HTML5 实现橡皮擦的擦除效果
Posted 前端学习进阶
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML5 实现橡皮擦的擦除效果相关的知识,希望对你有一定的参考价值。
最近在做一个项目,需求如下:
其实这个需求就是想做一个类似刮刮卡的效果,外面一层封面,里面11条标语随机生成的的图片
是不是觉得这个很简单呢?
于是我就从度娘那里搜索了一下,网上的确挺多例子

哎!度娘的广告真的是无处不在
于是下载了一个demo下来练手

对,这就是我想要的的效果,那就集成进去啦

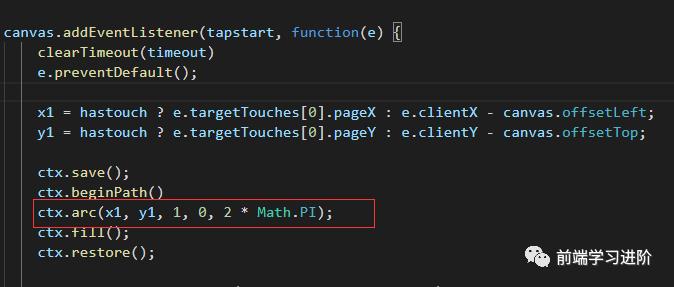
诶!怎么感觉哪里不对呢?直接看代码

好像主要是这段代码影响了!!!!
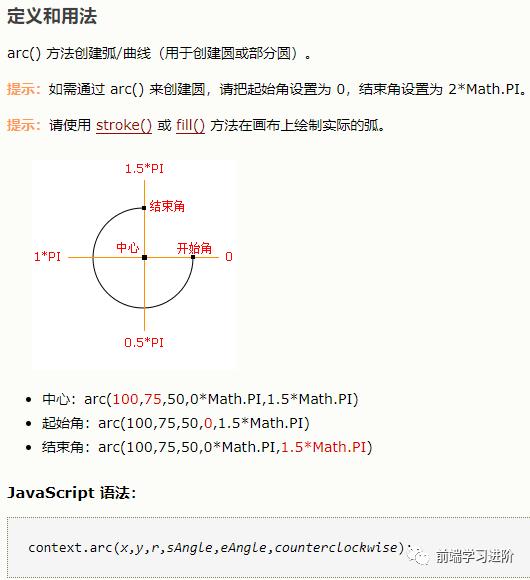
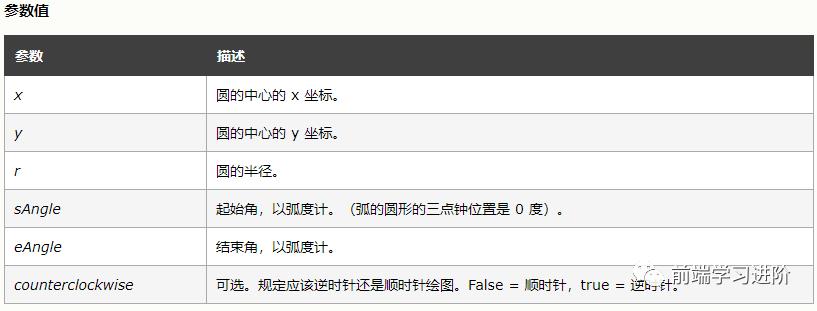
从官网查了一下资料


类似橡皮擦这个主要还是x和y轴影响了,经过不断尝试终于找到原因啦
就是每次事件触发的时候,获取最外层那个div的offset top,然后用pageY减去就好啦!真的没少走弯路,别人的例子是好,如果运用到项目总会遇到很多坑!
以上是关于HTML5 实现橡皮擦的擦除效果的主要内容,如果未能解决你的问题,请参考以下文章
CocosCreator实战篇 | 实现刮刮卡和橡皮擦 | 擦除效果