html5如何根据ps图片排版
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html5如何根据ps图片排版相关的知识,希望对你有一定的参考价值。
方法是:
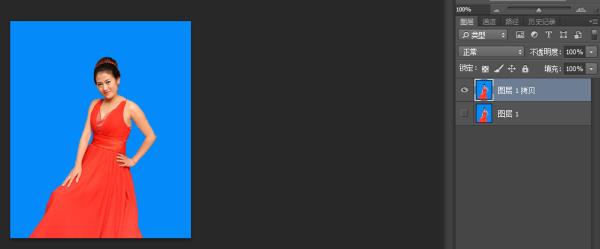
1、打开图片,复制图层,关闭背景图层,用“魔术橡皮擦工具”擦除背景;

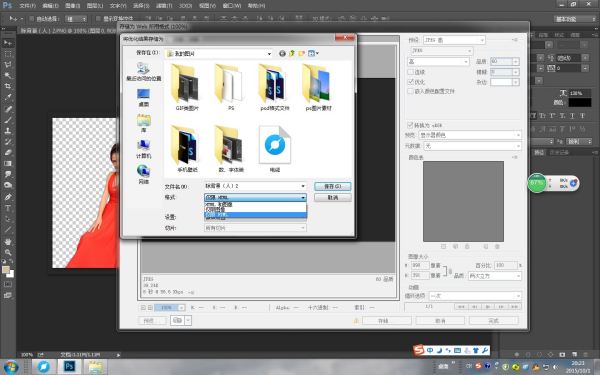
2、“文件--存储为web所用格式--存储”,“将优化结果存储为--仅限HTML”,保存;

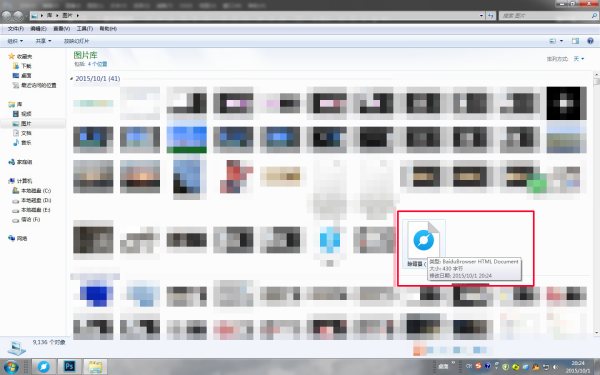
3、打开“我的图片”,找到刚才保存的HTML格式文件,完成。

1、打开图片,复制图层,关闭背景图层,用“魔术橡皮擦工具”擦除背景;
2、“文件--存储为web所用格式--存储”,“将优化结果存储为--仅限HTML”,保存;
3、打开“我的图片”,找到刚才保存的HTML格式文件,完成。 参考技术B
你说的应该是做网页吧!
在业内我们叫根据效果图写网页
你写网页的时候要在ps中将需要的图片用切片工具一个个切出来
然后编写网页,你的知道浏览器常见的不同的之处,也就是所谓的hack
1、先将各元素单独切出来,放到一个文件夹内;
2、将ps里的文本等元素关闭显示,再切背景;
3、整合较小的图片做成雪碧图(该步骤可以在第一步时完成)。
4、用HTML代码编写布局及结构;
5、用CSS代码编写呈现效果;
以上几个步骤可以完成ps切图,在做ps切图时,需要掌握的技能:
1、ps分层切图基础;
2、html基础;
3、css基础;
4、各浏览器解析标准的了解。
以上是关于html5如何根据ps图片排版的主要内容,如果未能解决你的问题,请参考以下文章
在PS中切片好的网页图片储存为HTML和图像,用DW编辑好排版页面。上传到淘宝店铺中出现露白-白条像高人求教