前端框架更新迭代那么快,我们该如何选择?
Posted 网页前端开发学习
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端框架更新迭代那么快,我们该如何选择?相关的知识,希望对你有一定的参考价值。

提起前端框架你会想到什么?第一时间是不是想到了 Angular,jQuery 和 React,当然前端开发人员对这些框架都很熟悉。那么前端框架到底是什么?
框架是提供一套完整的解决方案,按照规定好的代码的结构来做编排,同时前端功能越来越强大而产生的前端框架。像开发 web 产品用框架就是很有必要的。
用过前端框架的人都知道,框架的更新迭代是很快的。
几年前还是在用 jQuery 操作元素,然而近几年 react,Vue 就开始占领前端市场了。所有人都知道用 jQuery 只会造出不可维护的代码,而做前端需要的是动态的,可塑性强的代码。而新的框架和库似乎一直都在不停地发布。
每隔六个月,我们就会看到一个全新的框架声称自己已彻底改变了 UI 的发展,然后成千上万的开发者在自己的项目中使用它们,写博客,分享使用心得,日复一日,然后又出现一个更新的(甚至更革命性的)框架来取代上一个的“王位”。
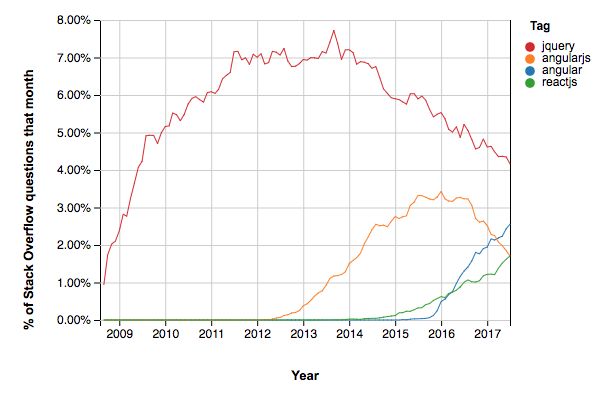
通过 Stack Overflow 的调查,先看一些相对来说用户群体较大的框架。

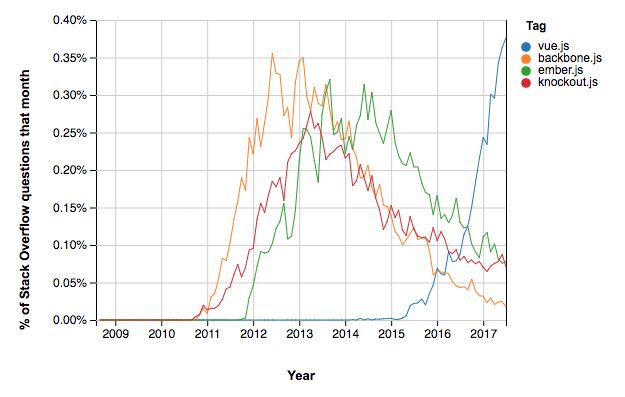
这里只是显示部分用户群体较大的框架,事实上,也有较小的框架在争夺主导地位。我们可以从下面的图片看到这些 javascript 框架生命周期的残酷程度。

JavaScript 框架的使用似乎有两个主要阶段。随着框架越来越受欢迎,它们似乎都有一个快速上升的阶段,然后又因为开发者采用更新的技术,它们的上升开始变得没那么快而且总体是稳步下降。这些框架的生命周期只有几年。
Javascript 在 2017 年发表了一篇报告,其中可以看出前端三巨头 React,Angular 和 Vue 框架都呈爆炸式的增长,Facebook 发布的 React 始终在“王位上”,Angular 算是资质比较老的框架,Vue 更像是一匹黑马。

npm 发布的 2017 JavaScript 框架报告显示,相对于所有 npm 中的包下载量,React 的使用量增长了 500%。移动、桌面应用程序和 Web 开发都在使用 React。对 React 而言,作为它的性能改进直接替代品Preact 也有 145% 的增长,React Native 的出现也巩固了 React 的地位。但是谁也不能保证 React 就是未来前端框架的主流,毕竟时间沉淀下去了这么多的框架。
Angular 的社区所占的优势是很大的,但是从 Angular 1 到 Angular2 + 的迁移是一件困难的事。而后起之秀 Vue 则是以 397.4% 的速度增长,如果按目前的趋势继续下去的话,Vue 或将会在 2018 年底或 2019 年初取代 Angular ,成为使用率第二大的框架。
不仅如此,在 JSX 可以用一种更优雅的方式来写 html 时,npm 可以用一种更快捷的方式下载模板代替 Bower,Webpack 可以以更灵活的方式代替 Browserify 管理模板时,前端框架的变化都已经见怪不怪 了。不过显然做 Web 开发的,喜欢先把事情搞复杂,然后回归到最朴素的状态。每年都是这么搞的。你就看着吧,过不了两年,说不定就可以在网页上写汇编了。
所以不管框架如何更新换代,技术都是为开发者服务的,在 web 开发大热的潮流下,你始终都要时刻储备着能量,学习新技术。然而今年第一期开班的前端开发工程师,现在已经零基础开班了,这期新课程,将给你带来满满的前端技术干货。如果你也想学习这个课程,马上扫描下面的二维码开始了解课程,开始学习吧!
点击阅读原文,了解前端开发工程师课程学习详情
以上是关于前端框架更新迭代那么快,我们该如何选择?的主要内容,如果未能解决你的问题,请参考以下文章