前端框架我为什么坚持选择用 React?
Posted 技术漫谈
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端框架我为什么坚持选择用 React?相关的知识,希望对你有一定的参考价值。


仅限200名额,送完即止!

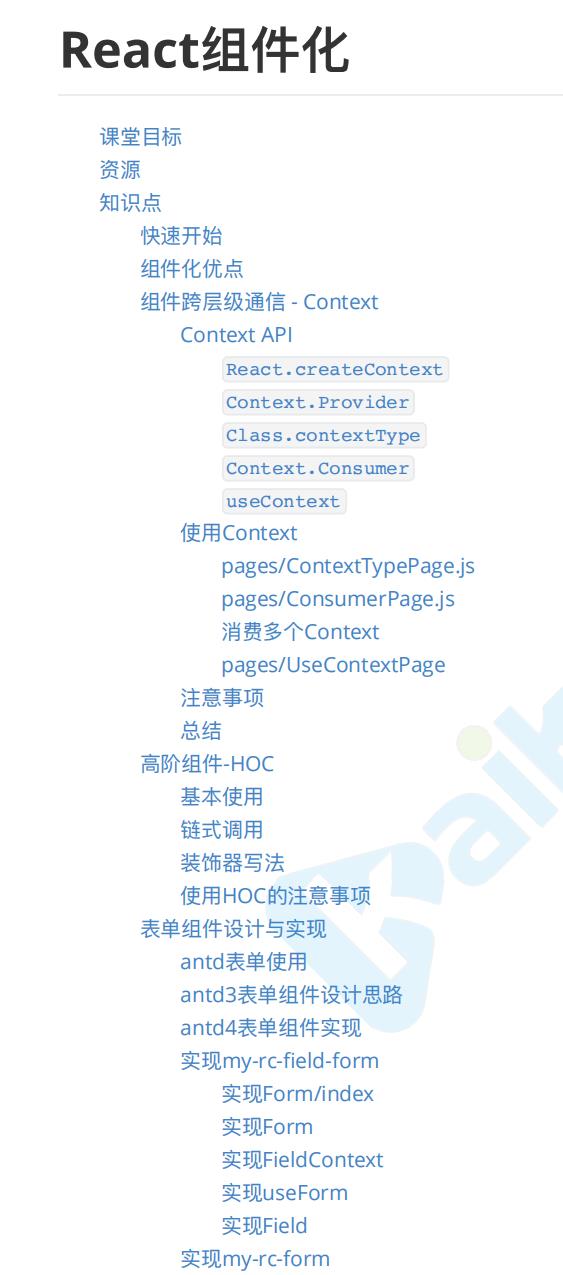
视频要点


部分内容展示
高阶组件-HOC :
为了提高组件复用率,可测试性,就要保证组件功能单一性;但是若要满足复杂需求就要扩展功能单一的组件,在React里就有了HOC(Higher-OrderComponents)的概念。
定义:高阶组件是参数为组件,返回值为新组件的函数。
// HocPage.js
import React, {Component} from "react";
// hoc: 是⼀个函数,接收⼀个组件,返回另外⼀个组件
//这⾥⼤写开头的Cmp是指function或者class组件
const foo = Cmp => props => {
return (
<div className="border">
<Cmp {...props} />
</div>
);
};
// const foo = Cmp => {
// return props => {
// return (
// <div className="border">
// <Cmp {...props} />
// </div>
// );
// };
// };
function Child(props) {
return <div> Child {props.name}</div>;
}
const Foo = foo(Child);
export default class HocPage extends Component {
render() {
return (
<div>
<h3>HocPage</h3>
<Foo name="msg" />
</div>
);
}
}
120 分钟实用干货
 扫码立即领取
扫码立即领取
仅限200名额,送完即止!
以上是关于前端框架我为什么坚持选择用 React?的主要内容,如果未能解决你的问题,请参考以下文章