资讯 | Event Loop 机制详解;狼叔的2017年总结;百度上线深度学习Visual DL;你的设计有依据吗
Posted 创宇前端
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了资讯 | Event Loop 机制详解;狼叔的2017年总结;百度上线深度学习Visual DL;你的设计有依据吗相关的知识,希望对你有一定的参考价值。
前端
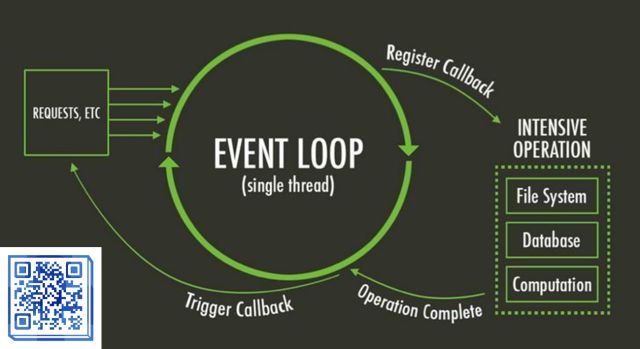
详解JavaScript中的Event Loop(事件循环)机制
清楚的了解了事件循环的执行顺序和每一个阶段的特点,可以使我们对一段异步代码的执行顺序有一个清晰的认识,从而减少代码运行的不确定性。合理的使用各种延迟事件的方法,有助于代码更好的按照其优先级去执行。


移动端:长按二维码识别 | PC端:t.cn/RQOzZrh
Node.js
狼叔的2017年总结


移动端:长按二维码识别 | PC端:t.cn/RQOZmIR
可视化
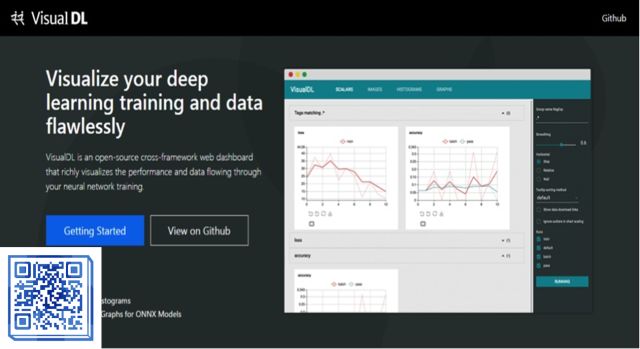
百度上线深度学习Visual DL
Visual DL深度学习可视化工具功能全面。首先,它的“Scalar”功能支持Scalar打点数据展示,可将训练信息以折线图的形式展现出来,方便观察整体趋势,还能在同一个可视化视图中呈现多条折线,方便用户对比分析。其次,Visual DL的“Image”功能支持图片展示,用户可轻松查看数据样本的质量,也可以方便地查看训练的中间结果。Visual DL中的“Graph”还能帮助用户查看深度神经网络的模型结构。


移动端:长按二维码识别 | PC端:t.cn/RQCyCYQ
设计
你的设计有依据吗
“好的设计,当它设计好时会变得不可见的。只有当它设计的不好的时候,我们才会注意到它。可以将它想成是一个房间里的空调。只有太热、太冷、噪声太大或是滴水漏在我们身上,我们才会发现空调的存在。然而,如果空调是完美的,没人会说什么,反而我们会集中注意力在手头的任务上。


移动端:长按二维码识别 | PC端:t.cn/RQWdC3q
长按指纹
一键关注
以上是关于资讯 | Event Loop 机制详解;狼叔的2017年总结;百度上线深度学习Visual DL;你的设计有依据吗的主要内容,如果未能解决你的问题,请参考以下文章
JavaScript 运行机制详解:Event Loop——续
repostJavaScript 运行机制详解:再谈Event Loop