面设计简单优雅,具有8种基本图表类型,你可以将库与moment.js组合为时间轴。你也可以在cdnjs上签出库。
一个非常流行的(
40k stars
)开源HTML 5图表库,用于使用canvas元素的响应式Web应用程序。V.2提供了混合的图表类型,新增了图表轴类型和动画。界面设计简单优雅,具有8种基本图表类型,你可以将库与moment.js组合为时间轴。你也可以在cdnjs上签出库。



 MetricsGraphics.js(7k stars)是一个优化的库,用于可视化和布局时间序列数据。它相对较小(最小80kb),并且提供折线图,散点图,直方图,条形图和数据表的狭窄而优雅的选择,以及地毯图和基本线性回归等功能。这是一个交互式示例库的链接。
MetricsGraphics.js(7k stars)是一个优化的库,用于可视化和布局时间序列数据。它相对较小(最小80kb),并且提供折线图,散点图,直方图,条形图和数据表的狭窄而优雅的选择,以及地毯图和基本线性回归等功能。这是一个交互式示例库的链接。

 一个10k stars
的Javascript“矢量库”,用于处理网络中的矢量图形。该库使用SVG W3C Recommendation和VML作为创建图形的基础,因此每个图形对象也是DOM对象,您可以附加JavaScript事件处理程序。Raphaël当前支持Firefox 3.0 +,Safari 3.0 +,Chrome 5.0 +,Opera 9.5+和Internet Explorer 6.0+。
一个10k stars
的Javascript“矢量库”,用于处理网络中的矢量图形。该库使用SVG W3C Recommendation和VML作为创建图形的基础,因此每个图形对象也是DOM对象,您可以附加JavaScript事件处理程序。Raphaël当前支持Firefox 3.0 +,Safari 3.0 +,Chrome 5.0 +,Opera 9.5+和Internet Explorer 6.0+。