测试人员如何选择前端框架
Posted 测试架构之道
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了测试人员如何选择前端框架相关的知识,希望对你有一定的参考价值。


测试行业随着近几年的发展,对测试人员的要求也越来越高,作为一名测试人员,我们不仅要会后端,并且还要会前端。
近几年,前端语言发展也是非常迅猛,每隔段时间,就会新出一些非常好的前端框架,但是作为测试人员,面对这么多的前端框架,我们该如何选择呢?下面针对VUE、LAYUI、REACT三款主流的前端框架进行简要的分析。大家根据自己的项目情况,选择适合于自己项目的前端框架。

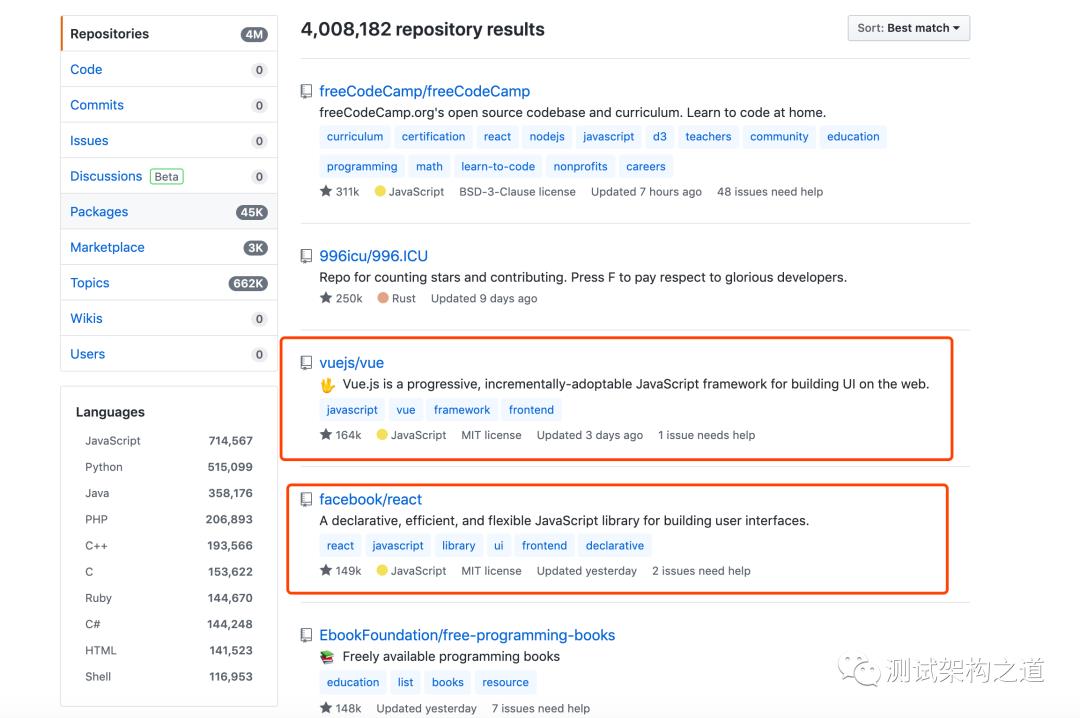
此图为github上的排名(列举了VUE和REACT)
VUE
流行度
最流行,github上排名第三,点赞数:16.4万
特点
框架轻量,语法灵活
丰富的模块、插件、开发团队以及开发资料
广泛应用于移动端和PC端
核心思想:组件化和数据驱动
组件化:把整体拆分为各个可以复用的个体
数据驱动:通过数据变化直接影响dom展示,避免dom操作
推荐学习指数:*****(五颗星)
丰富的学习资料和开发团队
测试人员开发测试相关平台时使用VUE较多
学习成本比react要简单很多,比layui要复杂
https://cn.vuejs.org/v2/guide/
LAYUI
流行度
github上排名较靠后,点赞数:2.1万
特点
适用于后台框架开发,在服务端页面上有非常好的效果
基于DOM驱动,在实现前端交互上比较麻烦,页面的增删改查都需要查询DOM元素
在不需要交互的时候,用layui还是不错的
推荐学习指数:***(三颗星)
框架轻量简单,拿来即用
学习成本最低,零基础小白上手也比较容易
适合开发较简单的测试平台
使用人员相对比vue少很多
-
https://www.layui.com/
REACT
流行度
github上排名第四,点赞数:14.9万
特点
基于组件和数据驱动
在超大量数据的首屏渲染速度上,React比vue有优势
支持服务端渲染
推荐学习指数:**(两颗星)
较复杂,学习成本比vue、layui要高
学习资源比较丰富
https://reactjs.bootcss.com/
THE END




欢 迎 到 来

以上是关于测试人员如何选择前端框架的主要内容,如果未能解决你的问题,请参考以下文章