2017年最佳Web前端框架赏鉴
Posted 极客标签社区
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2017年最佳Web前端框架赏鉴相关的知识,希望对你有一定的参考价值。

构建和开发前端最重要的基础工作就是选择一个高效并且符合需求的web前端框架,一个合理并且高效开发的框架并不仅仅降低你的时间成本,同时也会给你持续开发的信心和乐趣。
在这篇分享中,我们将介绍2017年当下最值得你关注的前端开发框架,每一个框架都拥有独特的样式,帮助创建网格布局,按钮,表单或者其他页面元素
最重要的一句话 - 不管你选择哪种框架,都会大大好过你自己从头开发自己的基础框架,现代web开发从来就不缺优秀的前端开发框架

Bootstrap
http://getbootstrap.com/

几乎每个开发人员都知道来自Twitter的开发框架-bootstrap。 它可能是最老牌的前端UI框架之一,最早版本发布于2011年。 它包含了一套完成的SASS类库,可以帮助自定义UI和JS组件,方便的来开发各种导航,进度,按钮,面包屑导航等等
最近的一个版本Bootstrap4目前正在开发过程中,应该很快的发布。 对于bootstrap3来说,将是一个很大的改变。
Foundation6
http://zurb.com/blog/foundation-6-is-here

Foundation类库已经有些年头了,最近将有一个大的版本更新,并且类库被分解成两个主要的类库: 网站开发类库和邮件开发类库
它提供了一个最小化的UI框架,可以用来开发任何布局类型,并且完全的掌控各种页面的相关组件,比如, 响应式菜单,输入框,标签页等等
它同时提供了一个可以方便的浏览UI组件的网站。 并且支持主流的web开发工具,例如,Grunt/Gulp,npm和SASS/compass等等
Petal
https://shakrmedia.github.io/petal/

最新的CSS相关web开发框架,基于LESS。
这个类库非常简单,目前版本0.6。但是是一个完全可以应用到实际开发中去的框架。拥有非常清楚的文档,例如,网格,字体,按钮,输入等等
Petal的开发团队不是很大,但是有非常高的产出。相信2017年中会成为一个拥有一席之地的知名框架
Pure CSS
https://purecss.io/

Pure CSS拥有模块化的设计。 拥有非常多的针对不同组件的小型类库,例如,表单,网格,图表,导航按钮等等
你可以自由的选择使用多少类库。 基础类库使用了Normalize及其其它的简单重置CSS来创建统一的UI界面效果。但是你可以添加自定义的Grid来节约开发时间
所有的类库都可以使用工具来融合并且最小化。并且团队提供了一个简单指导来帮助创建扩展类
个人觉得Pure将会成为类似Bootstrap一样成功的框架。虽然在很多博客中并没有大量提到,但是绝对在你的最佳框架中,它应该有一席之地
Semantic UI
https://semantic-ui.com/

这个框架目前是2.2版本,拥有很多典型的特性,例如,网格,类型,颜色和输入等
它提供了自定义的主题,拥有超过3000的不同主题类型。并且提供了模拟Google,Amazon,Twitter等网站风格的主题,你也可以方便的克隆并且编辑
你可以从现成的布局中选择并且作为自己的开发模板。Semantic UI拥有很多自定义的元素,你会发现这些设计都非常的与众不同
Milligram
http://milligram.io/

极简设计风格的类库,如果你寻找超小类库的话,它是个非常不错选择,只有压缩后2kb大小
非常简单漂亮的项目,目前版本1.3,稳定并且可以进行实际的开发。你可以使用npm,Yarn,Bower等安装,但需要Normalize,所以你需要包含这个类库
使用CSS压缩工具,可以将它合并到一起,用以节约Http请求次数
唯一不是很友好的就是文档。当然,如果你能使用好文档的话,使用Milligram将是非常简单的一件事
Vital CSS
https://vitalcss.com/

另外一个极简的UI框架,支持SASS,学习极其简单
组件页面介绍了你需要了解的全部内容。如果你需要一个超简单的CSS框架来开发新的项目的话,它绝对可以满足你的需求,如果你想深入了解,可以参考一下这篇来自Vital CSS开发团队的博客
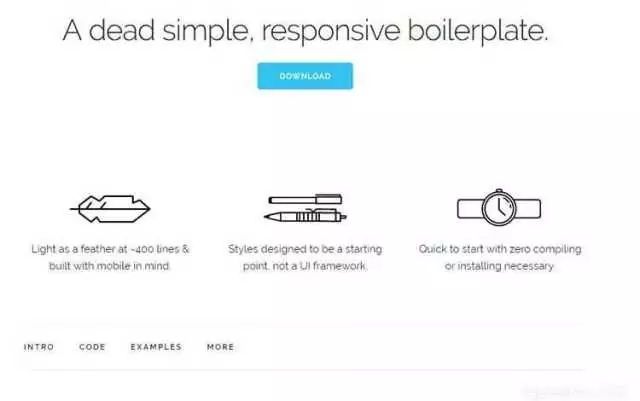
Skeleton
http://getskeleton.com/

响应式,超轻量级并且超简单的框架。提供了开发新网站必备的基础架构
包含一些基础的样式,但是没有太炫的内容。实际上你可以快速简单的修改框架来满足自己的需求
Skeleton是最稳定并且小型的框架。这里有个演示页面。
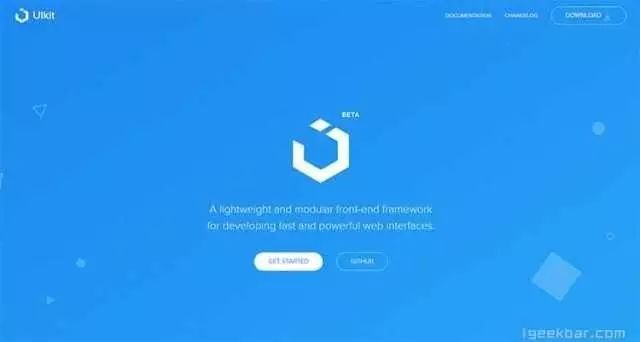
UI Kit
https://getuikit.com/

一个功能丰富的前端类库。 拥有很多的可选文件和文件夹,CSS是样式,images是图标,js是javascript
插入页面后,每一个js都可以关联到DOM元素和组件,这让你方便的和其它类库整合,例如,vue或者react
同时也可以使用这个类库来设置和创建UI组件。文档页面包含了很多例子帮助你常见网站
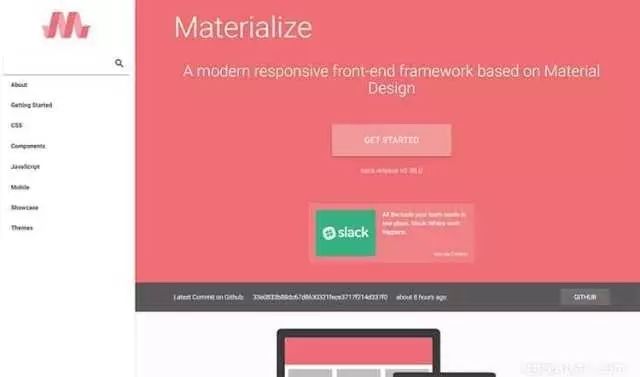
Materialize
https://envato.com/blog/material-design-tips-techniques-for-modern-web-design/

Google的material design已经成为了他们产品的标准。慢慢的影响了web设计世界,例如Materialize
这个免费的开源框架将material设计带到了下一个层次,最简单的方式来创建纯material风格的页面,无需自己编码
提供了纯CSS的类定义,javascript类库和组件。你可以在这里看到一些实际例子。

这里我们介绍了一些免费的UI框架可以帮助你轻快好省的开发网站和移动应用,希望大家能够通过本文的阅读了解一些高效的开发框架,相信各位读者在自己的开发过程中也发现并且挖掘了很多UI框架,希望大家可以留言交流~

点击阅读原文查看更多好看的模板哟
以上是关于2017年最佳Web前端框架赏鉴的主要内容,如果未能解决你的问题,请参考以下文章