HTML5 代码要怎样凭“魅力”吸引搜索引擎的注意?
Posted CSDN
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML5 代码要怎样凭“魅力”吸引搜索引擎的注意?相关的知识,希望对你有一定的参考价值。

以下为译文:
为了让你的 html5 代码引起Google等搜索引擎的注意,你需要在HTML语言规则上下一番功夫,并在编写代码时应用一些策略。编写这样的代码其实并不难,而且还有很多好处。

在本文中,我们将介绍:
HTML5 结构化语义的作用是什么?
为什么这种语义如此重要?
如何才能引起Google等搜索引擎的注意?我会举例说明!
如何善加利用验证工具?
下面,让我们开始吧!

HTML5 结构化语义的作用

HTML5结构化语义的作用是通过语义标签来组织文档的内容,它用到了设计目的各异的若干标签。
语义化的HTML标签旨在描述HTML文档内容的含义,还可以帮助程序员、浏览器和搜索引擎更加清楚地了解这些含义。
因此,语义化的代码可以让用户导航更易于访问、模式化且易于维护。HTML的作用不是构造文档本身,而是通过语义标签赋予内容含义。
正确使用语义元素对于构建现代化、组织化、标准化的网页至关重要,而且还能方便阅读和维护代码。

语义真的很重要吗?

语义是Web平台特有的主要优势之一,因此语义很有必要性。编写具有恰当结构的代码有助于搜索引擎(比如Google)评估网站的内容。除此之外,还有一些有价值的原因值得注意:
正确的标签可以增加网站的竞争力;
正确的标签可以方便有特殊需求的用户访问网站的内容,例如视力障碍者;
正确的标签可以减轻其他开发人员维护网站的压力;
正确的标签可以让你的工作更加专业;
正确的标签甚至可以影响到你的网站是否会出现在Google的搜索结果中。
猜猜看,谁将阅读网站的语义,并决定网站的内容是否与搜索关键字相关?没错,正是Google等搜索引擎!网站在搜索结果中的排名也是由搜索引擎决定。

你是不是应该重视起来了?
而引起等搜索引擎注意的正是主要的语义标签!
下面,我列出了一些主要的语义标签:
<!DOCTYPE html>:<!DOCTYPE>不是HTML的标签。这个标签为浏览器提供了有关HTML版本的信息,在创建HTML时我们首先应该写明的就是这个标签。
<head>:<head>是<title>、<link>、<script>等元素的容器,这些元素不会在浏览器中显示。
<html>:<html>标签是HTML元素的容器,包括那些不会显示在浏览器中的元素。
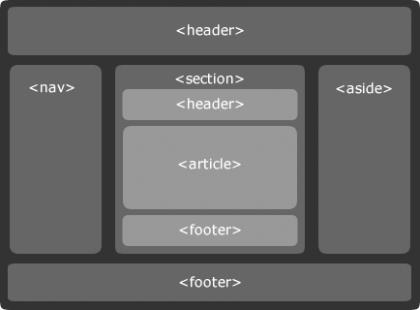
<nav>:<nav>由一组链接列表组成。
<main>:一个HTML文件应该只有一个<main>,它的作用是组织主要内容,它不应该出现在页脚或文章等其他标签中。
<section>:每个<section>都可以包含一系列有序的文章标题和其他标签。它代表文档的一个部分,例如文档的章节、页脚、旁边或其他信息。
<article>:<article>应该用于标记出一段独立的内容,不需要依赖其他内容。

<aside>:<aside>的内容应该作为对主题的补充。你还可以用它添加与文档主要内容不相关的内容,比如广告。
<figure>:<figure>的出现表明文档中包含图像。
<figcaption>:<figcaption>包含了对图像的说明。
<footer>:<footer>定义了站点的页脚,或某一部分的页脚。这个标签的内容多种多样,例如导航菜单、社交媒体链接、服务条款、隐私政策、商标等等。
如果你有兴趣查看更多标签,那么请访问w3school 在线教程。

验证工具

验证工具可以检查你的代码是否符合结构化语义的规则,还会说明需要修改的地方。
在这里介绍一个工具:Validator W3(https://validator.w3.org/),这个工具使用起来非常简单。首先你需要上传HTML文件,或将代码复制粘贴到网站上。你可以在网站上练习正确的语义结构,并找到最佳实践。
总结
本文提及的实践非常重要。因为这种实践可以提高网站的访问量,提高你的网站在搜索引擎中的排名,而且也可以方便理解和维护你的代码。
我们需要花点心思钻研代码,并让我们的努力更加有价值。让我们一起努力吸引Google等搜索引擎的注意!
原文:https://hackernoon.com/you-and-html5-can-impress-googles-robots-and-be-on-the-first-pages-s5122b8a
本文为 CSDN 翻译,转载请注明来源出处。
热 文 推 荐
☞
☞
以上是关于HTML5 代码要怎样凭“魅力”吸引搜索引擎的注意?的主要内容,如果未能解决你的问题,请参考以下文章