CSS+DIV写盒子模型图
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS+DIV写盒子模型图相关的知识,希望对你有一定的参考价值。
请高手帮我用html写一个盒子模型图出来!
DIV不要用绝对定位!样式解析写详细点!
<head>
<title></title>
<style type="text/css">
<!--
#div
background-color:#CCCCCC; /*这是div背景色!可以不要~这里仅便于你区别*/
margin-top: 20px; /*div离页面面顶部的距离为20像素*/
margin-left: 50px; /*div离页面面左端的距离为50像素*/
/*这里若设置了顶部和左部就不用设置右和下了~因为2个位置就能把div定位
margin-right: 30px;
margin-bottom: 40px; */
border:#0099FF 10px solid; /*div边框为10像素*/
padding-top: 20px; /*内容与div边框顶部的距离为20像素!这里“内容”的位置=20+10+20的像素*/
padding-left: 90px; /*内容与div边框左边的距离为90像素!这里“内容”的位置=50+10+90的像素*/
padding-right: 30px; /*同上*/
padding-bottom: 50px; /*同上*/
-->
</style>
</head>
<body>
<div id="div">此处显示 id "div" 的内容这些内容!其实是显示在div的center里!是个隐藏的框框~需要去理解</div>
</body>
</html> 参考技术A 网页盒子模型存在两种:
1:标准W3C盒子模型; 2:IE盒子模型(IE浏览器默认的模型)。
在两种不同模型网页里,定义了相同CSS属性的元素显示效果是不一样的,下面就用公式来区分这两种不同的盒子模型。
1:标准W3C盒子模型
宽=width+(padding-left)+(padding-right)+(margin-left)+(margin-right)+(border-left)+(border-right)
高=height+(padding-top)+(padding-bottom)+(margin-top)+(margin-bottom)+(border-top)+(border-bottom)
2: IE盒子模型
宽=width+(border-left)+(border-right)
高=height+(border-top)+(border-bottom)
该模型是IE浏览器默认的盒子模型,当然也可以对其进行更改,在页面最上方加如下代码:
1<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">本回答被提问者采纳 参考技术B <style>
#box height:50px;width:50px;border:1px solid #dedede;
</style>
<div id="box"></div>
这就是一个宽高50像素,1像素边框的盒子了..
从零开始的Java开发2-8-3 CSS浮动:DIV盒子模型浮动
文章目录
DIV
- DIV是层叠样式表中的定位技术,全程DIVision
- 有时把div称为图层,更多时候称为“块”
DIV设置
DIV溢出处理效果:
- 超出div宽度高度的文字或图片进行隐藏处理
- 超出div宽度高度的文字或图片增加滚动条
overflow属性设置

如:
html文件:
<body>
<div id="div1">
一些废话<br>
一些废话<br>
一些废话<br>
一些废话<br>
一些废话<br>
一些废话<br>
一些废话<br>
一些废话<br>
一些废话<br>
</div>
</body>
css文件:
#div1
background-color: yellowgreen;
width: 150px;
height: 150px;
则:这就是溢出。

解决方法1:隐藏。
在css代码上加上:
overflow: hidden;
则超出的那部分就会被隐藏。

其他属性同理。
轮廓与边框设置
轮廓outline
作用:绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
dashed:虚线轮廓dotted:点状轮廓solid:实线轮廓double:双线轮廓
边框
作用:设置div边框的边线宽度、颜色、虚线、实线等样式css属性。
有四种属性:
border-leftborder-rightborder-topborder-bottom
solid,表示有线。
现在做一个这个:

html文件:
<body>
<label>姓名:</label>
<div id="div1">
<input type="text">
</div>
</body>
css文件:
#div1
position: absolute;
left: 150px;
top: 150px;
border-bottom: solid;
label
position: absolute;
left: 105px;
top: 150px;
input
border: none;
显示:

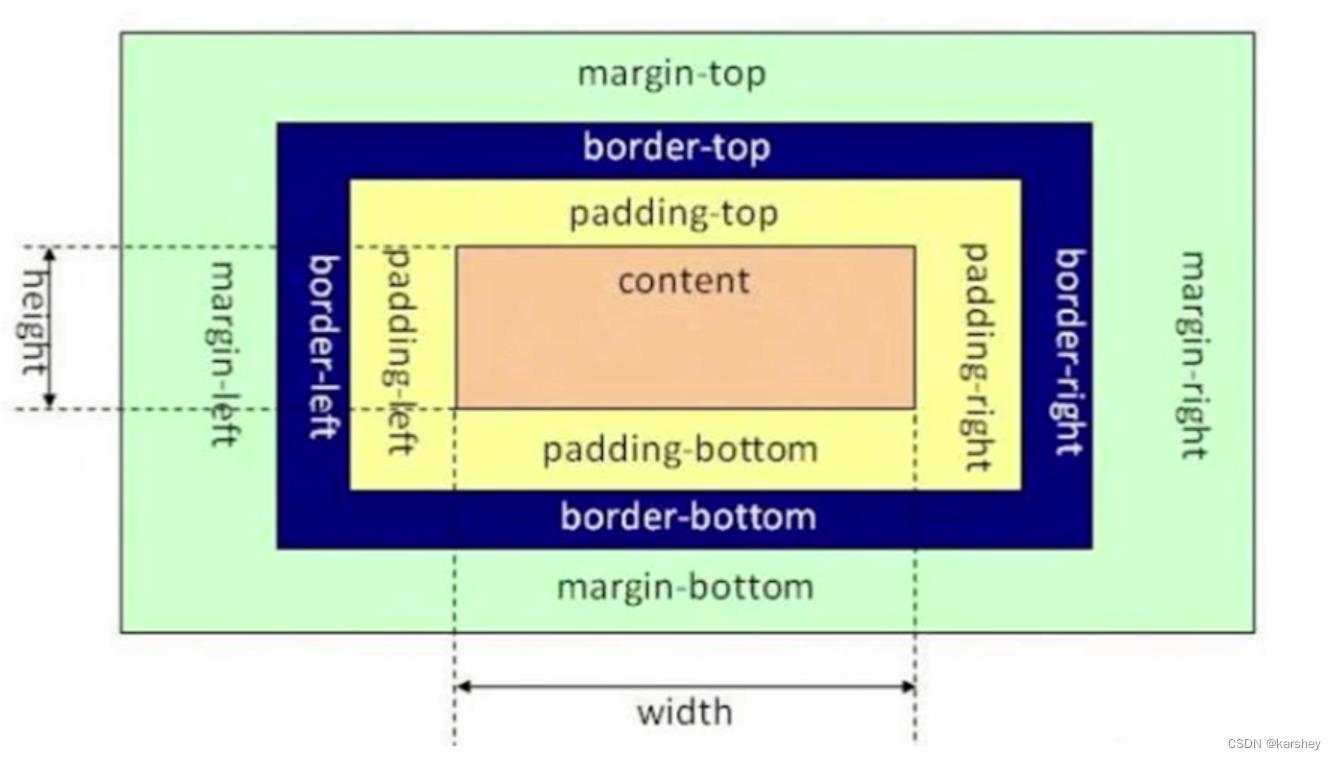
盒子模型
用来设置间距。
相关属性:
- width
- height
- border
- margin:外边距
- padding:内边距
顺序:上、右、下、左

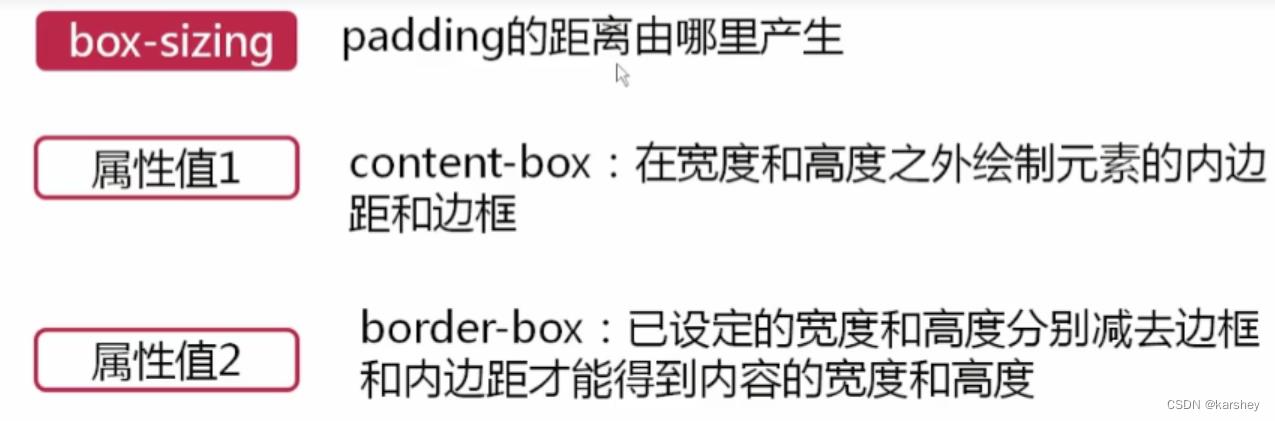
关于padding的距离由哪里产生

html文件:
<body>
<div id="div1">一段废话一段废话一段废话一段废话一段废话一段废话一段废话一段废话一段废话一段废话一段废话一段废话一段废话一段废话</div>
<div id="div2">一段废话一段废话一段废话一段废话一段废话一段废话一段废话一段废话一段废话一段废话一段废话一段废话一段废话一段废话</div>
</body>
css文件:
div
height: 100px;
width: 100px;
/*溢出的看不到了*/
overflow: hidden;
#div1
background-color: yellowgreen;
margin: 20px 0px 0px 20px;
/*增加右边的宽度*/
padding-right: 20px;
box-sizing: content-box;
#div2
background-color: skyblue;
margin: 0px 0px 20px 20px;
*
/*不会有边距,会直接顶到左上方*/
/*margin: 0px 0px 0px 0px;*/
/*即上 右 下 左*/
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
margin-left: 0px;
显示:padding的20是content外的20.

若把box-sizing改成:box-sizing: border-box;
content变成了80x100——padding的20是content内的20。

元素居中
包括:
- 文字居中:让自己容器中的元素居中,常作用于文本或图片等内联元素。
- 对象居中:让容器中的自己居中,常作用于块元素,且需要配合宽度使用。
实现文字居中的代码:
html代码:
<body>
<div id="div1">一段废话</div>
</body>
css代码:
div
height: 200px;
width: 200px;
#div1
background-color: yellowgreen;
margin: 20px 0px 0px 20px;
/*文字:水平居中*/
text-align: center;
/*文字:垂直居中:默认居中,所以高度跟跟总体的高度一样*/
line-height: 200px;
显示:

对象居中的代码,增加css代码:
/*对象水平居中: 上下 左右*/
/*对于auto,该对象要有宽度才能使用*/
margin: 0px auto;
显示:

浮动
行级元素与块级元素
相关概念:
行级元素
行内元素和其他行内元素都会在同一条水平线上排列,都是在同一行的。如:
- a标签
- label
- img
- span
如,html文件:
<body>
<a href="">我的博客</a>
<a href="">https://blog.csdn.net/karshey</a>
</body>
显示:在同一行。

块级元素
在默认情况下,会独占一行。如:
- div
- h标签
- li
- table
如:
<body>
<div><a href="">我的博客</a></div>
<div><a href="">https://blog.csdn.net/karshey</a></div>
</body>
显示:换行了。

定位机制
分为:
- (标准)文档流
- 脱标流:脱离标准文档流(float、position:absolute)
文档流特点:
- 空白折叠现象
- 高矮不齐,底边对齐
- 自动换行,一行写满换行写
空白折叠现象演示:
<body>
<label>一段废话</label>
<label>一段废话</label>
<label>一段废话</label>
</body>
显示:有空格——把编辑区里的换行显示成空格。

改成:
<label>一段废话</label><label>一段废话</label><label>一段废话</label>
显示:空白被折叠了。

文档流:从上到下(块)、从左到右依次布局。

脱标流:让块级元素从上到下,从左到右布局。
脱标流
float的属性:

演示文档流的情况:
html文件:
<body>
<div id="div1">第一个</div>
<div id="div2">第二个</div>
<div id="div3">第三个</div>
</body>
css文件:
div
width: 200px;
height: 200px;
#div1
background-color: yellowgreen;
#div2
background-color: lightpink;
#div3
background-color: lightblue;
显示:div是块级元素,所以会从上到下排列——这是文档流。

添加float后:
#div1
background-color: yellowgreen;
float: left;
#div2
background-color: lightpink;
width: 300px;
显示:第一个div是盖在第二个div上的。

若把left改成right:
#div1
background-color: yellowgreen;
float: right;
显示:第一个div就到右边了。

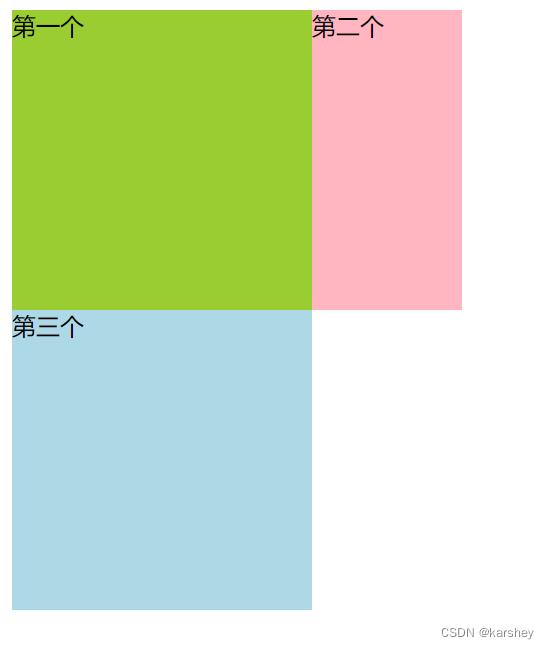
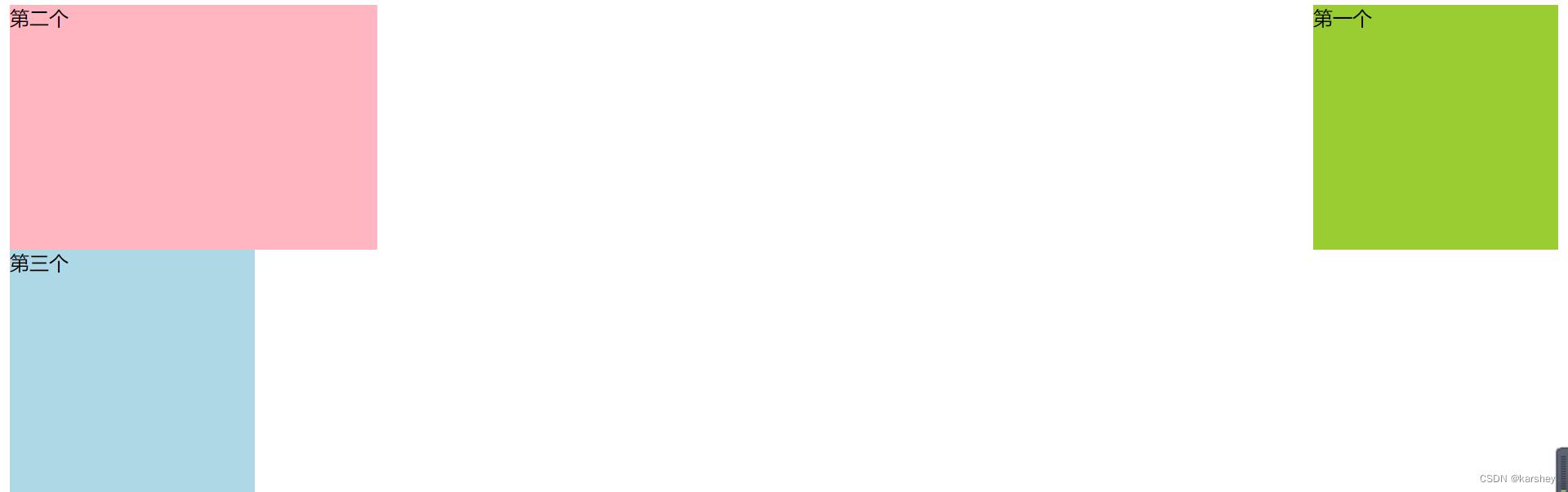
若全都脱离文档流:
div
width: 200px;
height: 200px;
#div1
background-color: yellowgreen;
float: left;
#div2
background-color: lightpink;
width: 300px;
float: left;
#div3
background-color: lightblue;
float: left;

float初衷、包裹与崩溃
float的崩溃(破坏、崩塌)
- 是父一级的块级元素高度发生破坏
ps:如果块级元素没有设置宽度,那么它的宽度就是父一级元素的宽度。
如:
html文件:
<body>
<div id="div1">
<div id="div2"></div>
</div>
</body>
css文件:
#div1
border: 1px solid black;
background-color: hotpink;
#div2
background-color: lightpink;
width: 300px;
height: 300px;
显示:深粉色是div1的块,它的长度宽度是它的父一级的长度宽度,在这里就是<body>。

float崩溃:将子元素设置为浮动之后,父元素在没有指定高度的情况下其高度将不存在。
html文件:
<body>
<div id="div1">
<div id="div2"></div>
<div id="div3"></div>
</div>
</body>
css文件:
#div1
border: 1px solid black;
background-color: hotpink;
#div2
background-color: lightpink;
width: 300px;
height: 300px;
float: left;
#div3
background-color: deeppink;
width: 100px;
height: 200px;
float: left;
显示:div1的块没有了——float崩溃。

float包裹特性
包裹性:当产生了浮动之后,div的宽度会自动地适用于里面的内容。
html代码:
<body>
<div id="div1">
<img src="../img/1.jpg">
</div>
</body>
css代码:
#div1
background-color: hotpink;
float: left;
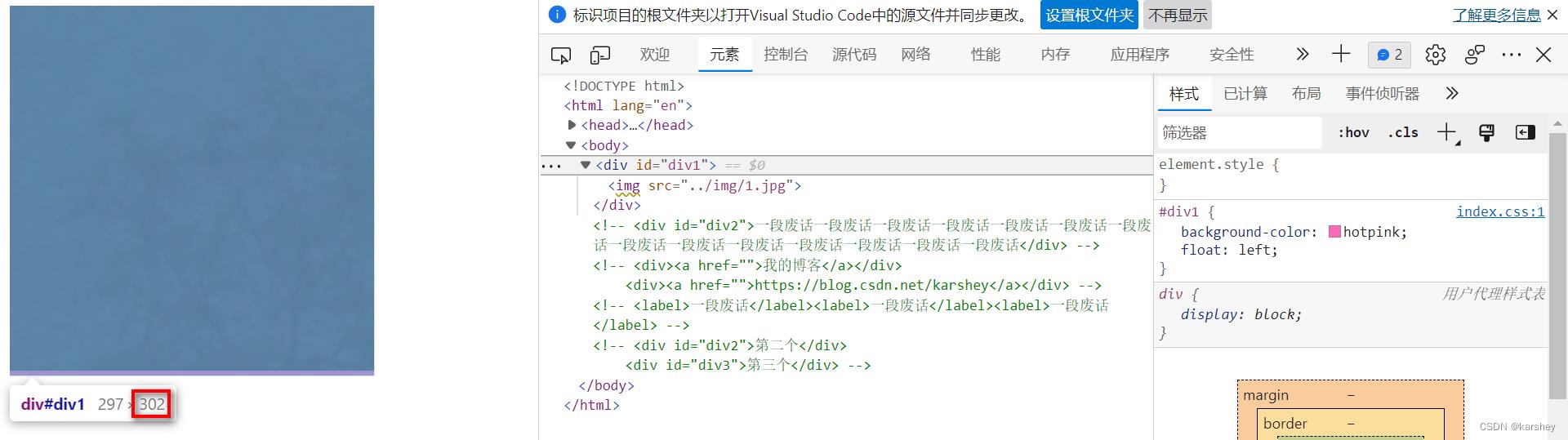
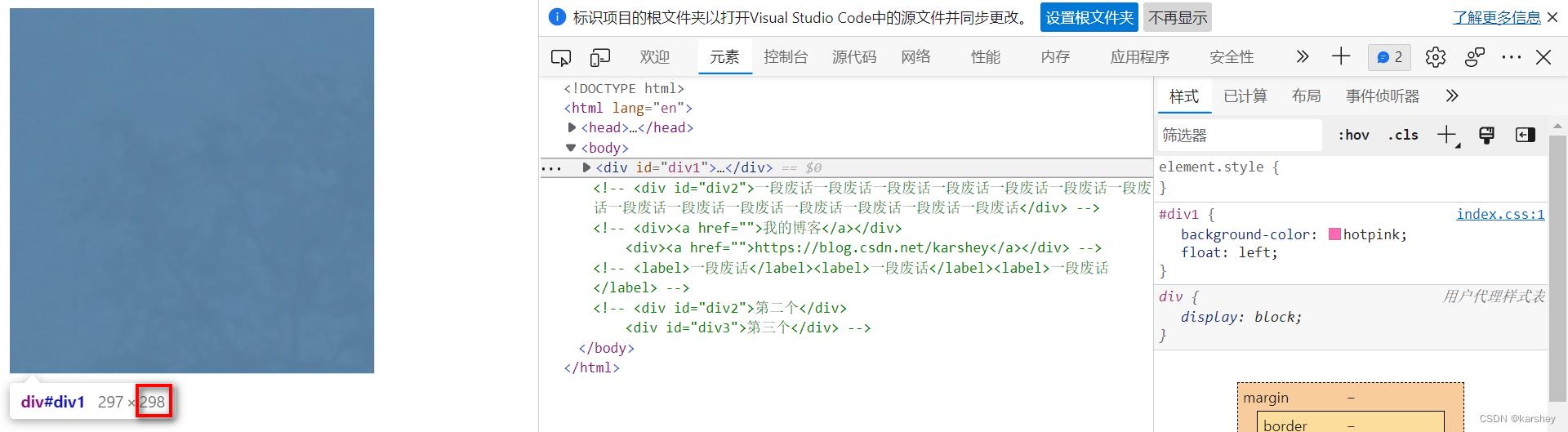
显示:在浏览器按F12:
整个div是297x302:

而img是297x298:

多出来的297x4就是基准线。
img是行级元素,行级元素都会出现基准线的问题。
如何去除基准线?
添加css代码:
img
/*垂直对齐方式设置为底边对齐*/
/*也可以理解为将行级元素转换为块级元素*/
vertical-align: bottom;
显示:去除成功!

float的设计初衷
使文字或矩形区域能进行环绕排列。
清除浮动
清除浮动:指的是清除该元素之前的浮动。
为什么要清除浮动:
- 为了父元素不会出现“高度崩塌”
- 如果强制规定外层容器的尺寸,则显得不那么灵活,高度就不能自动适应了
- 从某个元素开始,不再需要浮动效果
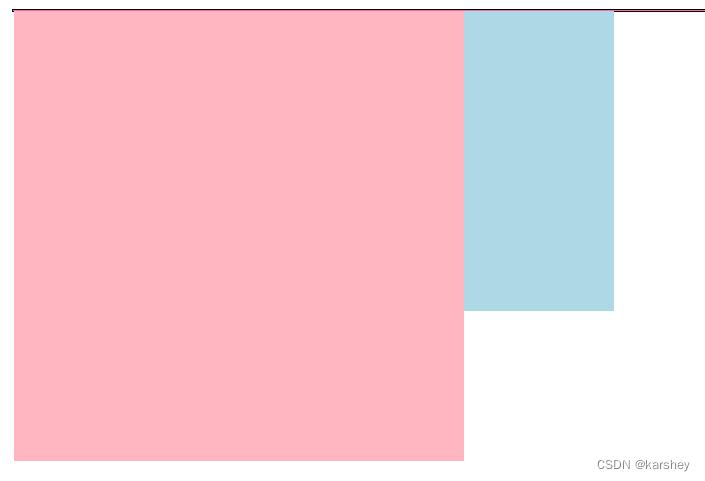
未清除浮动:
html:
<body>
<div id="div1">
<div id="div2"></div>
<div id="div3"></div>
<div id="div4"></div>
</div>
</body>
css:
#div1
background-color: greenyellow;
#div2
background-color: lightpink;
float: left;
width: 300px;
height: 300px;
#div3
background-color: lightblue;
float: left;
width: 330px;
height: 330px;
#div4
background-color: springgreen;
width: 500px;
height: 500px;
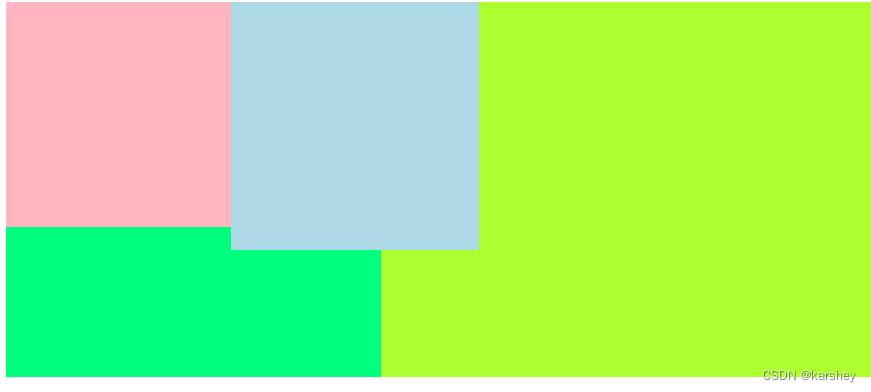
显示:左上两个都是浮动的。

想要清除浮动,在css中的div4中添加:
/*清除浮动:从div4开始就不再浮动了*/
clear: both;
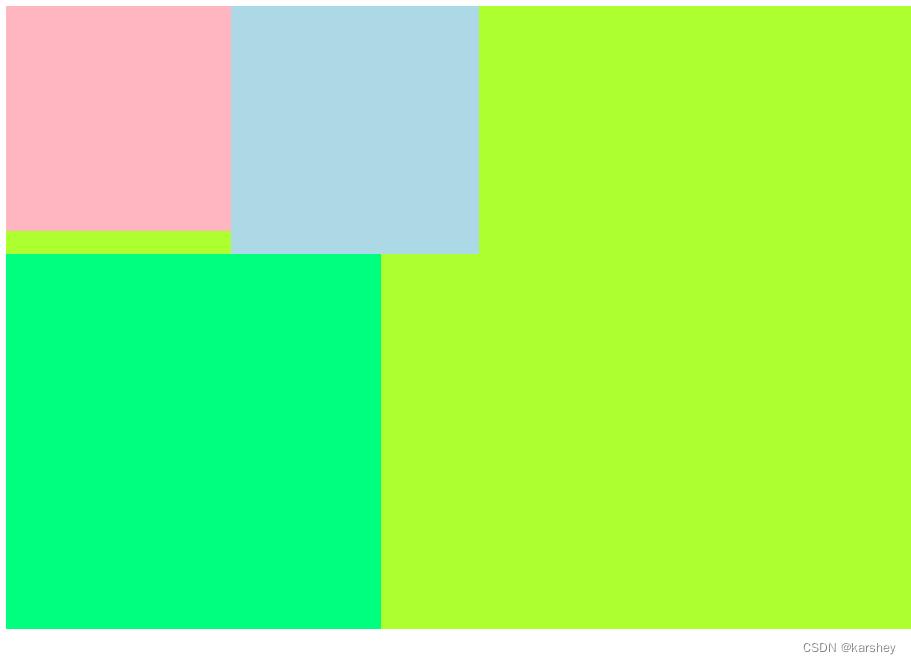
显示:不再浮动了。
both:表示可以清楚left、right两种浮动。

清除浮动的第二种方法:
html:
<body>
<div id="div1">
<div id="div2"></div>
<div id="div3"></div>
<div id="clearDiv"></div>
<div id="div4"></div>
</div>
</body>
css:改变div4,增加clearDiv
#div4
background-color: springgreen;
width: 500px;
height: 500px;
#clearDiv
clear: both;
显示效果一样。
清除浮动的第三种方法(主流):
/*意思是:在clearDiv结束的位置上添加一段内容*/
#clearDiv::after
/*有content的存在但不显示任何内容*/
content: "";
/*将content内容隐藏*/
visibility: hidden;
/*以上两个互为补充*/
height: 0px;
/*块级显示*/
display: block;
clear: both;
显示效果一样。
以上是关于CSS+DIV写盒子模型图的主要内容,如果未能解决你的问题,请参考以下文章