2021年如何选择 Web 前端开发框架?
Posted 灵感发生器
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2021年如何选择 Web 前端开发框架?相关的知识,希望对你有一定的参考价值。
“ 做选择从来不是一件简单的事,重要的是要明确自己想要什么和不能接受什么。”
文|张旭
Web 前端开发是时下最热门的领域之一,为了提升开发效率和用户体验从而创造更具竞争力的产品,选择适合自己项目或团队的开发框架成为技术决策者首先需要解决的问题。
但是近年来随着技术和开发理念的发展和进步,前端开发框架也在不断迭代。在众多选择面前,如何甄别各个框架的特长和短板?如何判断其技术架构是否适合自己?
本文尝试从多个角度分析市面上主流的前端框架,试图为你的选择提供一些参考。
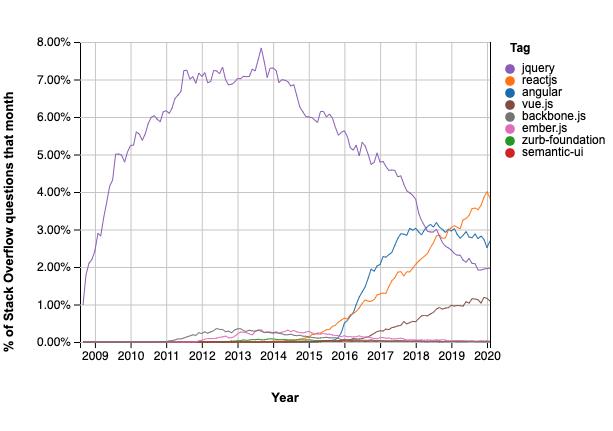
前端框架的流行度

从上图 Stack Overflow 的数据可以看出近十年来前端框架流行程度的变化。
从 2016 年开始,React 和 Angular 被人们学习和讨论的越来越多。而曾经辉煌一时的 jQuery 逐渐没落,但还仍有一定的群众基础。
Vue 虽起步较晚,但是增长势头很强劲。

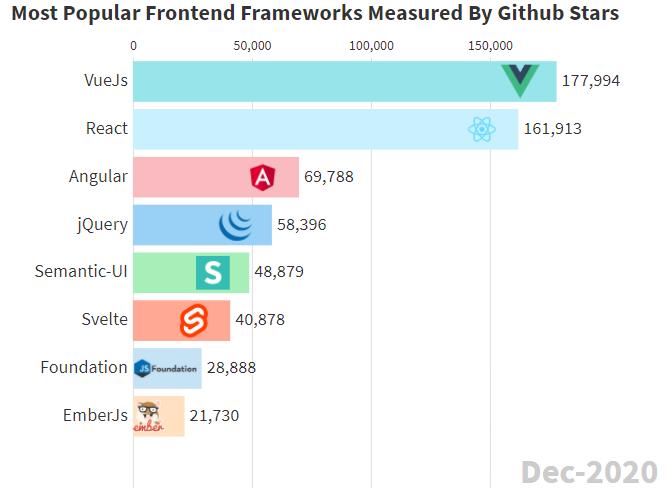
截止到2020年末,Github 上的 Star 数量也从侧面印证了 Vue、React、Angular 的流行程度。毫无疑问 React、Vue 和 Angular 仍将是 2021 年最受青睐的三款开发框架。
jQuery 有许多支持者,而且近期也有很不错的用于支持移动端开发的进展。但从本质上讲它仍是一款用于处理 DOM 和 CSS 并提供交互动画的库。
在开发大型应用、高级 javascript 特性支持 、可重用组件以及更少量的编码方面,仍旧与现代框架有不少的差距。
其他的框架,无论是从用户量还是社区发展的角度看和 React、Vue 和 Angular 都有很大的差距。

React、Vue 和 Angular 介绍
采用的网站:Airbnb、Facebook、Netflix ...
React 最初是 Facebook 为满足其产品需求而开发的,于 2013 年向受众展示并开源。其虚拟 DOM 技术(virtual Document Object Model)大幅提升了页面的渲染性能和表现力。
对于那些想要构建稳定、高效的单页面应用程序(single-page application)的项目来说 React 是个不错的选择。
采用的网站:PayPal、Google、Autodesk ...
Angular 是谷歌支持的用于构建用户界面的开源框架,它的历史最早可以追溯到2010年正式发布的AngularJS。后期开发团队将 AngularJS 基于 TypeScript 重写,于 2016 年 9 月发布了 Angular 2 以适应日益增长的Web需求。为了避免混淆,新框架名称去掉了 "JS"。
Angular 是一个大而全的开发平台,也是一个完整的技术体系,非常适合大型复杂项目的开发和维护。
采用的网站:Gitlab、Behance、Alibaba ...
Vue 是由前 Google 员工 Evan You 于 2014 年开发的。它具有平缓的学习曲线,只需要有 html、CSS 和 JavaScript 的基础就可以很快上手,官方文档也很细致和全面。这在注重快速迭代、小步快跑的互联网大环境中尤为重要。

设计哲学
React 提供了一个轻量级的 DOM 渲染库,旨在以一种高效和可重用的方式创建组件和子组件。它引入了 JSX 的语法,通过在 JavaScript 代码中嵌入 "HTML 元素" 实现在组件层面的关注点分离。
React 主张更大的灵活性,因此除了核心的 DOM 渲染库,官方并没有提供更多的例如状态管理和路由等类库的支持。
好在 React 拥有庞大且专业的社区,贡献了大批像 react-redux、react-router 这样强大的第三方类库,在其中你总能找到适合自己的解决方案。
Angular
Angular 提供了三个框架中最多的功能,如用户界面控制、用户输入处理、表单验证、状态管理、路由、测试、PWA 等等。
因此 Angular 更像是一个平台,它提供了一套工具集,覆盖了几乎所有开发周期内可能出现的问题。
Vue
Vue 的核心库只关注视图层,它提供的类库和工具比 React 多(CLI、 状态管理和路由的支持),但相比 Angular 更少。
Vue 是渐进式的,被设计为可以自底向上逐层应用。Vue 的一个特色是使用文件扩展名为 .vue 的 single-file components (单文件组件) ,可以在一个文件中同时处理 HTML、CSS 和 JavaScript。
小结
React 主张灵活性,相对的就丢失了确定性,Angular 满足了确定性,但又不够灵活。这本身就是在事物的不同方面做取舍。
Vue 似乎兼容了确定性和灵活性,并且提供渐进式的支持,但是过高的自由度带来的是不够稳定和健壮。
谁的设计更好?这可能是个难以回答的问题。不同的团队、不同的需求,所侧重的方向也不尽相同。

语法风格
React
React 使用 JSX 将 JavaScript 和 HTML 结合在一起,在构建项目的时候 JSX 会被编译为常规的 JavaScript 和 HTML 代码。
下面是 React 的 Hello World 组件代码。
import React from "react"function HelloWorld(props) {return <li>Hello World</li>}export default HelloWorld
你可以通过 JavaScript 函数创建 React 组件,在返回值中使用 JSX 呈现视图内容。
Angular
Angular 使用 TypeScript 作为开发语言。他是 JavaScript 的超集,在面向对象、类、接口、静态类型检查等方面提供了更全面的支持。
Angular 会将 TypeScript 项目编译为与浏览器兼容的 JavaScript 代码。
你可以用如下的方式编写 Angular 组件。
import { Component } from '@angular/core';@Component ({selector: 'my-app',template: `<h1>Hello World</h1>`,})export class AppComponent{}
Angular 负责在幕后将你定义的组件,转换为真实的 DOM。
Vue
Vue 使用普通的 JavaScript 语法,对于新手而言很友好。
new Vue({el: '#app',data: {message: 'Hello Vue.js!'}})
小结
三个框架都是基于组件来构建功能模块和界面。
React 和 Angular 都有自己的主张的技术栈(JSX、TypeScript)因此有更陡峭的学习曲线,而在这方面 Vue 则没有过强的主张,更易上手。
但 React 和 Angular 也正是因为有自己的主张,才使得自身能够支持更加先进和高级的特性。
因此,讨论谁的语法风格更优秀似乎并没有什么意义,适合自己的就是最好的。

优势与不足

一番对比下来,似乎并没有什么坚实的理由来选出一款最优秀的框架,它们都有自身的特色。
正因如此,我们不妨将他们的优势和不足统统罗列出来,相信会有更大的参考价值。
React
优势
采用虚拟 DOM 大幅提升页面性能和一致性。
拥有强大的浏览器端开发工具,对于提升开发和调试的效率至关重要。
庞大的社区生态,使你总是能够找相关问题的解决方案。
单向数据流能防止很多错误,并且有助于调试工作。
可重用的组件从某种程度上来说简化了开发工作,提升了效率。
可以方便的使用 React-Native 开发移动端 Web 应用。
不足
不完整,官方仅提供 MVC 模型的视图(View)部分,因此你不得不选择其他的第三方库。
React 的发展速度非常快,这意味着你现在学习的特性很可能在以后被遗忘,你必须时刻跟随它的脚步。
相对来讲 React 的文档可能不是很全面。
React 生态主张函数式编程和 JSX 语法特性,对于不熟悉相关技术的新手,上手难度较大。
Angular
优势
Typescript - 相比较 JavaScript 而言是更健壮的语言,有利于写出高效和可维护的代码。
指令 - 作为 HTML 的扩展,指令可以让工程师轻松地创建动态且丰富的内容。
依赖注入使组件更易于重用,更易于管理和测试。
双向数据绑定可以使工程师减少开发的时间。
基于组件的体系结构,有利于提供可重用的高质量代码。
强大的社区支持,包含全面的文档、讨论和第三方工具。
不足
将旧的系统从 AngularJS 迁移到 Angular 需要一定时间。
从某种程度来说,Angular 系统显得冗长和复杂。
Angular 是一套完整的前端解决方案,有很陡峭的学习曲线。
使用真实的 DOM ,对于动态 Web 内容的加载在性能上会受到些许的影响。
Vue
优势
具有平缓的学习曲线,对于新手开发者非常友好。
在单个文件中分离关注点,程序开发更便捷,可读性更强。
和 React 一样,具有虚拟 DOM 带来的高渲染性能和一致性的优势。
和 Angular 一样支持双向数据绑定,数据更新和追踪更直接。
可重用组件,对于简化开发工作、提升开发效率至关重要。
生态系统完善,官方提供状态管理和路由库的支持。
出现时间较晚,吸收了 React 和 Angular 的优势,增长迅速。
不足
双向数据绑定可能会带来一些问题。
对比 React 和 Angular,Vue 背后没有大型企业的支持。
对较旧版版本的 Safari 支持会出现一些问题。
过高的灵活性通常会引入更多的错误以及编码的不规范。
社区中文化程度较高,对于英文用户来讲很难学习。

结论
下图总结了 Vue、React 和 Angular 三个框架在集成度、学习曲线、性能和主张方面的表现。
当你需要在很短的时间内快速构建一个健壮的交互式单页应用,React 会是一个稳妥的选择。但是如果你缺乏对 JavaScript 的掌控,React 则不是很合适,因为 JSX 有一定的学习难度。
对于构建大型复杂的企业级的应用,使用 Angular 是最好的选择。但同样因为它庞大的体系,Angular 并不适合构建简单的小型应用。尤其是当你的团队规模较小时,选择一个低复杂度和语法简单的框架会好很多。
当你需要一个灵活的架构,以便于从头开始设计所有内容,Vue 是值得被推荐的。但与此同时你需要在组件稳定性和它所带来的便利性之间做权衡。
这三个框架都有各自的优点和缺点,要做选择的确不是一件简单的事。但是,如果你明确了自己真正需要的和真正不能接受的,那么相信你的心中已经有答案了。
—
图片来源:
封面, simform.
参考资料:
[1] https://cn.vuejs.org/v2/guide/index.html
[2] https://react.docschina.org/docs/hello-world.html
[3] https://angular.cn/docs
[4] https://www.educative.io/blog/react-angular-vue-comparison
[5] https://www.simform.com/best-frontend-frameworks/
—
人机交互的未来在哪里?
⤵点击阅读原文,查看往期发布。
以上是关于2021年如何选择 Web 前端开发框架?的主要内容,如果未能解决你的问题,请参考以下文章


