2018年最佳JavaScript数据可视化和图表库
Posted web前端开发
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2018年最佳JavaScript数据可视化和图表库相关的知识,希望对你有一定的参考价值。
来源 | https://www.zcfy.cc/article/the-best-javascript-data-visualization-charting-libraries-2018
现在有很多图表库,但哪一个最好用?这可能取决于许多因素,如业务需求,数据类型,图表本身的目的等等。在本文中,每个JavaScript图表库将与一些关键因素进行比较,包括图表类型,商业或免费和开源状态。这些图表库通过实践经验从而进行了彻底的分析,以最大限度地进行最佳比较。
1. React-Vis

ReactJS是Facebook团队所创作的令人惊喜的前端框架。如果你已经在使用React了,那么你会很高兴得知这个库是专门为React框架而制作的。React-vis带有易于包装的可视化react-components,可供您使用。有超过10个图形组件,可以快速开发并将该库集成到数据丰富的环境中。
特点
API数据注入。
优雅的过渡。
以canvas或SVG呈现。
注释功能。
工具提示。
谁可以免费使用它?
商业
教育
个人
它是开源的?
该库已经由其社区在GitHub上开发。此外,它在MIT许可下注册,这意味着您可以fork,甚至帮助开发。
它有什么图表?
| Bar | Multi Bar | Stacked Bar | Pie | Donut | Line | Multi Line | Annotation | Area | Bubble | Pyramid | Funnel | Marimekko | Scatter | Candlestick | Gant | Gauge | Geo/Map | TreeMap | Bullet | Spark | Heat | Radar |
如何使用?
这个基于反应的图表库可以通过GitHub存储库下载或通过NPM包管理器安装。请参阅以下链接并查看文档。
Download React-vis source files on GitHub.
Documentation & getting started.
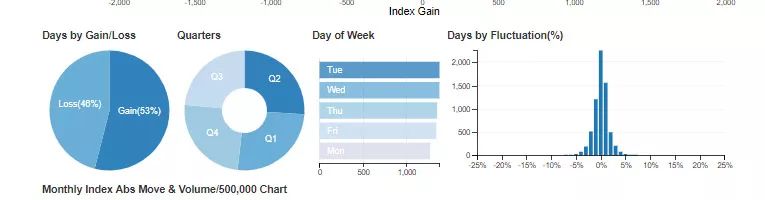
2. AmCharts

AmCharts在满足每个数据可视化需求方面非常彻底。它们几乎可以设想每种类型的图表,随时可以填充有意义的数据。该库拥有大量示例展示的功能,涵盖了许多图形类型和自定义。
但是,有一个小缺点,要在商业环境中使用,您必须购买许可证。AmCharts正在准备发布他们令人难以置信的库的第4版,你可以从中看到一些例子 ,查看案例
显着特点
现代化的图形设计。
广泛的文档,附带知识库和技巧和提示。
能够导出到Excel或PDF文档。
移动端适配
工具提示和注释。
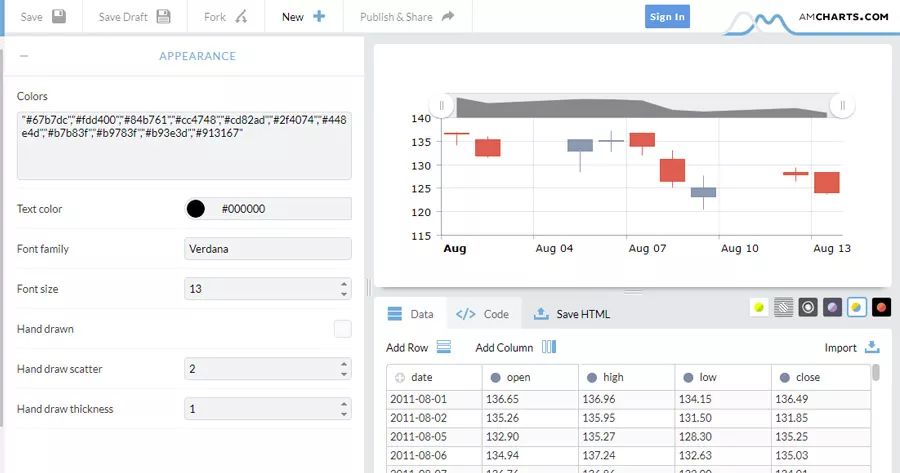
这个库的网站的另一个优秀特色是他们公开使用的“在线图表制作者”。它与JSFiddle高度相似,可让您即时预配置图表,分别了解它们的外观和工作方式。界面甚至允许您使用自己的数据填充实时数据表,最后,当您对样式感到满意时,您可以保存代码以在您自己的项目中使用。请参阅下图,查看AmCharts在线编辑器的示例。

谁可以免费使用它?
教育(有水印链接)
个人(带水印链接)
商业用途
直接从AmCharts购买许可证,他们有一系列购买选择,包括根据购买的许可证的倍数进行额外折扣。
它是开源的?
不,遗憾的是,但是,它仍然可以免费使用,并在图表的左上角突出显示一个小链接。
它有什么图表?
| Bar | Multi Bar | Stacked Bar | Pie | Donut | Line | Multi Line | Annotation | Area | Bubble | Pyramid | Funnel | Marimekko | Scatter | Candlestick | Gant | Gauge | Geo/Map | TreeMap | Bullet | Spark | Heat | Radar |
如何使用?
这个图表库可以通过GitHub存储库下载或通过NPM包管理器安装。请参阅以下链接并查看文档。
Downloads.
Purchase Licenses.
Documentation & knowledge base.
Online-chart editor
3. Fusion Charts

这个免费和优质的图表库一共有90多个图表数组,可以完美地呈现所有数据可视化目的。FusionCharts提供一个免费的试用版,如果你不介意水印的话,它将永远免费用于个人和教育目的。在这里,通过一些预先设计好的指示板,查看一些正在运行的图表的优秀演示。这些指示板让您真正了解它们在一些实际应用程序中的外观。
该库还具有大量的地图,其中包含一些高级功能,这些功能对某些数据场景非常有用。这些非常值得一试!
特点
一系列的demo案例供参考
回归和趋势线功能。
提供3D图表。
可以单击链接的图表以呈现新数据。
该库的另一个热门功能是在JSFiddle演示中查看每个图表的选项。这可以实现即时调整和播放,是一个很好的工具,可以帮助您学习这个库。chart fiddles 页面允许您按图表类型,某些功能和元素进行过滤,从而可以快速定位作业所需的图表。
谁可以免费使用它?
教育(带水印)
个人(带水印)
商业用途
如果您想在商业广告中使用此库,您必须从FusionCharts购买许可证,许可证将打开所有限制并在特定图表上发布水印。
它是开源的吗?
不,这个特定的可视化库不是开源的。
它有什么图表?
| Bar | Multi Bar | Stacked Bar | Pie | Donut | Line | Multi Line | Annotation | Area | Bubble | Pyramid | Funnel | Marimekko | Scatter | Candlestick | Gant | Gauge | Geo/Map | TreeMap | Bullet | Spark | Heat | Radar |
如何使用?
首先,您需要注册免费试用版或购买许可证,之后,可以通过框架过滤出令人惊叹的文档。例如,angular JS,React或Vue。请参阅以下链接。
下载/购买。下载源文件或使用Bower或NPM直接下载到您的项目。
文档和入门
4. NVD3

NVD3提供了一套优雅的可视化图表,并仔细考虑了视觉设计。这些图表不仅在您的网页上看起来很棒,而且它们可以做他们想做的事情。与此列表中的其他库相比,它相当小,有许多图表不可用,但是,大多数常规图形类型都存在。NVD3依赖于D3.JS库,这是一个功能强大的可视化库,在JavaScript图表行业中占据主导地位。
NVD3的创造者也开启了社区发展的可行性。凭借GitHub的强大功能,该库仍然更新了新增功能和错误修复。
显着特点
响应性完美,当屏幕尺寸发生变化时,图表会适应并重新渲染以适应屏幕。
快速的工具提示和图表渲染。
折线图取景器;精确分析数据,能够深入查看图形数据的特定部分。
通过单击图例进行过滤以在图表上显示隐藏数据。
通过nvd3网站进行实时图表编辑/测试。
引人注目的图形设计。
现在这个图表库背后的社区发布了一个“全新api”,其中包含一个界面,可以在一个地方查看所有图表演示。见这里。
谁可以免费使用它?
商业
教育
个人
是否开源?
是的,这个可视化库是完全开源的Apache 2.0许可证。如果你能做出一些很好的补充,你甚至可以把自己置身于社区活跃的组织中。
它有什么图表?
| Bar | Multi Bar | Stacked Bar | Pie | Donut | Line | Multi Line | Annotation | Area | Bubble | Pyramid | Funnel | Marimekko | Scatter | Candlestick | Gant | Gauge | Geo/Map | TreeMap | Bullet | Spark | Heat | Radar |
如何使用?
这个库的一大优点是它可以在CDNJS网络上找到。这意味着您可以直接将直接元素添加到html页面,并且可以加载库,随时可以使用。或者,您可以通过GitHub或主网站下载它。
从网站下载.
从GitHub存储库下载
CDNJS上的NVD3 & d3.js依赖 (Version 3.5.3 Recommended)
文档和示例
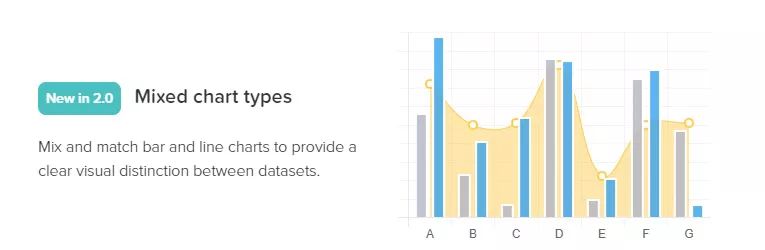
5. Chart.JS

可用的最佳可视化软件包的另一个有力竞争者是Chart.js。该库只有8种基本图表类型,可用于即兴创作更少的不同类型。每个都是完全响应,但没有其他一些过渡效果。其最新版本2.0的一个重要特性是通过华丽的CSS3过渡来“动画一切”的功能,增强了您的可视化效果。
显着特点
悬停在数据点上时向鼠标指针移动的神奇过渡工具提示。
按标签过滤;单击图例以在图表上显示隐藏数据。
非数字Y轴,而是标签。
通过折线图插值轻松定制。
谁可以免费使用它?
商业
教育
个人
是否是开源?
Chart.js可视化库完全开源,具有MIT许可证,可用于修改,分发和使用。源文件也可以在GitHub上“fork”。
它有什么图表?
| Bar | Multi Bar | Stacked Bar | Pie | Donut | Line | Multi Line | Annotation | Area | Bubble | Pyramid | Funnel | Marimekko | Scatter | Candlestick | Gant | Gauge | Geo/Map | TreeMap | Bullet | Spark | Heat | Radar |
如何使用?
Chart.js提供了大量的文档库,包括有关安装库的精确说明。该库可以使用Bower,NPM,jsDelivr快速安装,甚至可以从CDNJS链接。或者,直接从GitHub Repo下载源文件。请参阅以下链接 -
Getting Started
Download source files
Documentation
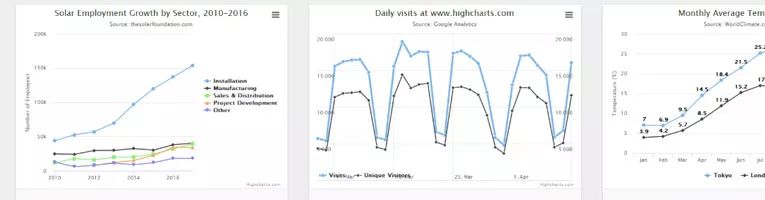
6. High Charts

High Charts被世界各地的一些公司使用,包括Facebook,IBM,MasterCard和StackOverflow。该库基本上包含了您可能需要的每个图表,它甚至提供了一系列不同的活动风格的仪表图表,速度计甚至电表式仪表。它可能是有关可用图表类型的最先进的库,但当然,这需要商业用途。
显着特点
针对响应式设计和触摸设备进行了优化。
能够使用大数据。
在悬停上渲染工具提示是非常快速的。
能够注释图表。
数据可以直接从CSV文件加载到图表中。
该库的另一个令人难以置信的功能是免费编辑器界面。此接口允许客户端用户从头到尾设计和配置图表,只要数据已准备好加载即可。这意味着客户可以准确选择他们想要查看的图表。它甚至可以自定义为图表系列和文本的字体系列和颜色。
对谁免费开放?
教育
个人
商业用途
对于商业用途,您必须从HighCharts网站购买许可证。每个许可证都有12个月的免费高级支持。
是否是开源?
是的,令人兴奋的是,如果您使用正确的许可证,创作者已经向库发出了修改许可。例如,如果您购买了许可证,则可以对其进行修改以满足特定需求。如果您免费使用它作为个人项目,您仍然可以修改它!
它有什么图表?
| Bar | Multi Bar | Stacked Bar | Pie | Donut | Line | Multi Line | Annotation | Area | Bubble | Pyramid | Funnel | Marimekko | Scatter | Candlestick | Gant | Gauge | Geo/Map | TreeMap | Bullet | Spark | Heat | Radar |
如何使用?
通过网站下载源文件。
Download/Purchase.
Documentation & Getting Started
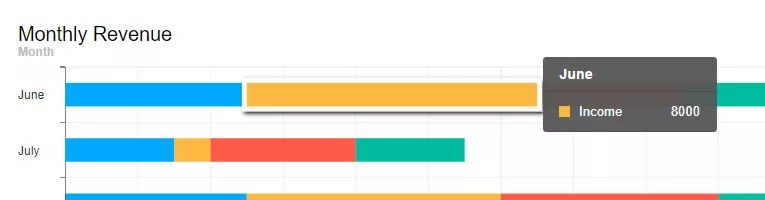
7. ToastUI Charts

ToastUI能够在IE8上正常鱼腥。他们的图表在Internet Explorer 8和Chrome上的工作方式相同,这非常了不起。与此列表中的其他一些相比,ToastUI图表库相对较新。
特点
真正的跨浏览器渲染。这些图表适用于所有主流浏览器和IE8!
每个图表都内置了美丽的过渡。
导出为.JPG或.PNG功能。
通过图表底部的勾选框可以轻松过滤数据。
从屏幕上的html表加载数据。
谁可以免费使用?
商业
教育
个人
是否是开源?
对对对!ToastUI完全免费使用和开源。它带有自己的GitHub存储库,可以进行分叉或下载。
它有什么图表?
| Bar | Multi Bar | Stacked Bar | Pie | Donut | Line | Multi Line | Annotation | Area | Bubble | Pyramid | Funnel | Marimekko | Scatter | Candlestick | Gant | Gauge | Geo/Map | TreeMap | Bullet | Spark | Heat | Radar |
如何使用?
该库可在NPM包管理器和他们自己的内容传送网络中使用。或者,您可以下载源文件并查看包含以下链接的文档。
Download/Purchase.
Documentation & Getting Started
CDN Links
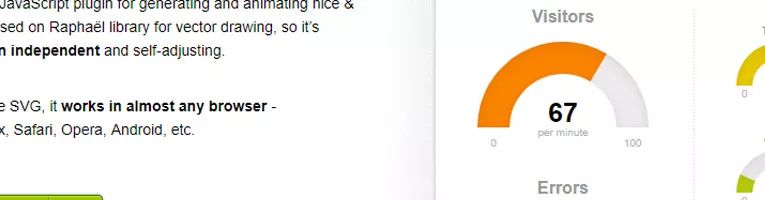
8. JustGage

该库专为Gauge风格的数据可视化而设计,提供一系列高度可配置的Gauge图表。并且,因为它纯粹基于SVG,所以Gauges可以从Internet Explorer 6开始渲染!当然,它也适用于大多数其他流行的浏览器。虽然这个库只有一种图表类型,但对于一些解决方案来说它可以很方便。从制造仪表板到实时天气报告。
特点
支持IE6
完全响应。
可配置的“间隔”指定图表部分的颜色,例如,以亮绿色渲染的0-30。
优雅的可定制指针。
实时刷新。
谁可以免费使用它?
商业
教育
个人
是否是开源?
JustGage是通过MIT许可证完全开源的。
它有什么图表?
| Bar | Multi Bar | Stacked Bar | Pie | Donut | Line | Multi Line | Annotation | Area | Bubble | Pyramid | Funnel | Marimekko | Scatter | Candlestick | Gant | Gauge | Geo/Map | TreeMap | Bullet | Spark | Heat | Radar |
如何使用?
JustGage依赖Raphael 来实现。两个JustGage JavaScript源都可以从CDNJS网络中获取或直接从GitHub存储库下载。我还用这个库写了一篇关于创建计量表的文章。
在GitHub上下载源文件.
JustGage入门.
9. DC.js – Dimensional Charting

通过单击一个图上的特定数据点,其他人使用新数据进行更新,维度图表非常精彩。DC使用一个名为crossfilter的优秀JavaScript库来实现这些动态可视化。
但是这个库有一个缺点,它不擅长使用的远程镜头。要使用这些图表,建议您查看文档并研究一些可用的示例。
显着特点
使用CrossFilter.js和D3.js
多维数据过滤。
美丽的过渡图表。
谁可以免费使用它?
商业
教育
个人
是否是开源?
该库是通过Apache 2.0许可证完全开源的。这一点特别棒,因为这个库如何适应D3.js制作的图表都有很大的空间。
它有什么图表?
| Bar | Multi Bar | Stacked Bar | Pie | Donut | Line | Multi Line | Annotation | Area | Bubble | Pyramid | Funnel | Marimekko | Scatter | Candlestick | Gant | Gauge | Geo/Map | TreeMap | Bullet | Spark | Heat | Radar |
如何使用?
在GitHub上查看存储库页面,获取有关使用此库进行设置的许多有用链接。另外,请参阅下面的一些链接。
Download source files on GitHub.
Getting started and how to guide.
10. PlottableJS

Plottable是依赖于复杂的D3.js数据可视化库的另一组图表。有六种不同的图表类型可供选择,您可以立即启动和运行。Plottable提供了一个很好的API文档库,深入介绍了所使用的类和方法。毫无疑问,这是一个完善的基础。完全开源,您可以根本自定义它以满足您的需求。
显着特点
深入的API。
关于在图表中使用“插件”的教程。
基于SVG
‘Drag’ 或 ‘Highlight’可视化的某些区域
对谁是免费?
商业
教育
个人
是否是开源?
是的,Plottable是免费的,开源的,可以随时用于任何项目。它可以用来创造更高级的东西。
它有什么图表?
| Bar | Multi Bar | Stacked Bar | Pie | Donut | Line | Multi Line | Annotation | Area | Bubble | Pyramid | Funnel | Marimekko | Scatter | Candlestick | Gant | Gauge | Geo/Map | TreeMap | Bullet | Spark | Heat | Radar |
如何使用?
使用这个开源产品,访问他们的网站,您将找到匹配的源文件和文档。或者,可以从专用的GitHub存储库中获取源文件。
PlottableJS.
GitHub Source.
Documentation.
11. C3.JS

关于这个库的一件非常酷的事情是创作者在C3.JS的主页上添加了一个视觉交互式演示。在观看的同时,您可以开始了解它可以做什么以及它有多强大。除此之外,还要享受愉悦的设计。它可能是唯一一个展示这样的数据可视化库的类型,其他人也应该加入这种方法。C3提供将实时数据API无缝集成到其图表中。图表更新了过渡大师班,非常容易让人眼前一亮。总的来说,C3是一种打包资源,可以在几分钟内为您的网络应用程序带来精美的可视化效果。
显着特点
丰富的教程和文档。
移动端响应。
工具提示集成。
可过滤的数据系列。
可转换 - 使用提供的内置脚本轻松切换图表类型。
谁可以免费使用它?
商业
教育
个人
是否是开源?
JustGage是通过MIT许可证完全开源的。
它有什么图表?
| Bar | Multi Bar | Stacked Bar | Pie | Donut | Line | Multi Line | Annotation | Area | Bubble | Pyramid | Funnel | Marimekko | Scatter | Candlestick | Gant | Gauge | Geo/Map | TreeMap | Bullet | Spark | Heat | Radar |
如何使用?
C3提供了入门指南,指导如何使用项目进行基本库设置。使用以下链接下载源文件。
Download source files on GitHub.
Getting started with C3.
12. n3Charts

n3图表专门用于AngularJS框架。这意味着您可以快速设置Angular项目中的新图表,而无需进行正确的编码。N3提供了各种各样的交互式图表,可以使用标准化的JSON绘制出来。版本2最近发布了新的性能更新,重新设计的样式和更光滑的过渡。
显著特点
专为AngularJS无缝工作而设计。
工具提示功能。
Line interpolation控制。
区域填充效果。
谁可以免费使用它?
商业
教育
个人
是否是开源?
免费用于所有目的和开源。最新版本2已经与MIT许可证一起发布。
它有什么图表?
| Bar | Multi Bar | Stacked Bar | Pie | Donut | Line | Multi Line | Annotation | Area | Bubble | Pyramid | Funnel | Marimekko | Scatter | Candlestick | Gant | Gauge | Geo/Map | TreeMap | Bullet | Spark | Heat | Radar |
如何使用?
C3提供了入门指南,指导如何使用项目进行基本库设置。使用以下链接下载源文件。
Download source files on GitHub.
Getting started with C3.
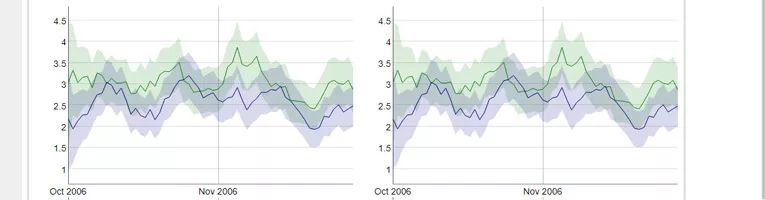
13. DyGraphs

DyGraphs非常适合制造和工程控制仪表板。借助多图同步功能,这些图表可以捕获大量数据分析。这个基于折线图的库在任何页面上看起来都很优雅,突出显示的区域既有意义又美观。DyGraphs画廊涵盖了一系列动手资源和学习指南。与JSFiddle联系以尽快启动。
特点
线性回归。
跨多个图表同步。
缩放功能。
突出显示的地区。
功能强大,为大数据做好准备。
谁可以免费使用它?
商业
教育
个人
是否是开源?
是的,根据MIT许可,DyGraphs是免费的开源软件。
它有什么图表?
| Bar | Multi Bar | Stacked Bar | Pie | Donut | Line | Multi Line | Annotation | Area | Bubble | Pyramid | Funnel | Marimekko | Scatter | Candlestick | Gant | Gauge | Geo/Map | TreeMap | Bullet | Spark | Heat | Radar |
如何使用?
C3可以通过GitHub上的repo下载,也可以通过NPM等包管理器安装。基于ES6的用户也有一个新的存储库,它预先设置了带有ES6语法的库的工作示例。
Download standard source files on GitHub.
Download ES6 source files on GitHub.
Getting started with DyGraphs.
Example gallery with JsFiddles.
14. Google Charts

Google不仅提供通用图形样式图表,还提供了组织,树形图和仪表等风格的进一步数据可视化技术。对于想要离线使用它的人来说,它有一个小小的缺点,因为它的API只能通过互联网连接使用。
显著特点
这个非常令人兴奋的图书馆有许多很酷的功能,你不会在其他地方看到。其中一些功能包括
数据注释或数据角色,它基本上允许您标记特定图表中的静态点。
跨图表的动画。
完全控制数据点,能够将点变形为任意形状。
您目前是否将数据存储在Google表格或Fusion表格中?没问题,用强大的Google API摄取数据并将数据直接注入可视化,它甚至可以与Sales Force界面集成,这对于想要从他们的数据制作仪表板的企业来说是一个额外的好处。
谁可以免费使用它?
商业
教育
个人
是否是开源?
不,遗憾的是,互联网巨头的图表库并不是开源的,但是,如果你对此不介意,那么你很幸运。但请记住,它不是开源的并不意味着它不能免费使用。
它有什么图表?
| Bar | Multi Bar | Stacked Bar | Pie | Donut | Line | Multi Line | Annotation | Area | Bubble | Pyramid | Funnel | Marimekko | Scatter | Candlestick | Gant | Gauge | Geo/Map | TreeMap | Bullet | Spark | Heat | Radar |
如何使用?
开始使用Google图表非常简单,它对API通俗易懂,并提供了许多图表的实例。
Get started
Documentation
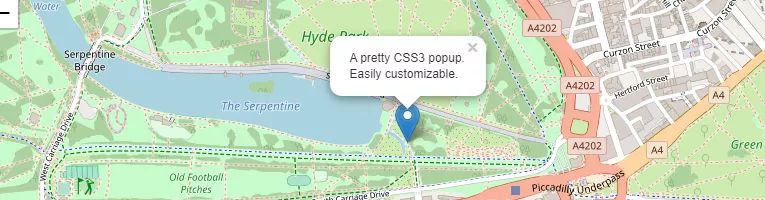
15. LeafletJs

Leaflet是交互式地图的第一站。它精美的渲染直观地图是一个梦想。开始使用库就像传递一组地理坐标和缩放规范级别一样简单。LeafletJS完全适合移动设备,在您的设备上呈现像素完美。它甚至支持包括Internet Explorer 7在内的传统浏览器。这个基于地图的库可用于大量创意,Facebook和Pinterest等大公司也已经在使用它们。
显著特点
地图控件
缩放/旋转/缩放
Bubble 弹出窗口
自定义指针或标记
事件跟踪
谁可以免费使用它?
商业
教育
个人
是否是开源?
是的,Leaflet地图是开源的。
它有什么图表?
| Bar | Multi Bar | Stacked Bar | Pie | Donut | Line | Multi Line | Annotation | Area | Bubble | Pyramid | Funnel | Marimekko | Scatter | Candlestick | Gant | Gauge | Geo/Map | TreeMap | Bullet | Spark | Heat | Radar |
如何使用?
开始使用Google图表非常简单,获取设置的文档很容易理解,并提供了许多屏幕上图表的实例。
Source Files
Leaflet JS Extension
Getting started & documentation
16. VisJs

VisJS可能看起来过时,但不要被它的外表蒙蔽了。毫无疑问,这个库非常强大,具有三维图表绘制功能,可以与一系列技术一起使用。Vis已被制作出来,可以无缝地渲染庞大的数据集。请参见他们的示例库[here](http://visjs.org/showcase/index.html)。
特点
二维和三维能力。
为重型数据集做好准备。
缩放,滚动和排序功能。
Interpolation 控制
谁可以免费使用它?
商业
教育
个人
是否是开源?
VIS根据两个开源许可证授权,即Apache和MIT。这个库背后的团队正积极寻找贡献者,以帮助进一步发展。
它有什么图表?
| Bar | Multi Bar | Stacked Bar | Pie | Donut | Line | Multi Line | Annotation | Area | Bubble | Pyramid | Funnel | Marimekko | Scatter | Candlestick | Gant | Gauge | Geo/Map | TreeMap | Bullet | Spark | Heat | Radar |
如何使用?
您可以通过链接到CDNJS链接,通过NPM安装或直接下载源文件来快速使用VisJS。
Download & Install
Documentation
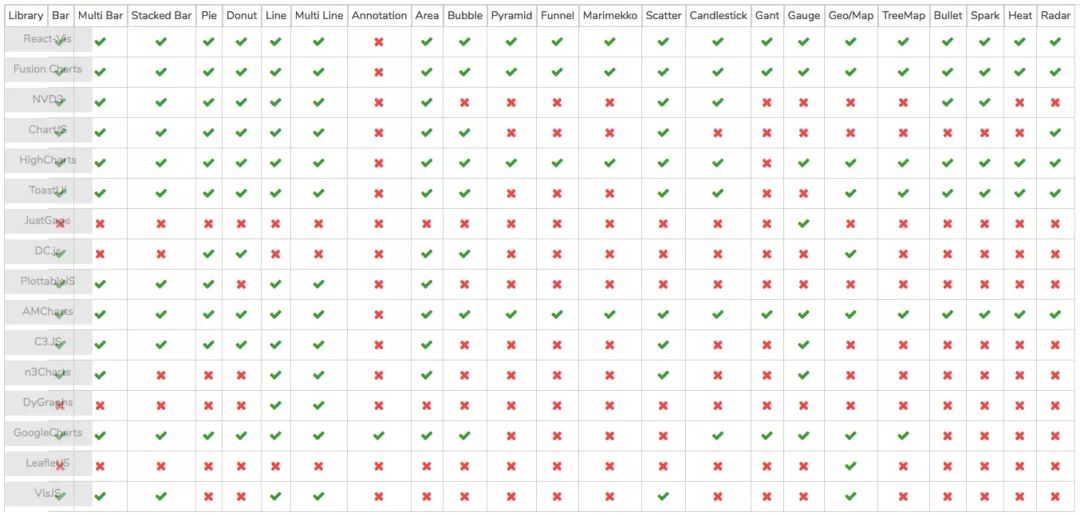
比较一下吧
让我们看看这些图表库如何相互权衡。请参阅下面的数据表,希望能帮助您做出更容易使用的决定。

总结
JavaScript图表世界中有很多机会,这些库为伟大的想法提供了坚实的基础。长长的数据可视化列表绝不是唯一可用的资源,您可以在Wikipedia的JavaScript库比较上看到几乎所有可用的库。这种性质的图书馆可以完成许多任务,希望这些差异化的工具选择能够帮助您成功完成所需的数据分析。
本文完~

以上是关于2018年最佳JavaScript数据可视化和图表库的主要内容,如果未能解决你的问题,请参考以下文章