前端资讯2017 年 JavaScript 框架报告前端框架
Posted FEPulse
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端资讯2017 年 JavaScript 框架报告前端框架相关的知识,希望对你有一定的参考价值。
第一部分:2017 年前端框架报告
第二部分:2017 年 React 生态报告
第三部分:2017 年后端框架报告
闲话少说,我们直接看 NPM 对目前框架的分析。
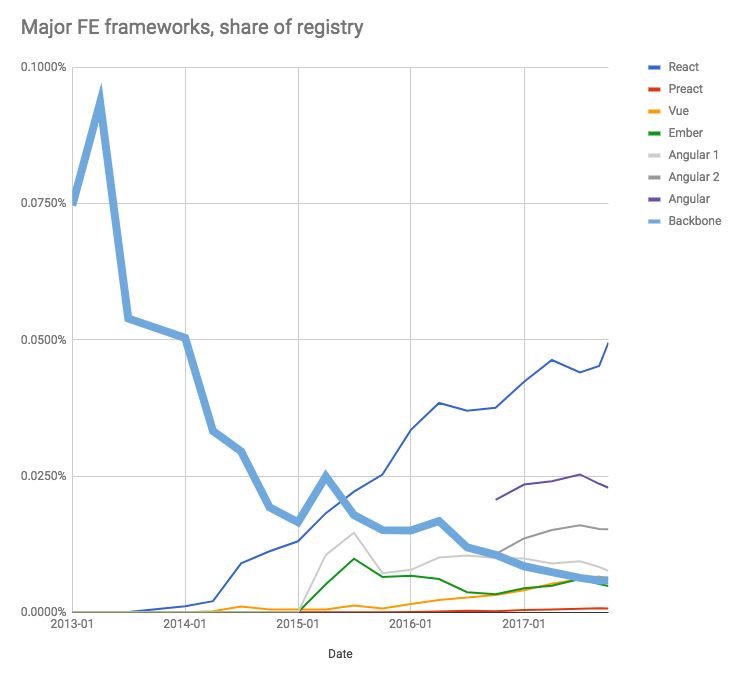
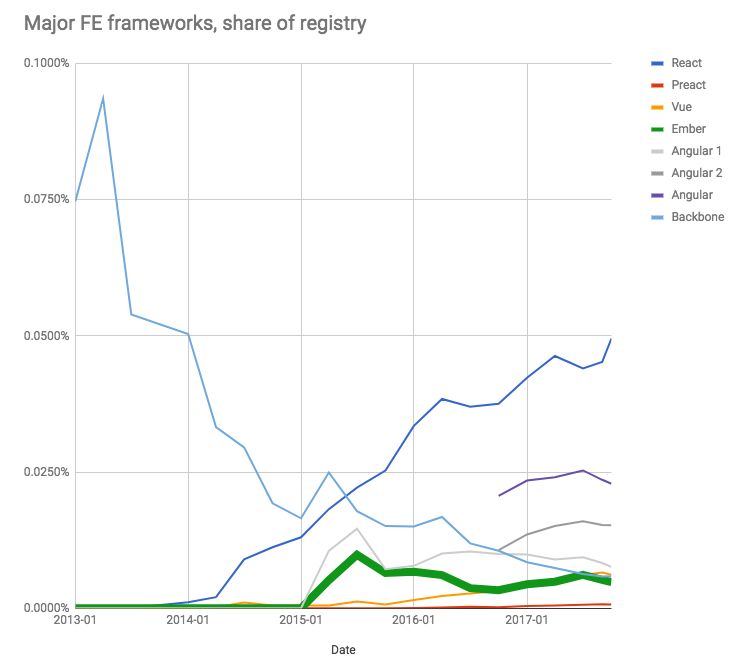
主要前端框架
NPM 挑选了 5 个目前最流行的前端框架,上图横坐标是时间,纵坐标是框架下载量占 NPM Package 下载量总和的比例。
Backbone
React (以及 Preact)
Angular
Ember
Vue
Backbone

Backbone 是最早的用于 javascript Web 应用的框架之一,它在 5 年前占据了主导地位。从那时起,开始急剧下降,但由于项目“保质期”长,完全剥离一项技术成本大,所需时间也很长。目前 Backbone 每月大约有 75 万次下载。
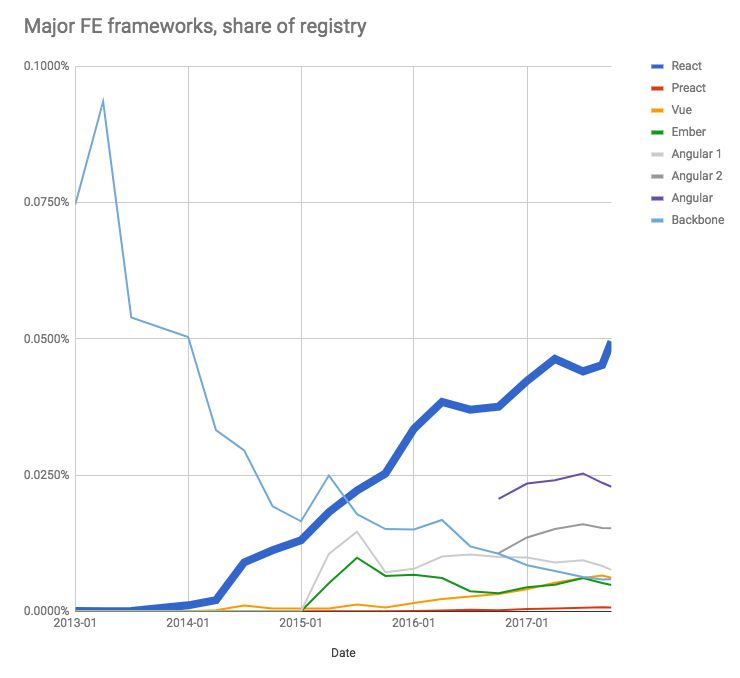
React

与 Backbone 形成鲜明对比的是 React 的大幅增长。 Facebook 在 2013 年 3 月推出,其后迅速推广开来。与其他框架不同的是,React 并不是构建 Web 应用的完整框架,由于这种不完整性,React 已经生长出一个完善的生态系统,可以解决应用程序其他部分的问题。 我们将在第二部分看到整个 React 生态系统。
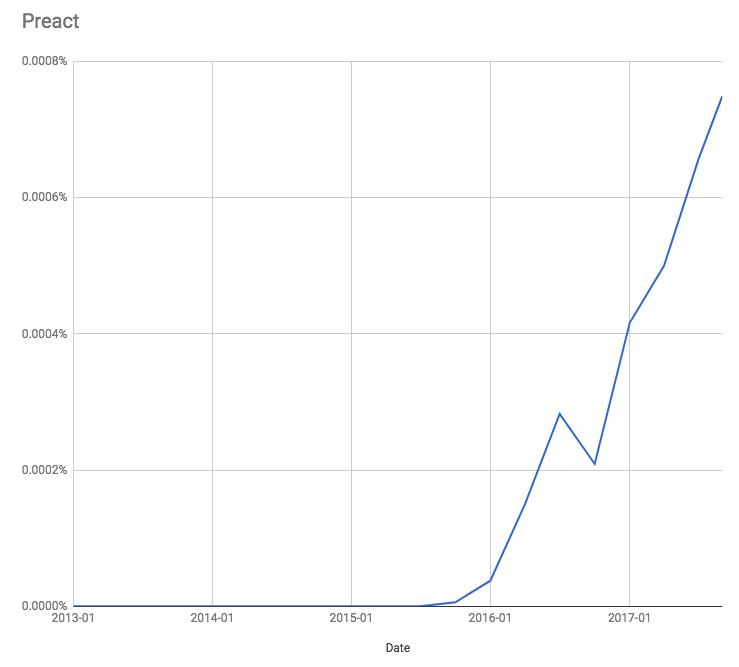
Preact

Preact 是 React 的一种替代方案。目前虽然总体上使用率较低,但增长速度却是令人印象深刻的,所以有可能在未来成为一支主力军。
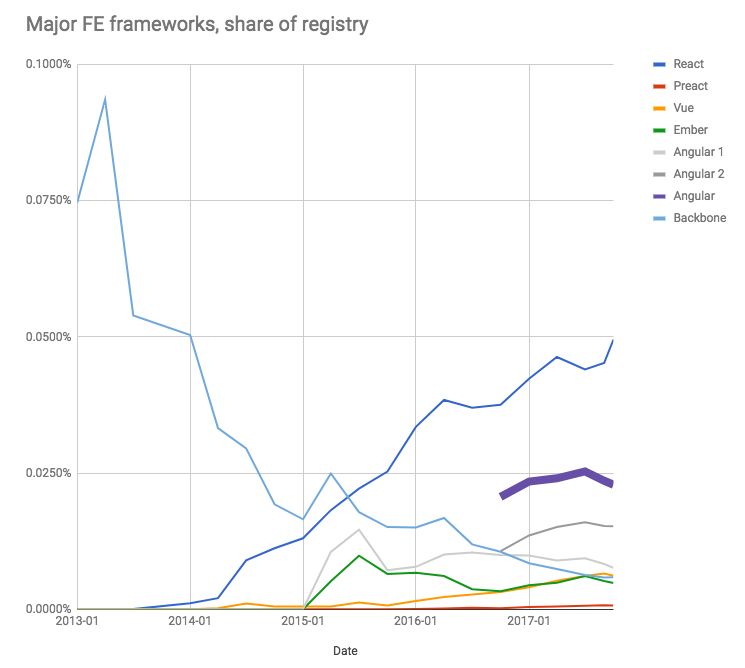
Angular

Angular 是一个完整的解决方案。由于 Google 维护的原因,Angular 的流行度相对较高,在绝对数量上快速增长,但相对于 JavaScript 整体而言,并不增长。 Angular 有两大类,其中 Angular 1.x 缓慢下滑,Angular 2.x 有其针对的用户。不过整体而言,Angular 增长平缓,具有这种增长曲线的完整解决方案对于一个新项目来说可能并不是一个好的选择,但由于背后强大的靠山,总体上还是值得信赖的。
Ember

Ember 也是一个完整的解决方案,被很多大公司使用。数据显示,Ember 在经历 2016 年下滑后逐渐复苏。
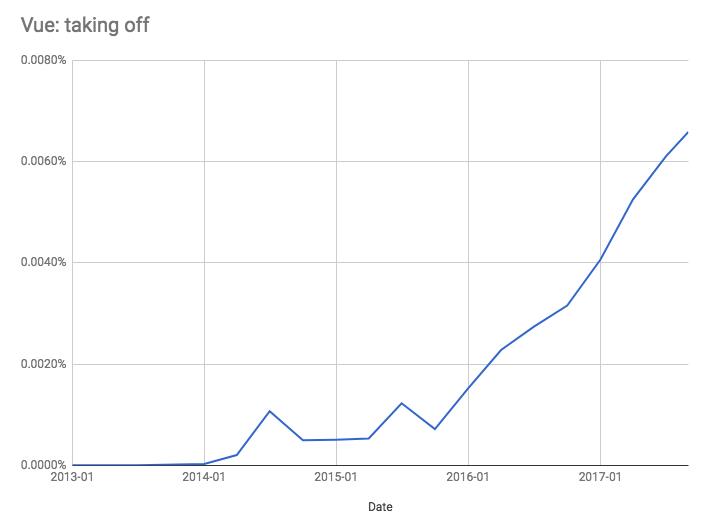
Vue

Vue 是由曾经在 Angular 工作过的 Google 前工程师创建的,与 Ember 大致相当,在绝对流行度方面略低于 Angular 的一半。 但 Vue 的增长速度远远超过 Ember 和 Angular,我们预计它将在 2018 年超过 Ember。
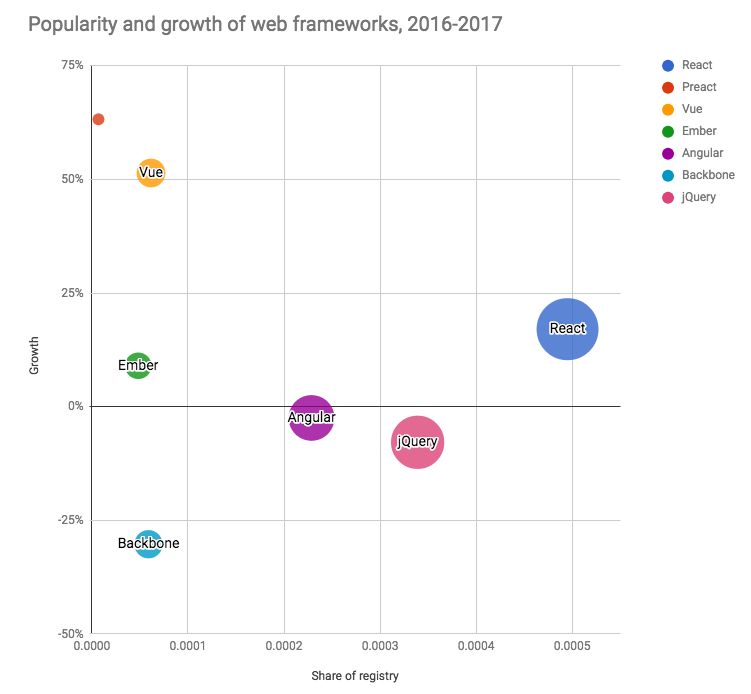
2017 年前端框架增长情况

该图显示了 2016 年 10 月至 2017 年 10 月 12 个月期间框架的绝对受欢迎程度及其增长情况。总体情况表明:
Preact 很小,但发展最快;
Vue 的成长速度也非常快,受欢迎程度与 Ember 和 Backbone 相当;
Ember 在过去的 12 个月里越来越受欢迎;
Backbone 已经不受欢迎了;
从 1.x 转移到 2.x 时,Angular 的受欢迎程度保持不变;
jQuery 仍然非常受欢迎,但越来越少;
React 不仅用户众多而且增长迅速。
关注获取前端最新资讯
以上是关于前端资讯2017 年 JavaScript 框架报告前端框架的主要内容,如果未能解决你的问题,请参考以下文章
资讯 | Event Loop 机制详解;狼叔的2017年总结;百度上线深度学习Visual DL;你的设计有依据吗